ImageReady2.0全面接触(4)
来源:sc115.com | 56 次浏览 | 2011-07-12
标签: 4 接触 全面 ImageReady2.0

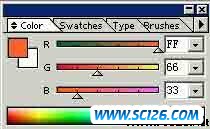
技巧 :当你从色彩区中选择颜色的时候可能出现web色彩警告![]() ,这时只要点击旁边的小方块就可以自动转化为颜色最接近的web颜色。
,这时只要点击旁边的小方块就可以自动转化为颜色最接近的web颜色。
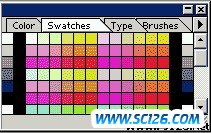
虽然色彩浮动面板的色彩丰富,但是选色不是很方便,对于常用的颜色就可以从Swatches(调色板)浮动面板里直接选取。使用浮动面板下面的添加命令可以将常用的颜色添加进去。

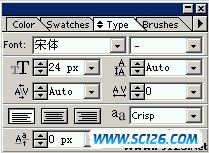
我们在做设计的时候往往要文字,在Type(文字)浮动面板中我们可以设置文字的不同的参数。如常见的字体、字体大小、字间距、行间距、左对其、居中、右对齐、抗锯齿等,还可以设置基线位置。

技巧 :当我们需要输入平方等类型的的文字的时候可以通过改变基线位置得到。
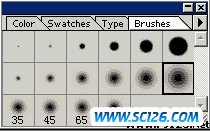
Brushes(画笔)浮动面板和Photoshop的类似,通过它可以改变喷笔或毛笔工具笔头的形状。同样用浮动面板右边箭头里的菜单中的载入画笔命令可以载入Photoshop中的一些特殊的笔形。

在ImageReady2.0中还有三个比较特殊的浮动面板。Animation(动画)浮动面板,这个浮动面板的作用就是进行GIF动画的编辑。我们都知道GIF动画是有一帧一帧静态图片组成的,通过添加帧按键![]() 就可以添加一帧,这样我们就可以对下一帧进行编辑。做好以后我们就可以使用播放控制键
就可以添加一帧,这样我们就可以对下一帧进行编辑。做好以后我们就可以使用播放控制键![]() 进行播放。同样我们也可是设置每帧播放是停留的时间。而且还可以通过浮动面板菜单的命令对动画进行优化。用它制作动画非常的方? 观、专业。
进行播放。同样我们也可是设置每帧播放是停留的时间。而且还可以通过浮动面板菜单的命令对动画进行优化。用它制作动画非常的方? 观、专业。

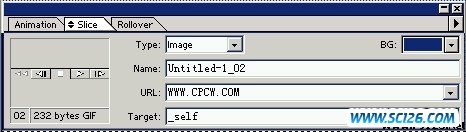
Slice(分割)浮动面板通常是配合工具箱中的分割工具使用的。在这个浮动面板里你可以设置每个图像分割块的属性。如类型(有图像还是没有图像)、名字、链接、目标位置等等。

我们在设计网页的时候,往往希望做一些动态的按键来吸引浏览者。在Rollover(翻动)浮动面板上就可以轻易的做出来。按下添加按键![]() 就可以依次添加进over帧、down帧、click帧、out帧、up帧。通过这些帧就可以作出多种形式的动态按键。
就可以依次添加进over帧、down帧、click帧、out帧、up帧。通过这些帧就可以作出多种形式的动态按键。

技巧 :在做动态按键的时候可以配合工具箱中的矩形工具、圆角矩形工具、圆形工具以及样式浮动面板快速的制作出动态按键。
搜索: 4 接触 全面 ImageReady2.0
- 上一篇: ImageReady2.0全面接触(16)
- 下一篇: ImageReady2.0全面接触(12)
 医院药品PNG图标
医院药品PNG图标 高清晰火花、星光、电光高光类PS笔刷(1+2)
高清晰火花、星光、电光高光类PS笔刷(1+2) 电影和游戏风格PS样式(含PSD图层文件)
电影和游戏风格PS样式(含PSD图层文件) 果乐园笔刷4.5
果乐园笔刷4.5 3款photoshop边框动作
3款photoshop边框动作 高清潇洒风格画笔photoshop笔刷
高清潇洒风格画笔photoshop笔刷 banner(hearyoung)
banner(hearyoung) 5款单页设计indd
5款单页设计indd 欧美手写字体笔刷
欧美手写字体笔刷