ps 绿色按钮的打造 渐变
来源:sc115.com | 136 次浏览 | 2011-07-22
标签: 按钮 绿色 制作 PS 绿色按钮的制作 渐变 按钮制作
制作方面还是非常简单的,运用的工具是photoshop7.0,主要运用了渐变:效果图:

新建一文件,用圆角矩形工具画一个80X30、半径为8的圆角矩形,然后在图层面板里双击该图层(默认的命名为“形状1”),打开图层样式,按照以下设置:
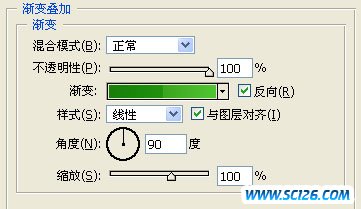
1、设置渐变叠加:

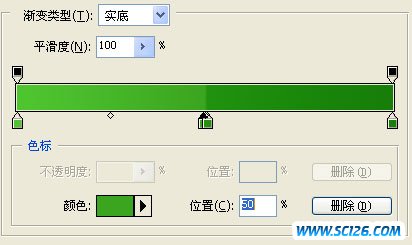
具体的颜色值为:#66CC33、#3BA51F、#20920E、#177E09,请参照以下设置:

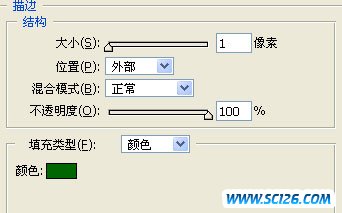
2、描边:
颜色值为:#006600

做完以上几步,就生成了以下效果:

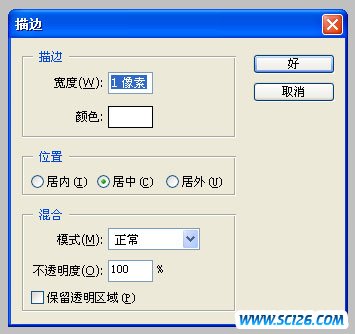
接下来我们来完成它的高光部份,高光部份与前面同样,也是用渐变来完成,首先我们在图层面板建立一个新图层,重命名为“高光”,然后按Ctrl+形状1,建立按纽的选区,点击选择菜单->修改->收缩,设置收缩量为1。点击选框工具(或按M键),在选择区域上右键->描边(或者编辑菜单->描边),做以下设置:

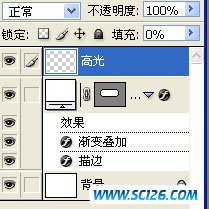
选中“高光”图层,设置填充的透明度为0:

然后双击“高光”图层,打开图层样式,做一个白色从透明到实底的渐变:


然后在上面加上我们想要的字就可以啦!再加以形状的变化,我们就做出了圆形按纽,以及标题栏等,手法基本相同,只是渐变的颜色值不同而已。

搜索: 按钮 绿色 制作 PS 绿色按钮的制作 渐变 按钮制作
- 上一篇: Glossy Button 有光泽的按钮
- 下一篇: ps 按钮签名的打造
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物