关于色彩的构成和辅助
来源:sc115.com | 70 次浏览 | 2011-07-06
标签: 辅助 色彩 关于色彩的构成 色彩运用
在很长时间以来,一直有很多人问我色彩搭配和色彩控制上的问题,其实说实在话,我也没感觉自己的色彩用的有多好,只是按自己的方式去搭配自己认为舒服的色彩,在这里,我写的只是一点自己做设计过程中的一点心得,和自己的一些见解。
色彩是很微妙的东西,它们本身的独特表现力可以用来产生出一种刺激人们大脑中对某种形式存在的物体的共鸣,展现出示对待生活中的新的看法与态度,扩大了我们创作的想象空间,赋予了创作的新的不定性。
其实在一个具体得设计稿样上,形态的组织、色彩的构成等都是为了获得一种整体的视觉效果,在这我们抛开他形态组织不谈,先简单的分析下一个设计稿样上在色彩上如何是形成一个统一和谐的整体的。
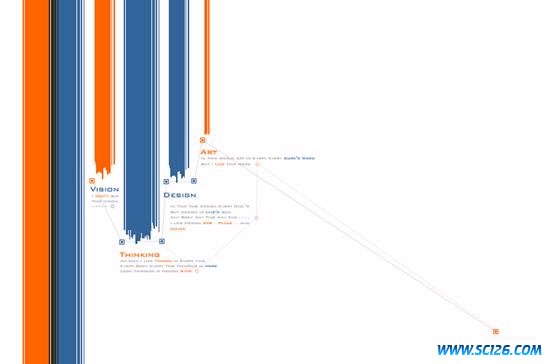
<1>在一个具体的设计中都存在主色和辅助色之分,主色存在于视觉的冲击中心点中,是整个画面的重心点,它的明亮度、大小、饱和度都直接影响到辅助色的存在形式以及整体的视觉效果。而辅助色在整体的画面中则应该起到平衡主色的冲击效果和减轻其对观看者产生的视觉疲劳度,起到一定量的视觉分散的效果,所谓的一定量是指,在一个成功的作品中,在整体形态组织确定的时候,辅助色的所应起具体作用和存在方式就已经得到了确定。如:我前天为了个人网站所设计的一个广告招贴

解释: 在这幅图中,具体的形态组织我选择了比例失调,把侧重点放在了左边,在取色上我选择了对比强烈的橙色和正蓝色,辅助色除了这俩种色彩外还用了银灰和黑色,在左边的俩个大的色彩中那小部分的黑色起了过渡的作用,平衡了俩者间的强烈对比,然后,运用整体设计中所用到得文字元素,将辅助色运用于文字上,进而寻求画面的整体统一,由于形态组织的比例的失调,为了寻求整体的平衡感,在使用了小色块得同时,加上了银灰色的视觉牵引线,从而平衡了整体的失重感。在这里我强调得是,在俩种或多种对比强烈的色彩为主色的同时,就必须找到平衡它们之间关系的一种色彩,比如说黑色、灰色调、白色等,但需要注意他们之间的亮度、对比度和具体占据的空间比列的大小,在此基础上选择你的辅助色,同时还必须注意整体画面色彩的统一和色彩的平衡感,千万不要让主色彩之间的比例严重失调,这会对整体效果造成负面的影响。要善于通过形态组织中的辅助元素,在寻求整体画面统一的同时,创造出色彩辅助点,来分散主色调对观赏者所产生的视觉上的疲劳感和刺激感。
<2>对于每种色彩来说都存在同色系的说法,而同一种色系由于它的明暗度、饱和度的不同,构建出了一个阶梯式的图表,这样我们在设计的过程中就会碰到难以取色的问题,由于都是同一的色系,在取舍上都有种微妙的感觉,虽然说色系相同但配出来的效果却存在很大的区别。大家可以从下面的俩幅图中看出他们之间存在的差异性。(由于写的急只是临时取得图,但我觉得大家还是能够从图中找出区别来的)


