Dreamweaver高级进阶之可控幻灯片效果(下)
来源:sc115.com | 424 次浏览 | 2011-06-29
标签: Dreamweaver Dreamweaver高级进阶之可控幻灯片效果 Dreamweaver教程
三、按照顺序显示或隐藏层
1、在时间线面板,拖动帧定位器(红色键)到第三帧。
2、打开Modify菜单,指向Timeline子菜单,选中AddKeyframe命令。
添加关键帧也可以在要添加关键帧的位置单击鼠标右键,选择AddKeyframe命令。
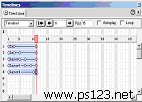
3、时间线面板上设置此时的Vis为Visible,起始帧Vis为Visble,设置最终帧Vis为hidden。
时间线面板的Vis表示层的可见性。有四个选项:default(默认),inherit(继承),Visible(可见),hidden(不可见)。Inherit的项选中的话,其可见性和其相临的前一keyframe的可见相同。
4、依次设置其他层。如下图所示。
四、图片变换间增加停顿
1、双击第四帧,弹出Behavior面板。
2、在Behavior面板中,选择Timeline>StopTimeline命令。设置在显示到第四帧时,停止时间线的继续播放,制作停顿效果。
3、依次在第六、第八、第十帧作如此设置。
五、给时间线增加控制按钮
1、Insert菜单,选择Layer命令。
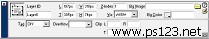
2、设置新层各参数,各参数设置如下:
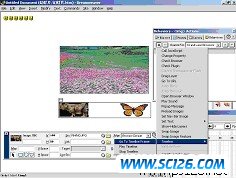
3、定位光标在Layer(层)内打开Insert菜单,选择Image命令。增加两个用来控制图片显示的按钮图片。
4、选中按钮图片,在Behavior面板中选择Timeline>PlayTimeline。这样,我们在点击按钮时,才继续播放时间线,制作了控制效果。
5、在弹出的PlayTimeline中选择Timeline1,单击ok。
当你的WEB页有多个时间线时,你可以在这里选择性进行控制。
6、存盘完成制作,按F12预览效果。可以控制的幻灯片效果就完成了(如此简单呀?//nod)。
这个例子还是很简陋的,比如还不能直接显示指定的幻灯片。事先声明不是我的原因,谁让Dreamweaver不象Flash那样有播放指定帧的命令呢?要显示指定的幻灯片就需要自己写有关代码了,不另做讨论。
不过,Dreamweaver也不愧是”网页梦幻编织者”,仅需点几下鼠标就能设计出幻灯片的控制效果就足以让其他网页设计工具汗颜了。Dreamweaver能够实现的特殊效果太多了,大家有什么发现的话也告诉我呀
搜索: Dreamweaver Dreamweaver高级进阶之可控幻灯片效果 Dreamweaver教程
- 上一篇: 挖掘Dreamweaver 4.0的“潜力”(五)
- 下一篇: 怎样用好DREAMWEAVER
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材