DW MX 2004 的 CSS 新功能
来源:sc115.com | 488 次浏览 | 2011-06-29
标签: Dreamweaver MX2004 DW MX 2004 的 CSS 新功能 Dreamweaver MX 2

如今网页的排版格式越来越复杂,很多效果需要通过Css来实现,Dreamweaver MX 2004在CSS功能设计上做了很大的改进。下面我们就来看看这些改进的地方。
一、属性面板的改进
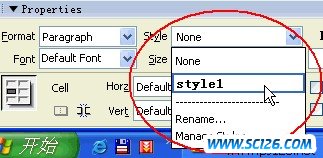
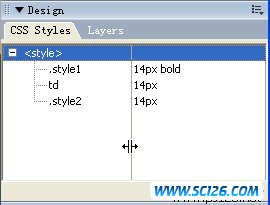
Dreamweaver MX 2004在属性面板中增加了“Style”选项,我们在设计页面时所做的添加的字体、颜色、大小等样式,“Style”会将这些设计自动记忆生成“Style1”、“Style2”样式。在下次重复使用可以直接在“Style”中套用样式,如图1。有了这个功能,我们在做网页设计时可以大大提高工作效率。

图1
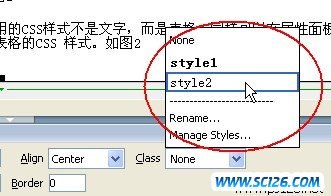
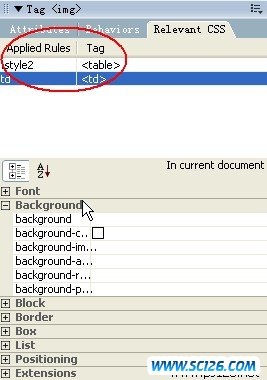
如果套用的CSS样式不是文字,而是表格,同样可以在属性面板中设置CSS。在属性面板中都有一个类别(Class),在这里就可以设计表格的CSS样式,如图2。

图2
二、页面的CSS属性
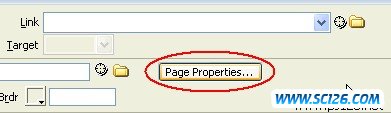
在Dreamweaver MX 2004的属性面板中可以看到一个“Pgae Properties”的选项,如图3。

图3
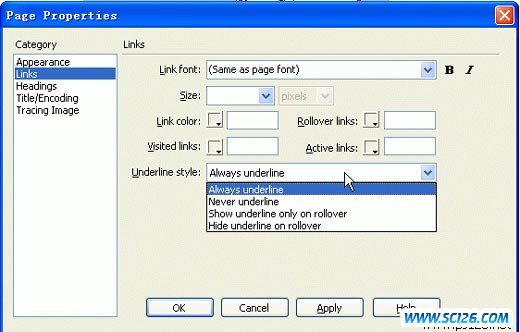
点击这个选项,可以直接打开“Page Properties”的设置对话框。如图4

图4
在对话框左边的分类中可以看到外观、链接、标题文字、标题/编码、网页图片等等选项,选中其中一个类别,在右边出现相应的设置内容。例如在图4中,选中了“Link”可以设计这一个网页中关于链接的CSS样式,包括链接的文字大小、鼠标滑过显示的颜色、下划线等。其他类别的CSS设置,大家可以自己试试看。
在“Page Properties”做的CSS设置之后,在编辑这个网页的时候所有的文字、链接等效果都按照这个样式应用。
三、CSSStyle面板的应用
在Dreamweaver MX 2004中界面最右边有一列各种选项面板的设置对话框,其中包括“CSS Style”,如图5。

图5
老版本的DW也有这个CSS Style面板,Dreamweaver MX 2004中只保留了CSS Style的编辑功能,去掉了套用模式(Dreamweaver MX 2004直接在属性面板中套用CSS样式)。Dreamweaver MX 2004在“Rules”面板中提供了更多的CSS功能,如图6。

