Dreamweaver MX 2004 试用心得
来源:sc115.com | 356 次浏览 | 2011-06-29
标签: Dreamweaver MX2004 Dreamweaver MX 2004 试用心得 Dreamweaver
Dreamweaver MX 2004 试用试用心得:
安装:

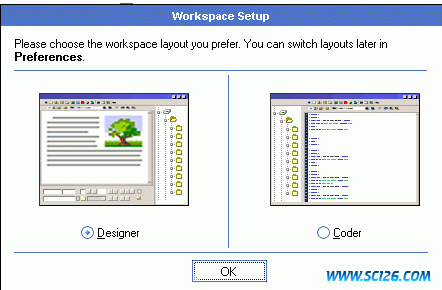
选择工作界面(我选了默认的设计模式)

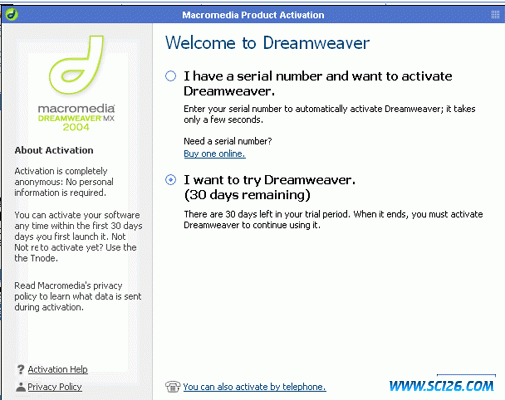
初次启动,选择30天试用

如果你也看到这个警告框,不用怕,因为你在旧版的DW上定义了站点,它要重新创建cache

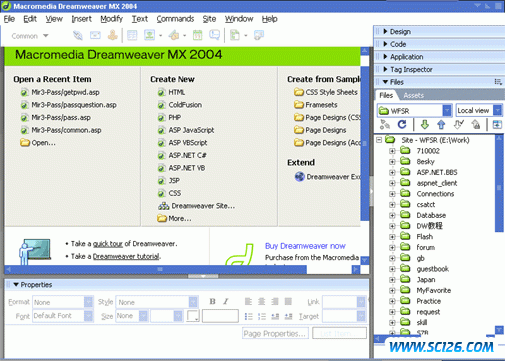
进入界面了~~PL吧?

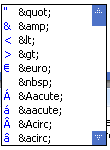
在代码视力下的HTM实体,左边能直接显示实体在浏览器中的渲染结果

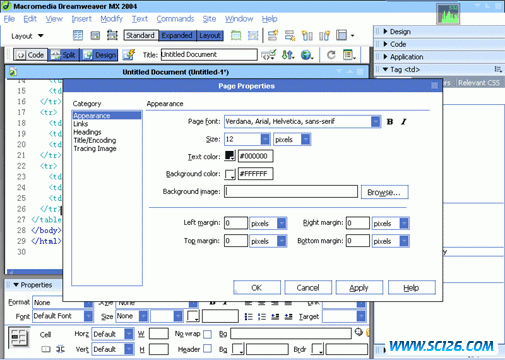
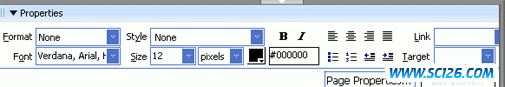
Ctrl+J弹出的页面属性设置,集成了很多设置,最后生成的代码也改进成了Css

链接(A)的设置(还是在页面属性设置的对话框中)

<style type="text/css">
<!--
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
body {
background-color: #FFFFFF;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
a {
font-size: 12px;
color: #333333;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover {
text-decoration: none;
color: #999999;
}
a:active {
text-decoration: none;
color: #CCCCCC;
}
-->
</style>
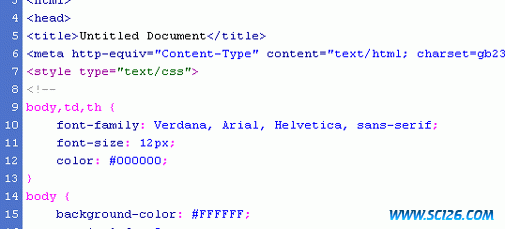
代码显示的字体问题也解决了,再也不用对着难看的宋体英文了

这就是用了Courier New字体的英文代码

这是Design面板组,看看少了什么?Behavior面板没了,其实是跑到下面的tag面板组了。


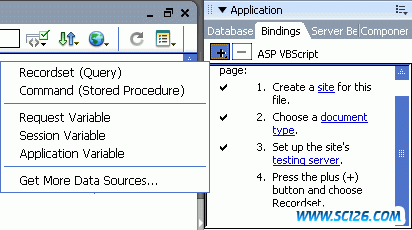
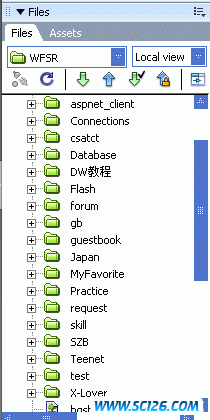
Application面板除了这里,其他地方好象没什么改进

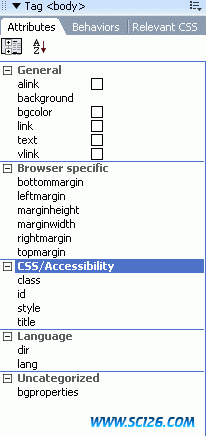
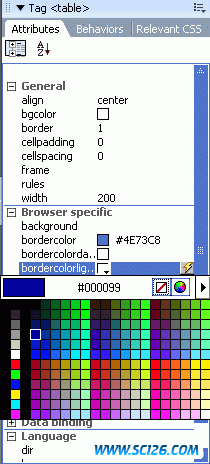
多了个Tag Inspector面板组(下分属性,行为,相关CSS三个子面板),可以监视检测代码的的属性设置,在这里也可以修改属性,有分类视图和列表视图两种方式,比属性面板功能更强


