ps设计破旧风格的网页模板(2)
来源:sc115.com | 442 次浏览 | 2015-09-22
标签: 破旧 网页模板
第三步
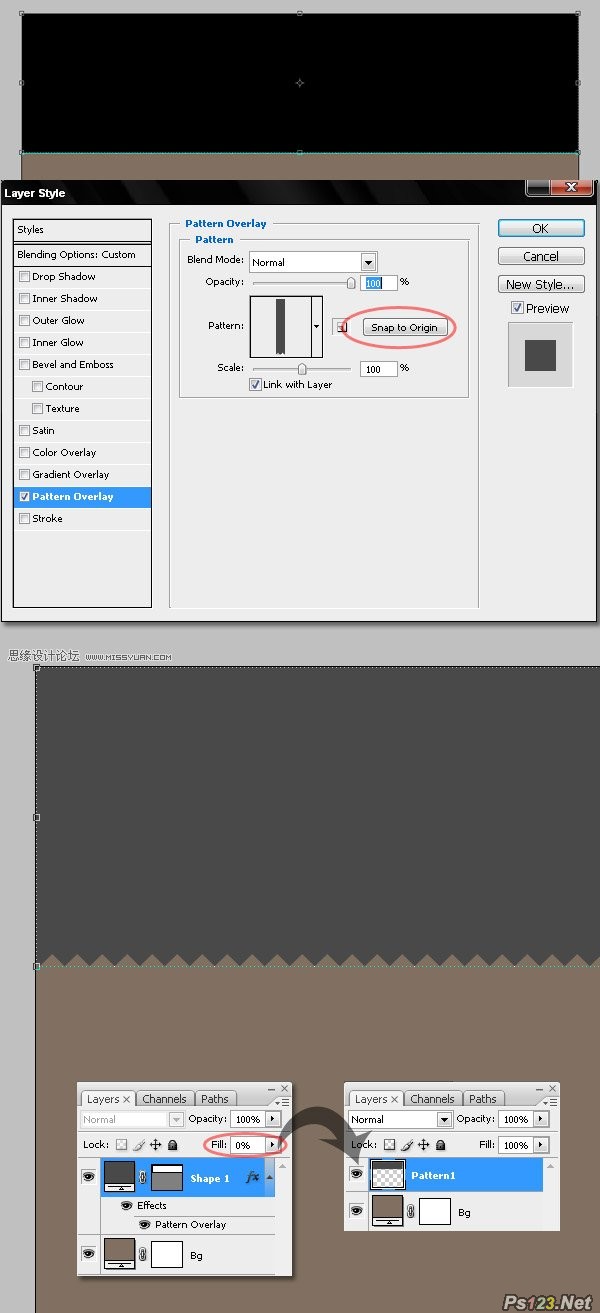
在主设计文件的新图层上,使用矩形工具画出一个300像素高的矩形。打开图层样式,添加图案叠加,选择前面创建的图案。为了达到理想效果,你必须点击贴紧原点按钮。将图层的填充不透明度更改为0%,在这个图层上再创建一个新的图层,将两个图层合并,这种方法可以让你直接给页首增添效果。将这个图层命名为Pattern1。

第四步
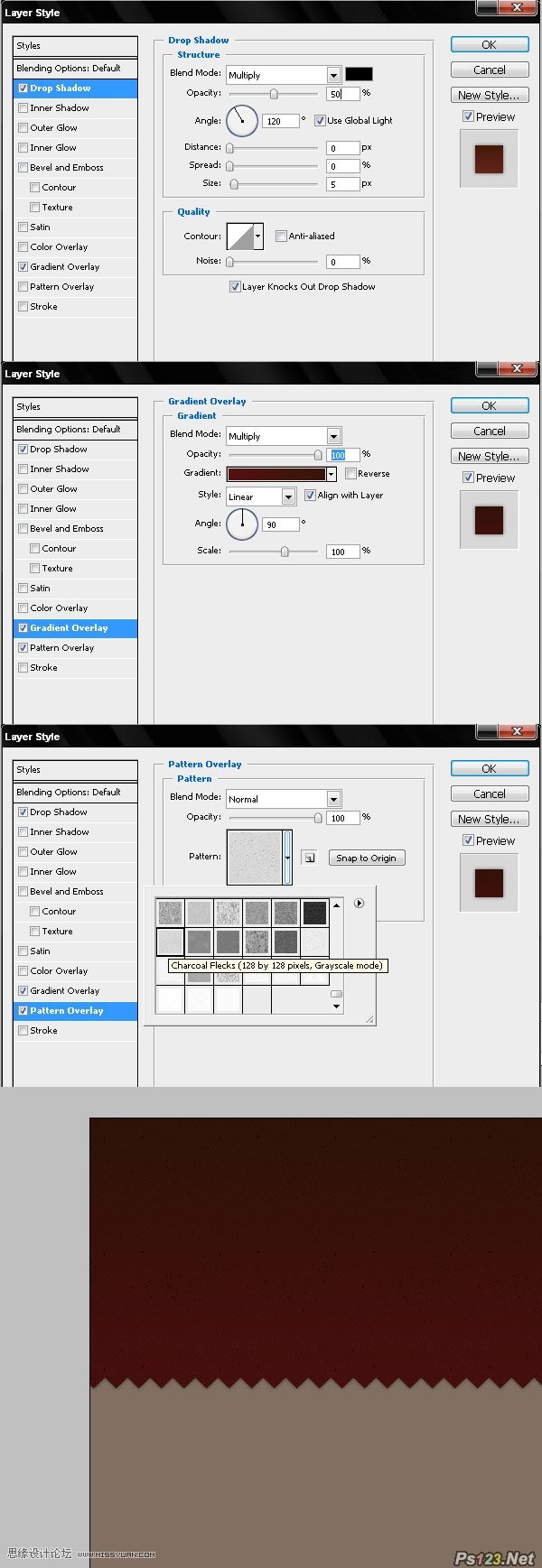
选择”Pattern 1″图层,给它添加一些图层样式:投影、渐变叠加以及图案叠加。尝试着得到如下图所示的结果,使用如下值。