图6
在CSS Rule面板中选择一个样式之后,它就会自动切换到该样式的有关选项,我们可以在面板上进行检查和修改。这个面板将CSS样式详细分成了好几大类,针对每一个样式都有详细的参数或选项帮助我们做设置。这样即使我们对CSS的用法不太熟悉,也可以轻松使用它的功能。
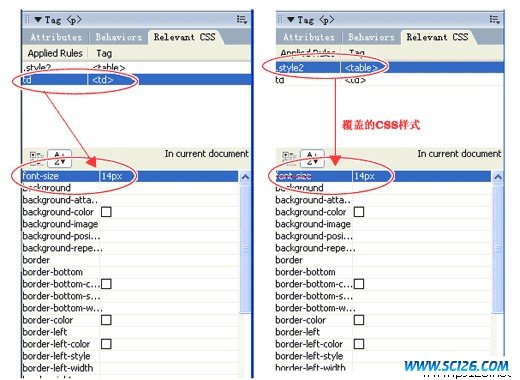
在Rules面板的下方是Relevant CSS面板,在这里有网页内每个部分的CSS详细设置内容。在网页中选定某个区域,Relevant CSS面板就出现相关的CSS设置选项,以及它上一层的 CSS样式,甚至 CSS 是套用的哪一个 HMTL标签都显示得很清楚,若有覆盖过的地方,会用特别的颜色和删除线来提示,如图7。

图7
四、CSS 语法提示
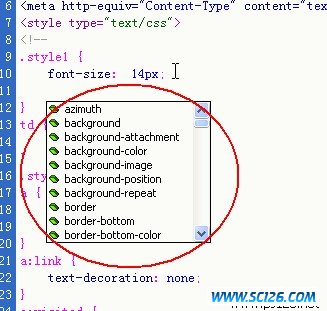
我们源代码视图中编辑CSS的时候,只输入一个CSS的样式名称和冒号,然后在空白的地方点击鼠标,Dreamweaver MX 2004会自动弹出一个选单,列出该样式可以使用的参数。如图8。我们只要在弹出的下拉菜单中选择要编辑的CSS样式就可以了,省去自己输入代码的麻烦。

图8
五、实例体验
下面我们利用CSS Rule和Relevant CSS面板来设置网页的CSS样式。
1.在Dreamweaver MX 2004中,提供了已经设置好CSS的网页模板,在Page Designs(CSS)模板中选择第一个模板样式“Two - Columm Left Nav ”,然后将它保存为站点。
2.下面我们在页面中找到“Feature Title”标题文字,在右边的功能模块中找到并打开“Relevanet CSS”这个界面。
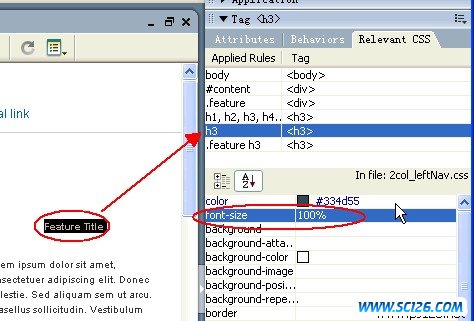
3.在“CSS Rule”中找到要处理的CSS类别,这里我们找到“<h3>”。如图9

图9
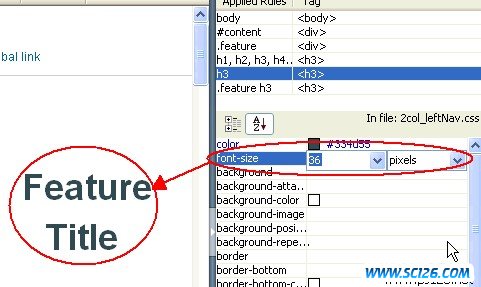
4.改变这个“Font-Size”字体大小。原来的大小是“100%”,我们改变它的值为 36 个像素。文字马上变大,如图10

图10
有了CSS这些新增的功能,我们在编辑网页的时候工作效率更高,效果更好
搜索: Dreamweaver MX2004 DW MX 2004 的 CSS 新功能 Dreamweaver MX 2
- 上一篇: 动画演示 DW2004 做跟随提示框
- 下一篇: Dreamweaver MX 2004新功能
- 最热-Dreamweaver MX 2004
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材