现在的多窗口切换标签在上面了,不大习惯;视图方式中也包含了Live Data View

不选中任何对象时属性面板显示的是页面设置,跟Flash相似了

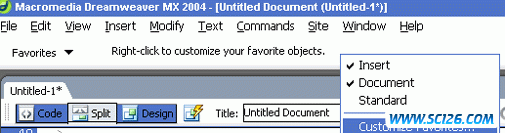
可以自定义工具条

表格无疑是网页设计人最重要的排版手段,让我们来看看2004在表格上有什么改进
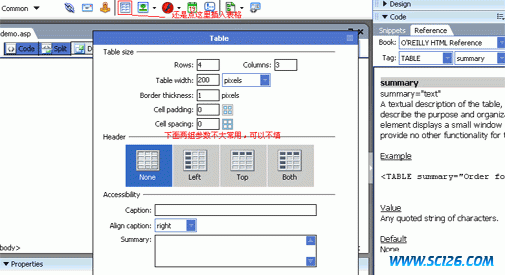
插入表格:Insert>>Table(快捷键Ctrl+Alt+T)
可以看到,对话框中多了很多参数(旧参数就不用解释了),Header那一栏有四种表格视图,第一个是插入不带表格标题列(TH)的表格,其余三个分别为插入左、上、和上左为表格标题列的表格,Accessibility一栏有三个参数:caption(指定表格的简要描述)、align caption(顾名思义,是设置caption的对齐方式的)、Summary(设置或获取对象的描述和/或结构,需IE6的支持),其实,在Code面板上的Reference都可以查到这些标签的解释说明,还有样例的,看下图右边


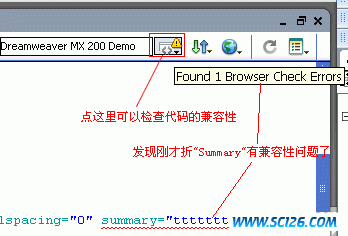
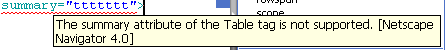
鼠标移上相应代码时会给出具体的兼容性提示

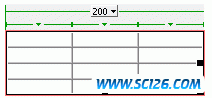
选中刚才插入的表格,看看表格周围出现了什么?

点击"200"的向下箭头,出现下拉菜单,主要是注意第四项(其它的看字面就可以理解了,所以不多作解释),"Make All Widths Consistent"固定所有单元格的宽(第一行),这个解决了以往版本的均分表格问题,如果不小心点了第五项,可以在"View>>Visual Aids"里把"Table Widths"前的勾重新打上

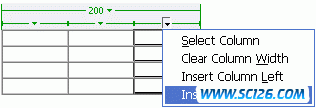
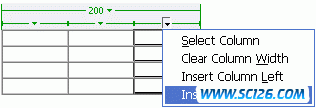
再看看表格列的设置,随便点一列的下三角,出现下图一样的下拉菜单,四选项的意思分别为 选择此列(Select Column)、清除列宽(Clear Column Width)、在当前列左边插入一列(Insert Column Left)、在当前列右边插入一列(Insert Column Right),又是一大改进


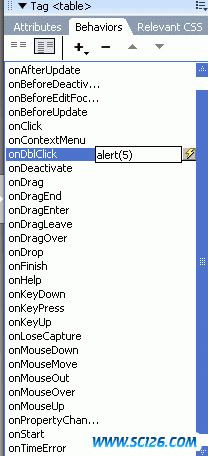
再看"Tag Inspector>Behaviors"面板,在这里可以直接设置表格的事件及事件触发的函数

"Tag Inspector>Relevan CSS"面板,有了它,就不用象以前一样每次都得调出庞大的CSS编辑器了,遗憾的是还不支持border-collapse属性,期待下个版本...


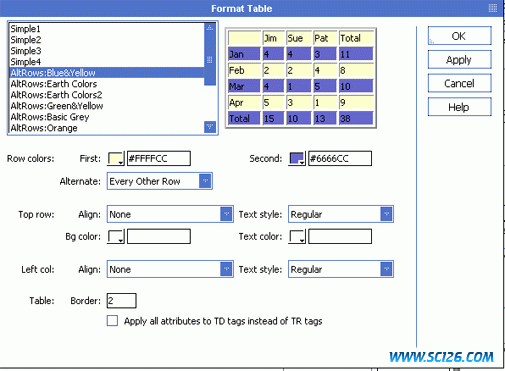
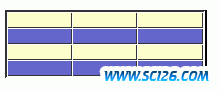
确定后的表格:

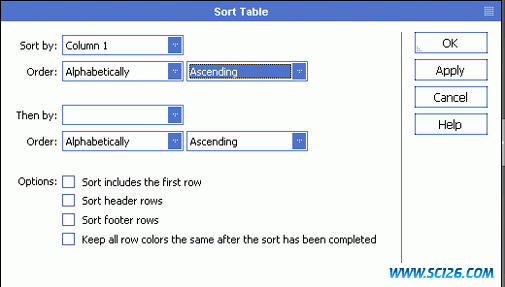
"Commands>>Sort Table"是设置表格数据的排序方式的,旧版本DW中也有,不过用途不大,数据的排序一般交给后台程序来完成,除非是纯静态网页

未完待续……
搜索: Dreamweaver MX2004 Dreamweaver MX 2004 试用心得 Dreamweaver
- 最热-Dreamweaver MX 2004
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材