解释: 它们之间的差别只是明暗度差1而已,在这我想说的是,在碰到这种配色问题时,大家尽量多的去试着调节下它们的间的明暗对比度,往往能获得臆想不到搭配效果,而不要满目的一取即用,而取色的过程中,要尽量试着提取它们间的过渡色,这过渡色往往是最好的辅助色。同时,大家要考虑好形态组织对色彩搭配的要求和影响。
<3>黑、灰、白的辅助效果,在配色中,无论什么色彩间的过渡它们都能起到很好的过渡作用,但黑、白起到的都是大都是间断式过渡,灰度则能比较好的实现色彩间的平稳过渡,但他们往往并不是最好的过渡色,而在利用它们作为辅助色的同时,不要忽略了他们的过于稳定性对整个画面所造成的影响。在运用黑、白的同时,由于它们的特性使它们在视觉的辨别中比其他色彩更容易成为视觉的中心。
<4>关于取色的方式,要创作一个好的作品,就必须配好色,而在配色这一个步骤中,最关键的一个环节就是取色,每个设计师都知道,色彩是视觉接受的第一信息,一个好的作品,在配色过程中用的时间是创作作品过程中需要时间最长的环节。这里我写的是我经常用到的俩种取色方式。
no.1: 在考虑好要使用的色彩时,例如黄色,其实每个色彩都是单独的一个色系,就如我前面举过的那个色彩阶梯式的图表,1的明暗度,他所产生的色彩存在着明显的差别。回到前头举例的黄色系上,基本上我刚开始选取的色彩的数值是#fce100,然后通过一些适当的调节,几乎可以获得你想要的色彩,当然这需要你花时间去调节。其实,每个色系的取色,我都取最亮但不刺激人的视觉、深色但能使人视觉趋于平和的色彩,尽量少的刺激自己的视觉的色值,这在整个配色的过程中能让你更好的把握色彩的感觉。






(附录一.关于方式一的调节方式的一些说明,在调节的过程中,由#fce100这一色值到搀杂红色系的调节方式是,在色块上方,覆盖一层黑色块,通过调节其通明度或者图层的属性,在调节好图层的属性的同时,你还可以调节黑色块的通明度来寻找你想要的色值。同理让黄色变的更亮或者浅黄的方式则是添加白色的色块和调节透明度。)
no.2: 取网页安全色,同样用黄色为例,我一般先取的色值是#ffcc33,或是#ff6600其实网页安全色有中好处就是,它对视觉所产生的刺激较小,但调节起来相对困难,选定大致色调后,在调节其色彩的时候,尽量适当修改下rgb中的g、b值.这种微调能让你找到更好的配色方案。当然也比较累人。附图:

<5> 关于配色
其实配色简单的来说,不外乎色彩的对比、色彩的辅助、色彩的平衡以及色彩的混合,可在简单的说明在实践的过程中也是很困难的。
下面的色谱是我以前做的色彩练习,色彩多,但应该没有杂乱、刺眼的感觉,而说起来呢,在下面的这张练习当中,我最主要想表达的是一种在色彩强烈对比下的色彩所产生的视觉平衡及色彩之间相互所能产生的辅助作用。在下图中,最明显的一个就是同色系在图中的位置不同,而且由于同色系存在的视觉牵引,在这副作品当中也可以说是视觉的干扰,不让视觉集中到某一固定的色块上,以减少单一色彩对视觉所产生的刺激,同时色彩色调存在的明暗差异性不是很大,而且色块和色块当中穿插着白色线条作为过度,色块当中的那些半透明的白色块,线条,以及右边和图形色块当中的适当留白,产生了一定的视觉分散效果,而原来最亮的白色也显的不刺眼了,虽然白色仍然是视觉的中心,尤其是色块当中的那一个白色块。

搜索: 辅助 色彩 关于色彩的构成 色彩运用
- 上一篇: ps:Lab色彩模式的特点
- 下一篇: ps实例讲解可选颜色的调色方法
 古代陶器PNG图标
古代陶器PNG图标 蓝色邮件PNG图标
蓝色邮件PNG图标 五颜六色的气球高清图片5
五颜六色的气球高清图片5 五颜六色的气球高清图片4
五颜六色的气球高清图片4 五颜六色的气球高清图片3
五颜六色的气球高清图片3 五颜六色的气球高清图片2
五颜六色的气球高清图片2 五颜六色的气球高清图片1
五颜六色的气球高清图片1 中国龙雕塑高清图片6
中国龙雕塑高清图片6 中国龙雕塑高清图片4
中国龙雕塑高清图片4