层的应用及其定位(三)
来源:sc115.com | 69 次浏览 | 2011-06-29
标签: Dreamweaver 层的应用及其定位 Dreamweaver综合教程
3、绝对定位和相对定位
层的随意定位的特性给网页设计者带来的很大的方便,但同时也带来了一定的麻烦。为什么这样说呢?
大家都知道,为了让网页能够自动地适应用户设置的分辨率,在网页制作过程中人们采用了百分比的设置方式,从而页面的所有元素从新排版,保证原来的格式。但如果你在页面上使用了层,你会发现当浏览器大小改变时,层的位置却没有改变,结果它和其他的元素之间的配合出现了错位现象,页面变得杂乱无章了。而我们是不能够强制用户使用特定的分辨率的,那么就只有想办法让层的位置也能够象表格一样根据浏览器大小的改变而重新定位,这就需要合理地使用相对定位和绝对定位了。 绝对定位(position:absolute):即层默认的定位方式,绝对于浏览器左上角的边缘开始计算定位数值。
相对定位(position:relative):层的位置相对于某个元素设置,该元素位置改变,则层的位置相应改变。
对比两种定位方式,不难发现,使用相对定位的层才是真正实现设计者思想的方式,从而完全掌握层的排版。
那么,绝对定位有没有用呢?当然有用了,当你的网页全部使用层来排版,而且页面是使用默认的居左放置的,那么使用默认的绝对定位方式可以方便的排版,提高设计的工作效率。
在Dreamweaver中,插入的层虽然都是使用的绝对(absolute)定位方式,但是插入的方式不同,带来的效果是不同的。前面我们已经知道,使用菜单插入的层是没有定位的坐标的,只有当你使用鼠标拖动该层改变其位置后,才会写入坐标值。而拖拉出来的层的初始位置坐标就是鼠标开始动作时的坐标。
请明确一个概念:由Dreanweaver赋予坐标值的层是绝对于浏览器边缘定位的层。不带坐标值的层则是相对于某元素定位的层!
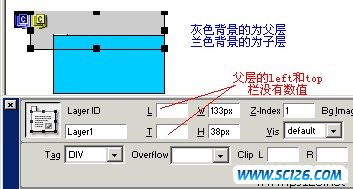
所以,最简单的设置相对定位层的的方式就是:选定插入层的位置(例如某个单元格或者页面中某处)将光标停留在该位置,然后选择Insert-->Layer,即可在该位置创建一个固定大小的层,这个层就是相对于该位置定位的了。需要注意,采用这种方式创建的层,你只可以使用鼠标调整它的大小,绝对不可以移动它的位置!也就是说,在属性面板上,层的位置栏中(LeftTop)绝对不可以有数值。
很多情况下,插入的层的位置并不一定准确,特别是Dreamweaver并非真正的所见即所得的软件,网页的排版只有到浏览器中显示才可以真正看到排版的表现,所以上面所说的方法就显的过于简单而容易出问题了。这个时候,你需要给层一个定位的参照物,让它真正地做到相对的定位。
简单的参照物可以是一个父层,即先插入一个相对定位的空白的层,在此层中插入你真正需要的层,而这个层是可以随意拖拉改变位置的。但这样毕竟在网页中多插入了一个空白的层,我想它一定不是专业的网页设计师所希望的。下面我们介绍使用Css来实现真正的相对定位的层。

我们需要先设置一个CSSClass,来定义定位的方式为相对:
.ceng{position:relative;}
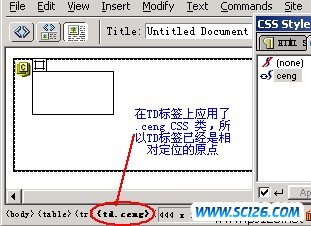
然后,赋予你所需要的参照物(可以是table,tr,td...)一个CSS属性为这个类。这样浏览器就会以它的左上角为原点,建立新的坐标系。再在这个参照物的下级插入层,则层绝对于该参照物定位,如果你需要改变层的位置,你可以直接在层的属性面板上输入LeftTop的数值(不可以使用鼠标拖拉),切记此数值的坐标原点是你所指定的参照物,而不是浏览器的边缘(在Dreamweaver中编辑时,该层看起来象是绝对于页面边缘定位的,但在浏览器中,它是绝对于你所指定的参照物的)。
很多朋友使用层是为了等到动态的效果,例如使用时间线让某个物体运动起来,增加网页的动感,那么相对定位后的层还可以运动吗?回答当然是肯定的。由于定义对象的两个位置需要拖动该对象改变位置,所以使用简单的层定位的方法是不行的,但如果你使用CSS来设置相对定位的效果的话,那么就完全可以实现了。只是需要注意,定义运动的初始位置和结束位置时,你仍然不可以使用鼠标拖拉,而只能自行输入Left和Top的数值。
本来层的使用并不是很复杂的,但我却把它单独作为一个章节,原因就是层的定位有一定难度,希望朋友们看过以上的介绍后,在Dreamweaver中多实验几次,否则还是容易出现问题的。
OK!关于层的使用就说这么多.
搜索: Dreamweaver 层的应用及其定位 Dreamweaver综合教程
- 上一篇: 驯服不听话的网页表格
- 下一篇: DreamWeaver表格妙用-线框打造详解(二)
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材