用Dreamweaver测试主页
来源:sc115.com | 449 次浏览 | 2011-06-29
标签: Dreamweaver 用Dreamweaver测试主页 Dreamweaver综合教程
每一位夜以继日地织网的“网虫”都希望能营造出一个舒适、温馨的“家”,更希望“家”中时常高朋满座,一起来分享自己的快乐。自己的“家”到底建的怎样呢?最好的办法是到一些专业测试网站去做一次测试了,但上传主页、申请测试、下载修改、再上传……太麻烦了吧。其实,用Dreamweaver,不用上传主页,我们就可以轻轻松松地对自己的主页进行测试。它能对网页下载时间、浏览器兼容性、网页链接、文本拼写等方面进行测试,如此强大的测试功能,你没听说过吧?我们根据测试结果对主页进行相应的修改,然后再上传,岂不更省事?
图1
无论是用什么网页工具制作出来的网页,我们都可以用Dreamweaver来对它进行测试。网页文件一般比较多,为了使测试工作更简便,我们先在Dreamweaver里为其建一个本地站点:启动Dreamweaver,进入“Site→NewSite”,弹击如图1的对话框,选中“LocalInfo”项,在“SiteName”处为站点起一个名字,在“LocalRoot”处指定站点存放的文件夹(可直接输入路径或单击右边的文件夹图标选择),其他的可以不填。点击“OK”按钮,弹出一个是否为新站点建立缓存文件的对话框,确定后我们就可在站点管理器右边的本地文件夹(LocalFolder)中看到这个站点的所有网页文件、文件夹了(如图2)。因Dreamweaver的默认首页为index.html(或index.htm),如果你的首页为其他文件名,应在站点管理器的“LocalFolder”中将其选定,然后在“Site”菜单中选“SetasHomePage”,设定其为首页,这样我们在站点地图中就可以清楚地看到各网页的层次关系了。
下载时间测试:

图2
同一主页在不同速率的Modem下其下载速度是不同的,在Dreamweaver中我们可以选择不同速率的Modem对主页进行测试。先在“Edit”菜单中选“Preferences”,进入参数选择对话框(如图3)。在类别栏(Category)选中“StatusBar”项,在其右边“Connection”的下拉选项中共有14.4、28.8、33.6、56、64、128、1500七个参数供选择,如果我们想测试网页在56K“猫”下的下载时间,参数选56就行了(1500这个参数做Intranet测试用),然后按OK完成设置。双击站点管理器的任一个网页文件,我们都可以在Dreamweaver的编辑窗口打开它,同时在编辑窗口下方的状态栏就会显示出这个网页文件的大小及下载时间(见图4)。如:51K/8sec,这就表明这一网页大小为51K(包括与其链接的图片和Shockware电影等),用56K“猫”下载到浏览器中打开所需的时间大约为8秒钟。如果你的网页文件很大,那么其下载时间就相应长些,你可要为它减减肥了。Dreamweaver里也有“减肥茶”,大家可以看今年第7期的《中国电脑教育报》。
浏览器兼容性测试:
图3
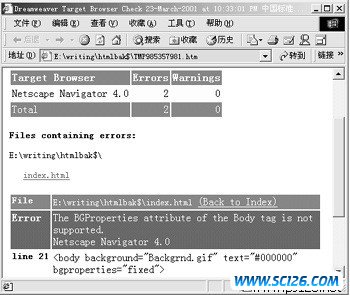
我们编写的网页当然希望在各种不同的浏览器下都有同样的效果,但由于浏览器的兼容性问题,一些在IE下非常漂亮的网页有可能在其他浏览器下却显得一团糟。为了使自己的网页至少在目前主流浏览器下获得兼容,我们可以用Dreamweaver来对网页兼容性进行测试:在站点管理器的“LocalFolder”中,右键单击选定整个网页文件夹(对全部网页进行测试)或选单个网页文件(测试单个文件),然后在右键菜单中选“CheckTargetBrowsers”,则弹出如图5所示的选择对话框,在这里我们可以选择不同的目标浏览器来对它进行测试,一般选MicrosoftInternetEXPlorer4和NetscapeNavigator4这两个目前使用较广的浏览器即可,按“Check”按钮即可进行测试。其测试结果如图6所示,测试报告包括了此次测试的时间、所使用的浏览器、兼容性有问题的网页文件、不兼容原因及具体语句等信息。我们根据这些信息,只需对兼容性有问题的部分作适当的修改就行了。
网页链接测试:

图4
如果我们编写的网页较多,就难以避免网页文件之间一些链接的出错。若要我们对各个链接一一进行检查,工作量之大,确实并非易事,况且有些隐藏链接我们也不易发现。Dreamweaver不但能快速测试出网页中的错误、损坏的链接(BrokenLinks)、外部链接(ExternalLinks)和单独文件(OrphanedFiles),还能帮我们对错误链接做快速轻松的修改。在站点管理器中的“LocalFolder”中,右键单击里面任一个文件或文件夹,在右键菜单中选“CheckLinks→EntireSite”,即可对整个网站链接进行测试,测试报告如图7。在“Show”下拉选项中,我们还可以看到外部链接和单独文件。对于错误链接,我们单击右边“BrokenLinks”列表中的任一个,其右边都会出现一个文件夹图标,点击这一文件夹图标,选择正确的链接文件就可使它“复活”了。也可以直接输入正确的路径、文件名。
拼写校验测试:
图5
拼写校验能对你主页中的英文文档进行校对。在站点管理器中双击要校对的网页文件将其打开,然后在“Text”菜单中选“CheckSpelling”,即可对你网页中的英文文档进行拼写校验。如果发现有单词拼写错误,就提示你是“忽略”还是“改正”,其用法与我们常用的办公软件WPS2000中的“文字校对”相似。如果你的主页没有英文文档,这项测试可以省略。

图6
经过以上的测试,你主页存在的问题基本上都找出来了,下一步就是上传你的主页了,到时可别忘了邀我到你“家”中作客哦。

图7
搜索: Dreamweaver 用Dreamweaver测试主页 Dreamweaver综合教程
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材