接触Dreamweaver 4的Flash按钮打造
来源:sc115.com | 386 次浏览 | 2011-06-29
标签: Dreamweaver 接触Dreamweaver 4的Flash按钮制作 Dreamweaver教程
Dreamweaver4在对象面板的“Common”组中增加了一个“FlashButton”对象图标,点击这个图标,就可以利用这个对象的功能制作出各种各样的按钮,并自动插入到网页中。至于你是否懂“Flash”则无关紧要,因为在整个过程中你只是点点鼠标而已。请看下面这个Flash按钮:
上面这个按钮当鼠移到按钮上面时,那个五角星会转动,单击按钮可链接到一个网页,另外,由于采用了矢量图形和文字,任意放大或缩小均不失真。下面我们就以上面这个按钮的制作为例来说明Dreamweaver4的“FlashButton”对象的使用方法:
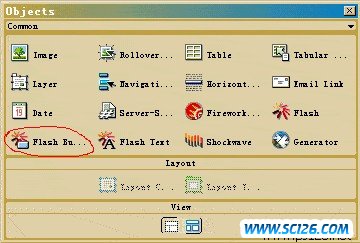
1、在需插入按钮的地方用鼠标点一下,然后点击对象面板上那个“FlashButton”图标,就是下图用红线圈起来的那个:
Dreamweaver4对象面板
当你点击对象面板上那个“FlashButton”图标后,立即弹出一个“InsertFlashButton”对话框,如下图所示:
InsertFlashButton对话框
2、我们来仔细看看这个对话框,看懂了它,Flash按钮也就会做了。
Sample:示例,就是当你在下面的按钮类型中选择一种按钮类型时,在这个窗口中显示出来,鼠标在上面移动可以看到Flash效果;
style:按钮类型选择,你可在它右面那个选择窗口中选择一种你喜欢的按钮;
ButtonText:输入按钮上的文字,也就是把按钮上的“ButtonText”文字换掉;
Font:按钮上文字的字体;
Size:按钮上文字的大小;
Link:按钮对应的链接文件。就像超级链接一样可以使用相对地址也可以使用绝对地址。
Target:和超级链接的Target相同,即指定链接的网页在那个窗口中打开。
BgColor:设置按钮的背景颜色。这点很重要。按钮默认的是白色背景,必须把按钮的背景色设置成与插入按钮地方的背景色相同,才可以使你的按钮无缝嵌入页面。
SaveAs:按钮的Flash文件保存的文件名,输出为Swf格式,你也要以按“Browse...”按钮打开文件夹选择保存按钮文件的路径。
Apply按钮:它与OK按钮不同的是,按下它后,将按对话框的设置形成按钮文件并插入到网页指定的位置,但并不退出对话框,你可以继续插入按钮;
GetMoreStyles...按钮,若你感到对话框的“Style”选择框中没有你合适的按钮,则可以上网通过按钮GetMoreStyles查找更多的样式。
3、全部按钮插入结束,按OK返回网页编辑窗口。
Dreamweaver4的“FlashButton”对象,简单易用,但有一点非常遗憾:它现在不支持中文。我想在不久应该会解决,否则就太令人失望了。
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材