第五步
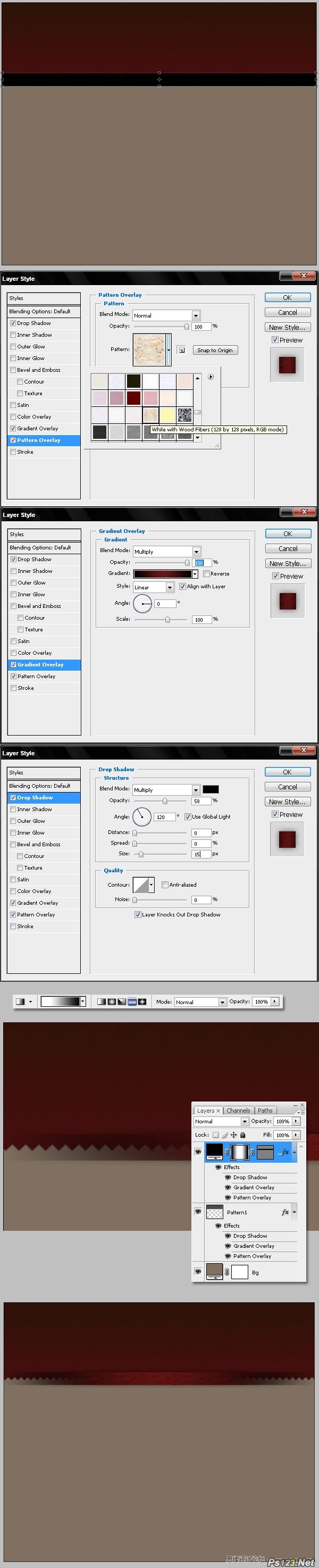
现在我们要添加导航栏背景。画出一个矩形盖住”pattern 1″图层一点点。给矩形应用图案叠加、黑色到黑红色的渐变叠加以及柔和的投影。使用下面图片所示的值作为参考。接下来,添加图层蒙板>隐藏全部,在图层蒙板上画出黑色到白色到黑色的渐变,你将会得到如下图所示的结果。

第六步
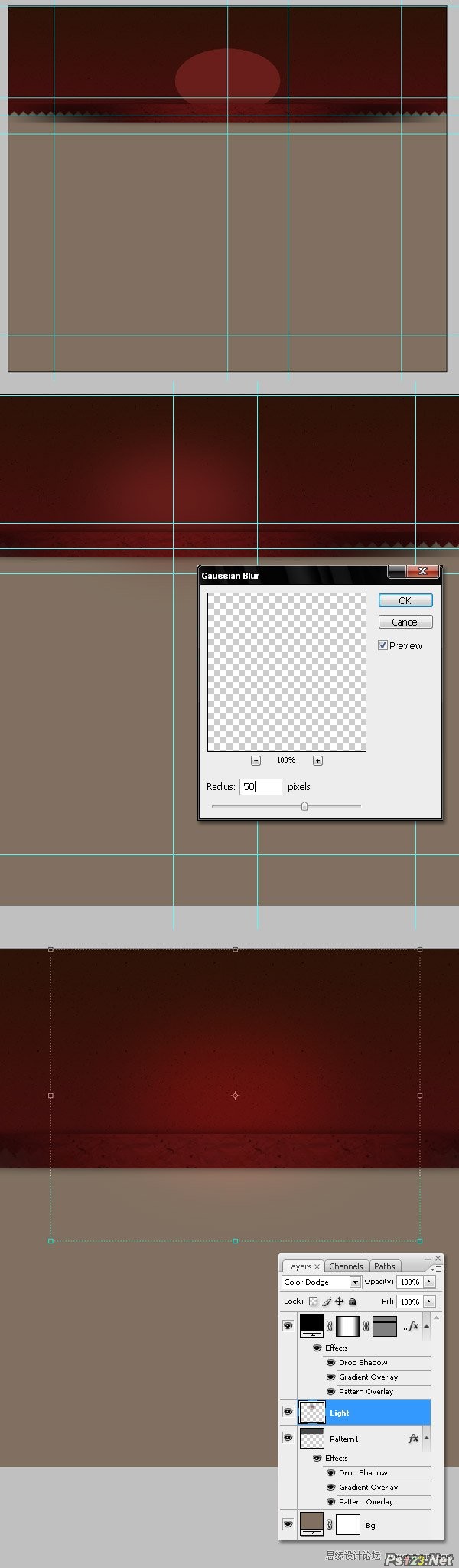
现在在”Pattern 1″图层上方画一个椭圆(#691E1B),命名为”Light”,给其应用50个像素半径的高斯模糊。我又创建了一条额外的参考线,方便将椭圆放置于页首的中间。将超出导航栏下方的所有部分都删除掉,更改图层的混合模式为颜色渐淡。

搜索: 破旧 网页模板
- 上一篇: ps设计好看的老式wordpress模板
- 下一篇: ps设计iphone手机网站首页模板
 交通运输15
交通运输15