ps设计破旧风格的网页模板(4)
来源:sc115.com | 442 次浏览 | 2015-09-22
标签: 破旧 网页模板
第十步
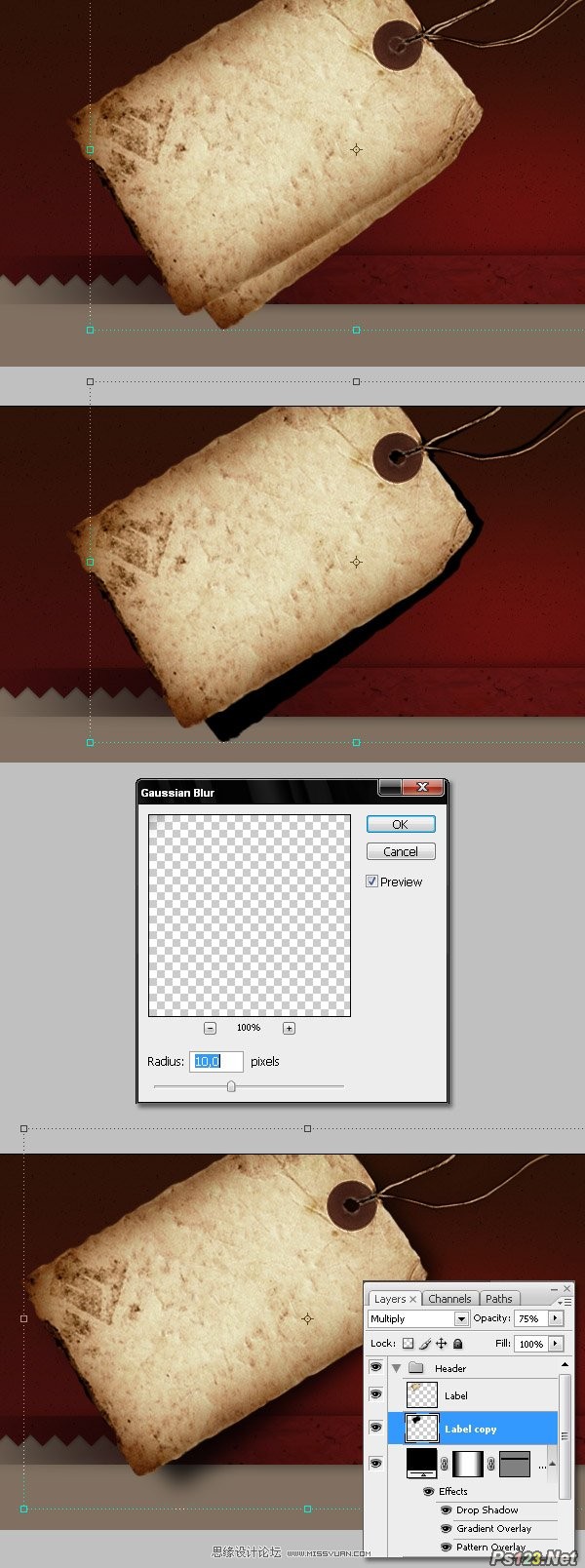
下面要给标签添加阴影。首先,将”Label”图层复制一遍,更改色相/饱和度中的亮度到-100,在添加10个像素半径的高斯模糊。接下来,将”Label copy”图层的混合模式更改为正片叠底,将不透明度设置为75%。

