打造网页翻转按钮
来源:sc115.com | 187 次浏览 | 2011-07-06
标签: 按钮 网页 制作 制作网页翻转按钮 按钮制作
大家经常在一些网页中看到一种会随着鼠标的接触而变色的按钮,参见范例网页。这称之为鼠标翻转效果,这是根据英文rollover翻译而来的,其实不是很符合中文的语境。其原理是利用两张图片,平时显示一幅,当鼠标接触后换成另外一幅图片。如下图。这样看起来好像是鼠标接触的时候按钮变亮了。现在我们来动手制作,首先在Photoshop中将它们制作成图片,然后再做成网页。
![]()
首先新建一个400×300的白底图像,新建一层,利用形状工具椭圆〖U/SHIFTU〗,在公共栏选择第3种绘图方式(填充像素),调出信息调板〖F8〗观看数值,用任意颜色在新建层中间位置画一个直径40左右的正圆(按住SHIFT保持正圆)。如下左图。
【窗口>样式】调出样式调板,点击右上角圆三角按钮,选择“替换样式”,在出来的样式列表目录中选择“Web翻转样式”,确认目前选择的是新建层,然后使用“选中状态的蓝色胶体按钮”样式。如下中图红色箭头处。大家也可以自己选择其他颜色的。
将新建层与背景层合并,然后【图像>修整】,如下右图所示。确定操作后图像将被裁剪为和所画的圆同等大小。这个命令的作用是根据左上角第一个像素处,或右下角最后一个像素处的颜色,在我们这幅图像中这两个地方都是白色。然后就将画面中连续的白色部分裁剪掉。这就好像现实中打印图像之后将纸张的边缘裁剪掉一样。
![]()


接着将背景图层复制一层,对复制出来的图层使用曲线工具,合并高光和暗调区域(高光点229,255;暗调点60,0),形成加亮按钮的效果。如下左图。完成后我们得到两个图层,分别是暗色按钮的背景层,和亮色按钮的背景复制层。如果以上步骤无法完成,点此下载范例文件
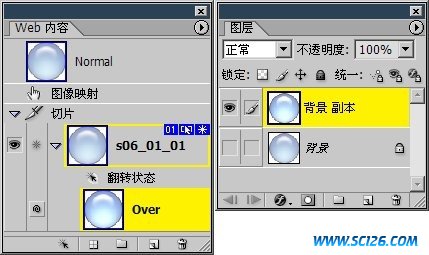
使用【文件>在ImageReady中编辑】〖CTRLSHIFTM〗,或点击工具栏最下方![]() 按钮,将会跳转到ImageReady中,这是Photoshop附带的一个软件,用来制作动画和网页。我们找到Web内容和图层两个调板,如下下图。后面的操作就是由这两个调板配合完成。
按钮,将会跳转到ImageReady中,这是Photoshop附带的一个软件,用来制作动画和网页。我们找到Web内容和图层两个调板,如下下图。后面的操作就是由这两个调板配合完成。


在完成以上5个步骤后,我们就可以开始制作鼠标翻转效果了。开始之前我们先简要介绍一下制作的原理。范例网页大家也看过,是随着鼠标的接触而发生的。这里涉及一种概念,叫事件和方法。我们的日常生活就是由许多事件和方法组成的,比如口渴是事件,喝水就是解决这个事件的方法。肚子饿是事件,吃东西就是方法。想学习是事件,看《大师之路》就是方法等等。
这其实就是一种编程的思想,和人一样,电脑也是由事件和方法组成的一套逻辑系统。所以下面我们也要按照这种思路,去创建一个事件和解决方法。这个事件就是鼠标接触事件。平时鼠标不接触,我们只显示暗色按钮层(背景层)。而在鼠标接触的事件发生后,显示亮色按钮层(背景副本层)。
点击Web内容调板下方的新建按钮,将建立一个翻转设定。位于上方的s060101代表正常状态,因此我们要在图层调板中隐藏背景副本层,如下上图。
位于下方的Over代表鼠标接触事件,因此我们在图层调板中显示背景副本层并隐藏背景层(在这里由于图层的遮盖关系即使不隐藏也不影响处理后作品)。如下下图。可以从Web内容调板中看到平时和鼠标接触两种不同的效果。


