ImageReady切片教程
来源:sc115.com | 105 次浏览 | 2011-07-22
标签: 切片 ImageReady

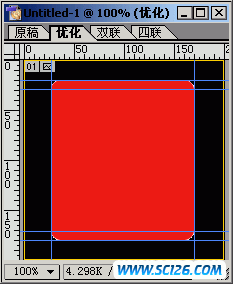
图1
2.使用切片工具,首先为上面的圆边和下面的圆边做切片。

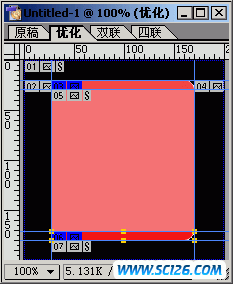
图2
3.这一步,切出左边和右边的切片,单象素的切片,需要把画布放大到1600/%,这样才可以选择单象素。
在网页中,左边和右边的切片,最终会变成单元格,如果最中间单元格里的内容不是固定的,就需要使用设置单元格背景颜色的方法,也可以使用设置单元格背景图片的方法,适应表格中间内容的填充。

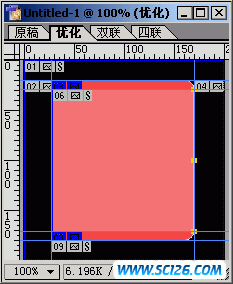
图3
附带源文件:
4,再为中间一片添加切片,这时也可以放大文档准确切片。

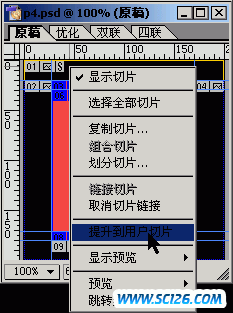
图4
源文件
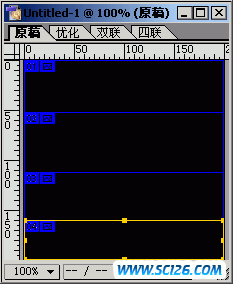
5.还有一些没有切片的区域,只有把它们变成用户切片,它们才会固定。

图5
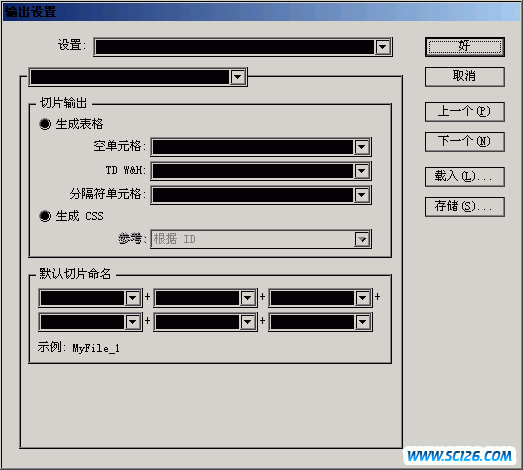
5.为了防止切出的表格变形,需要在“文件”>“输出设置”>“切片”中,作如下设置。

图6
imageready不能输出嵌套表格(fw可以),这时,最好的方法,还是把一个文档,分成几个部分切片。
流程:先把一个文档,从上向下,根据内容切成几部分,输出为“仅限图象”。然后,分别打开这些图片,做必要的切片,输出为“html和图像”。

图7
示例中,是把一个页面,根据内容,先切成几部分,几部分都输出为图片, 然后,再把这几个图片,分别切片。
这么做的原因,也是为了防止网页变形。
在dreamweaver中,会生成从上到下的几个表格:
只是做一个例子,并不表示生成的代码一样。
在dreamwever中,把几个用ps切出的表格(最好事先把切出的文件,放在站点里,图像放在image文件夹中),分别复制在网页中,就可以了,这样表格之间,是不会相互影响的。
作者:付国涛
搜索: 切片 ImageReady
- 上一篇: 用ImageReady打造个性动画表情
- 下一篇: ImageReady2.0全面接触(11)
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物