ps初学者教程:逐帧动画打造基础(3)
来源:sc115.com | 342 次浏览 | 2011-07-06
标签: 动画制作 初学者 基础 PS初学者 逐帧动画制作
本系列教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
先看看效果图:

效果图
下面我们用蒙版位移来作动画——变色字
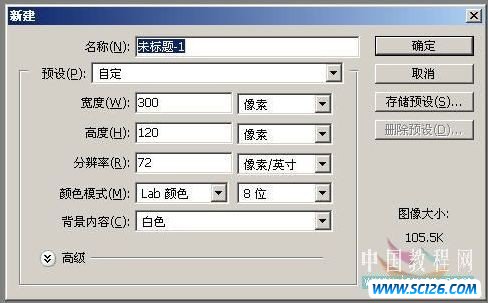
有了上面的制作经验,这次我们叙述得扼要一些1、新建文件,参数随自己需要设置;这里我设置300×120像素,其余见图,按alt+delete键填充黑色

图1

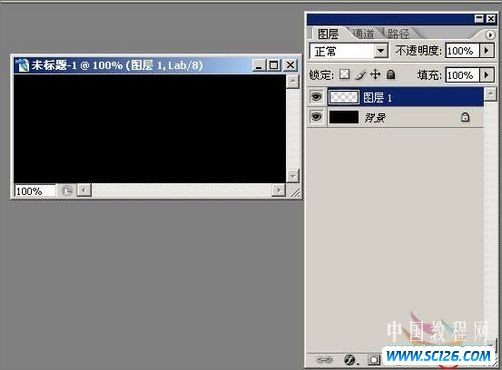
图2

图3
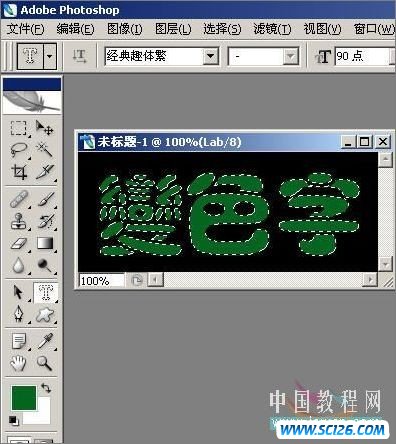
3、文字蒙版设置合适大小输入自己喜欢的字

图4
4、按ctrl+enter确定显示文字选区,对选区填充喜欢的颜色

图5

图6
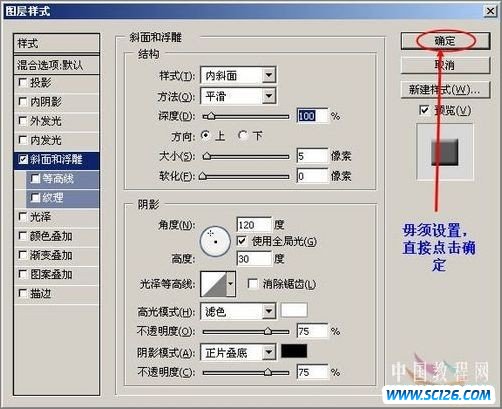
5、点击图层样式钮,选择“斜面与浮雕”,默认设置退出

图7

图8
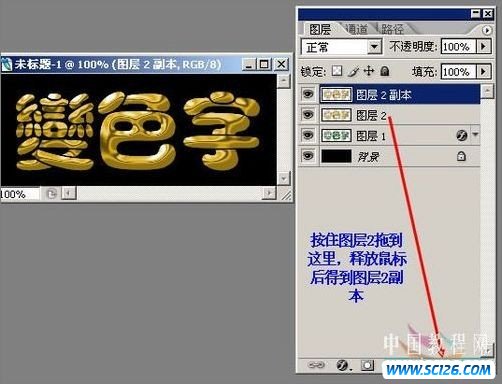
6、按住ctrl键点击图层1载入选区,再新建一层,制作一层金色字(做法请参考:PS初学者实例教程——烫金字的制作)当然你也可以做成其它颜色:)然后复制一层,得到图层2副本,将其眼睛关闭。

图9

图10
搜索: 动画制作 初学者 基础 PS初学者 逐帧动画制作
- 上一篇: ImageReady2.0全面接触(6)
- 下一篇: GIF动态照片的修改
 古代陶器PNG图标
古代陶器PNG图标 蓝色邮件PNG图标
蓝色邮件PNG图标 五颜六色的气球高清图片5
五颜六色的气球高清图片5 五颜六色的气球高清图片4
五颜六色的气球高清图片4 五颜六色的气球高清图片3
五颜六色的气球高清图片3 五颜六色的气球高清图片2
五颜六色的气球高清图片2 五颜六色的气球高清图片1
五颜六色的气球高清图片1 中国龙雕塑高清图片6
中国龙雕塑高清图片6 中国龙雕塑高清图片4
中国龙雕塑高清图片4