第十一步
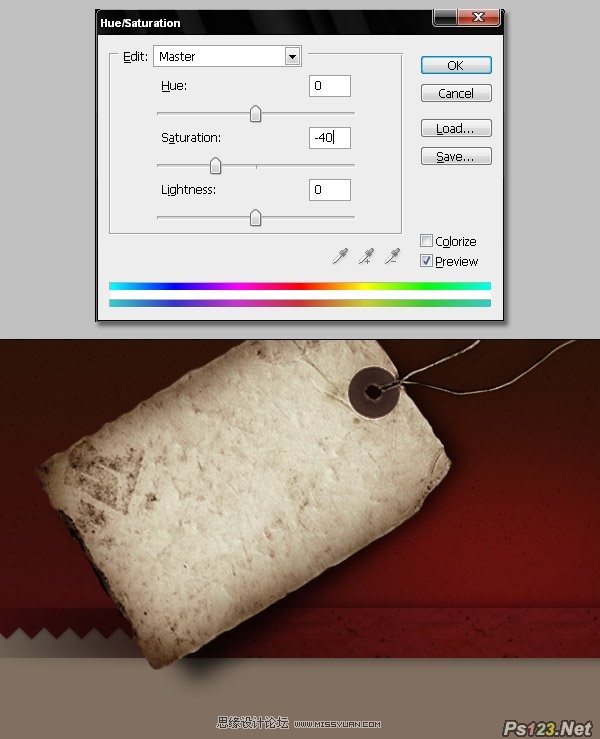
标签的最后一个修饰,将饱和度更改为-40,使其更加灰暗一些。

第十二步
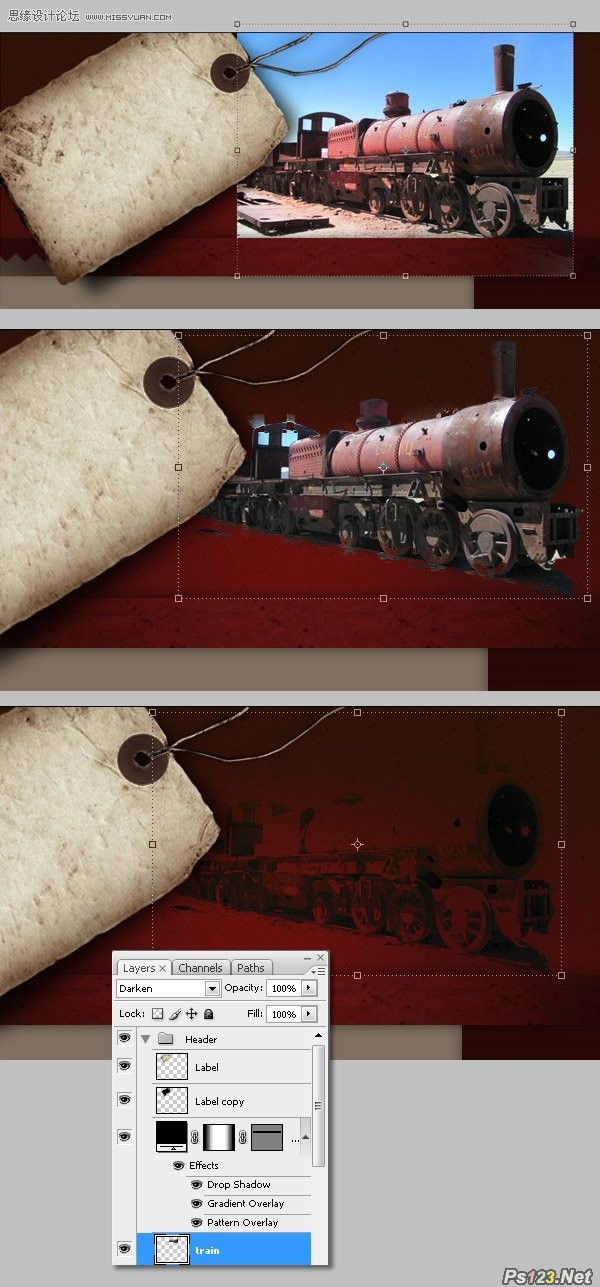
现在我们添加一些图片,找一些符合这个风格的图片,由于我们这个教程主要讲解技术,所以我随便选了一张。这是一张漂亮的玻利维亚高原上的生锈的火车的图片。将火车从图片中提取出来。然后将火车图层的混合模式更改为变暗。

第十三步
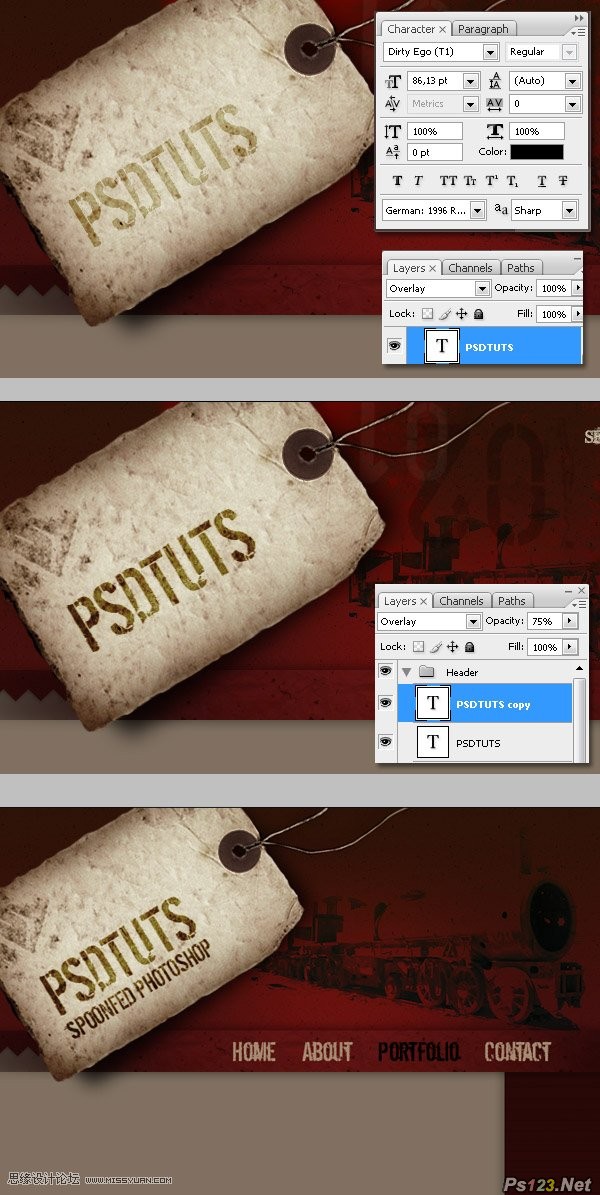
我们来添加一些文字,首先是网站名。使用grunge字体键入文字,你可以在这里找到这样的字体。标题文字使用黑色,将图层混合模式更改为叠加,然后将此图层复制一遍,将复制的图层的不透明度更改为75%。为了得到一点点的模糊效果,将复制好的图层向左或者向右移动一个或者两个像素。使用这个技术添加更多的文字,比如标语等等。这个时候我们将导航链接也添加上。

搜索: 破旧 网页模板
- 上一篇: ps设计好看的老式wordpress模板
- 下一篇: ps设计iphone手机网站首页模板
 交通运输15
交通运输15