好,这样我们就已经完成了制作,记得保存文件。现在点击工具栏上的![]() 按钮即可在ImageReady中预览将来做成网页后的实际效果。注意有可能在图像窗口可能会出现如下图的标有序号的橙色外框,这是切片的序号。如果觉得有碍视觉可点击工具栏中的
按钮即可在ImageReady中预览将来做成网页后的实际效果。注意有可能在图像窗口可能会出现如下图的标有序号的橙色外框,这是切片的序号。如果觉得有碍视觉可点击工具栏中的![]() 按钮隐藏切片。有关切片的概念和使用我们将在以后介绍。现在大家不必深究。
按钮隐藏切片。有关切片的概念和使用我们将在以后介绍。现在大家不必深究。
如果要做成实际的可以在网页浏览器中打开的网页,就要使用【文件>将优化结果存储为】〖CTRLALTSHIFTS〗。在出现的保存对话框中,保存类型要选择为“HTML和图像”,设置选项为“默认设置”,切片选项为“所有切片”。文件名可自行决定,但不要使用中文。保存的位置默认是个人文档的位置,可自行更改(如桌面)。确定之后可能会出现一个如下右图的警告框,提示文件名兼容性问题,可不必理会,按下好按钮即可。这样将会在指定的目录中会产生一个.html文件和一个images目录,如果要移动目录位置必须两者一起移动,否则图片无法在网页中显示。因为网页文件并不能包含图片,图片存放在images目录中。


这样的操作就成为输出操作,将Photoshop中的图象输出成为了其他的格式。同时大家也要保存好这个图像的原始psd格式,因为以后我们还要“老瓶装新酒”,在这个范例的基础上增加动画效果。参见范例网页。大家也可自行打开s0603.psd文件研究一下。注意要退出预览模式(按钮![]() )才可以保存文件。ImageReady可以直接保存psd格式,动画设定也会随之保存。
)才可以保存文件。ImageReady可以直接保存psd格式,动画设定也会随之保存。
虽然曲线工具在这一小节只占有很少的部分,但也是很重要的,没有曲线的加亮效果,后面的一切也都无从谈起。曲线的类型运用在网页设计制作中是很常见的。
这是我们第一次真实地将自己的作品做成网页格式,大家肯定有很多地方不明白。有种云里雾里的感觉,这没关系,随着本系列教程在以后的课程逐步增加更多的网页相关知识,这片迷雾也会逐渐散去,大家将会发现来到一个更广阔的天地。
事实上Photoshop和ImageReady在网页制作方面来说功能十分有限,如果要有更多更好的功能,还是要使用专门的网页制作软件才行。我们在以后课程将学习到一个专门与Photoshop和ImageReady配合的网页制作软件GoLive,它可以完全兼容ImageReady产生的网页代码。在其中我们也可以创建以上的翻转效果,并且还能有更多的变化。在文字教程发布之前,大家可以先通过GoLiveCS2视频教程来学习。
搜索: 按钮 网页 制作 制作网页翻转按钮 按钮制作
- 上一篇: 打造晶莹剔透的水晶按钮
- 下一篇: ps绘制精致金属边框水晶球按钮
 古代陶器PNG图标
古代陶器PNG图标 蓝色邮件PNG图标
蓝色邮件PNG图标 五颜六色的气球高清图片5
五颜六色的气球高清图片5 五颜六色的气球高清图片4
五颜六色的气球高清图片4 五颜六色的气球高清图片3
五颜六色的气球高清图片3 五颜六色的气球高清图片2
五颜六色的气球高清图片2 五颜六色的气球高清图片1
五颜六色的气球高清图片1 中国龙雕塑高清图片6
中国龙雕塑高清图片6 中国龙雕塑高清图片4
中国龙雕塑高清图片4