Dreamweaver MX 2004从零开始(4)
来源:sc115.com | 285 次浏览 | 2011-06-29
标签: Dreamweaver MX2004 Dreamweaver MX 2004从零开始 Dreamweaver教程
图层的使用
图层是网页的一个区域,在一个网页中可以有多个图层存在,它最大的魅力在于各个图层可以重叠,并且可以决定每个图层是否可见,同时也能够自定义各图层之间的层次关系。在熟练掌握了图层技术之后,就可以给网页提供强大的页面控制能力。
创建图层
为了说明图层的功能,我们先来制作图1所示的简单的实例效果(如图1)。

第一步 在Dreamweaver MX 2004中新建一个页面,运行“Insert→Layer Objects→Layer”命令,此时编辑窗口中会出现一个黑色矩形框,这就是插入的图层。当鼠标移动到矩形的框线上时,鼠标会变成十字箭头形状,此时点击鼠标则框线周围出现8个黑色实心方块,左上角还有一个空心方块,表示这个图层被选中了。
提示:用鼠标拖拽实心方块可以改变图层大小,拖拽左上角的空心方块可以改变图层的位置。
第二步 在图层中点击一下鼠标,并且在其中输入“中国电脑教育报”,然后在属性面板窗口中将文字设置为蓝色。
第三步 单击图层边框选中图层,接着运行“Edit→Copy”命令复制当前图层,然后在编辑窗口其它空白处点击一下鼠标,并且运行“Edit→Paste”命令,这样在编辑窗口中就又出现了一个图层,不过目前它们重叠在一起,需要移动图层之后才能看见这两个图层。
第四步 把其中一个图层的文字颜色更改为黑色,并且移动图层位置,使得两个图层的位置相差几个像素,这样就产生了阴影效果(如图2)。

完成上述操作之后按下“F12”按键进行预览,就可以在IE浏览器中查看到图1所示的效果了。
嵌套图层
所谓嵌套图层指的是一个图层创建在另外一个图层中,比如图3所示的就是一个典型的嵌套图层(如图3)。实际上制作这种嵌套图层很简单,只要创建了一个父图层之后用鼠标点击图层内部,并且再次插入一个图层即可。不过嵌套的图层并不意味着子图层必须要在父图层内部,它们之间存在着继承关系。

继承的作用是可以使子图层的可见性和父图层保持一致,由于很多动态网页的特效是通过控制图层的可见性来实现的,因此当父图层可见性改变时,子图层的可见性也随之改变。而且继承关系也可以让子图层和父图层的相对位置不变,比如我们拖拽父图层移动,此时子图层也会跟随着移动,这在制作动态网页的时候将显得非常有用。
图层的“Z-顺序”
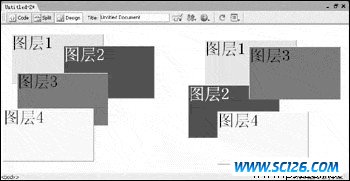
和表格相比,图层最大的优势在于图层可以重叠,为了表示各个图层哪个在上面,哪个在下面,就要给每个图层设定一个序号,这个序号就是“Z-顺序”,它的意思就是除了屏幕的X和Y坐标之外,人为增加一个垂直于屏幕的Z轴。
如图4所示,左边区域的四个图层和右边区域的四个图层就有明显的不同,而调整图层的顺序也很简单,只要用鼠标依次点选放置在最下部、中部和最上部的图层即可。但是这种操作方式在图层很多的时候就显得有些麻烦了,后期调整也不便,因此我们可以通过图层面板进行调整。

先运行“Window→Layers”命令激活图层面板,此时可以看见图5所示的面板窗口(如图5),在这里只要选中需要改变序号的图层,按下鼠标之后向上或者向下拖拽,当拖拽到希望插入的两层之间出现一条横线时松开鼠标,这样就可以改变各个图层的“Z-顺序”了。
虽然使用图层来定位网页元素比使用表格方便得多,但是只有IE 4.0以上版本的浏览器才支持图层功能,因此为了让使用旧版本浏览器的朋友也可以看到你辛苦制作出来的作品,最好的方法就是把图层转换为表格。
第一步 在图5所示的窗口中选取上部的“Prevent overlaps”复选框,这样使得每个图层不能互相重叠,否则在转换过程中会有警告信息提示。
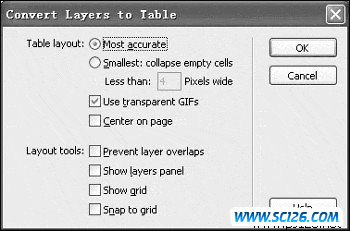
第二步 运行“Modify→Convert→Layers to Table”命令,这时可以看见图6所示的窗口(如图6),在“Table layout”区域中分别选择“Most Accurate”和“Use Transparent GIFs”两个选项,其中前者通过精确转换为每个图层建立一个单元格,确保各个单元格之间的距离;后者会在转换的表格最后一行中填充透明的GIF图,这样可以保证在所有浏览器中都有相同的外观。

第三步 按下“OK”按钮之后即可完成图层到表格的转换操作。
提示:Dreamweaver MX 2004还提供了从表格到图层的转换功能,操作步骤类似。
如果想把自己的网页制作的绚丽多彩,就必须掌握图层技术,否则日后制作动态网页时候将会遇到不少困难,因此建议大家通过上文的介绍深入研究一下,才能够真正掌握图层技术。
搜索: Dreamweaver MX2004 Dreamweaver MX 2004从零开始 Dreamweaver教程
- 上一篇: DW MX 2004 的十大新特性
- 下一篇: Dreamweaver MX 2004从零开始(3)
- 最热-Dreamweaver MX 2004
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材