挖掘Dreamweaver 4.0的“潜力”(三)
来源:sc115.com | 363 次浏览 | 2011-06-29
标签: Dreamweaver 挖掘Dreamweaver 4.0的潜力 Dreamweaver教程
来源: yesky 作者: yesky 与其他产品进行整合
Dreamweaver最酷的特性之一是它可以与其他产品进行很好的整合,它可以与Fireworks实现完全的图像编辑互操作,甚至还能够创建Flash文本和Flash按钮。
4、动画GIF图形
如果拥有Dreamweaver/Fireworks软件,就可以充分享受二者之间充分的整合性带来的各种方便。即使你不是专业的图形设计师,偶尔也会想把一幅GIF格式的图像作成动画。要对一个网页中的图像进行动画处理,可以在标准窗口中选择图像,然后点击PropertyInspector中的Edit按钮,图像就会自动加载到Fireworks,如果安装了Studio包,Fireworks就会成为缺省的图像编辑器。然后就该转到Fireworks中了,选择图像,并依次选择Modify-->Animate-->AnimateSelection。然后填写Animate对话框中动画的帧数、图像的运动方向等参数,可以使用Frames面板中设置动画的速度,使用Object改变它的属性。要导出文件,可以使用Optimize面板选择AnimatedGIFasthefiletype先项,点击Done按钮,Fireworks将自动地导出优化过的图像,更新GIF文件,并在Dreamweaver中显示更新后的文件。在浏览器中依次点击File-->Preview就可以看到你作的漂亮的动画了。
5、添加Flash按钮
即使不使用Flash软件,也可以利用Dreamweaver在网页中创建和添加Flash按钮对象。Dreamweaver4.0中有一些已经制作好的各种风格的Flash按钮对象,依次选择Insert-->InteractiveImages-->FlashButton就可以看到不同风格的按钮(图5),在这个对话框中,将鼠标掠过每种类型的按钮,就会看到它在浏览器中是如何“动”的。选中希望使用的风格,并填写按钮的文本、字体、颜色或定制的文件名等参数,点击OK按钮。就会创建出SWF文件并被插入网页中,如果点击它,PropertyInspector将显示文件的属性,还可以点击播放按钮预览按钮的动作。
图5
6、制作移动的文本
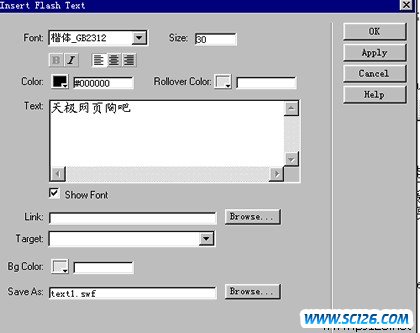
在网页上添加Flash文本对象与添加Flash按钮一样简单。利用Dreamweaver4.0的新功能,无需利用Flash也能完成这一工作。没有交互媒体开发经验的HTML软件开发者也可以创建基于Flash的文本动画。由于97%的网民可以浏览Flash对象(根据Macromedia提供的资料),因此在网页上添加Flash对象不存在兼容性问题。要制作移动的文本,依次打开Insert-->InteractiveImages-->FlashText,填入要移动的文本、字体、颜色、大小等参数即可。(图6)
图6
搜索: Dreamweaver 挖掘Dreamweaver 4.0的潜力 Dreamweaver教程
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材