Dreamweaver MX Ultradev探索(前言)
来源:sc115.com | 387 次浏览 | 2011-07-14
标签: Dreamweaver Dreamweaver MX Ultradev探索 Dreamweaver教程
Dreamweaver MX 之 Ultradev( 前言)
今天弄到了Dreamweaver MX,这也是我手头上的第三个MX产品了(先前是Flash MX、ColdFusion MX),今年可真是个MX年啊!自从过了年后,Macromedia关于MX的好消息一个接着一个,大家等着吧,马上就有第四个了(Fireworks MX)。我现在真的有点为Macromedia担心了:以后这些产品的下一个版本该用什么名字了,呵呵。废话少说,干正事了。
现在的MX在后台方面不但可以用Asp、Jsp、Coldfusion还有Asp.net和Php以及Coldfusion MX,大家可选择的余地又多了,开心吧!支持最新的Coldfusion MX tag,调试Coldfusion MX代码, 完全支持Asp.net Datasets,DataGrid,Datalist.
启动MX (以后在文章中都叫MX了,Dreamwerver不加了,打字麻烦),启动界面和Flash MX感觉差的,的确我想别的MX产品可能都是这样的吧!进入界面以后布局和Flash MX很象,面板颜色和位置都是差不多的,这方面的统一使得广大的使用着更加容易上手了。我们在这里主要讨论Application面板(因为和Asp有关的东西都在这里了),其他面板我们就不在此探讨了,那是老虎的事情,如果是新手,我只能在此向你说抱歉了。
告诉大家个好消息,我发现MX中的后台部分和以前的UD好象区别不大。他的功能标签全包含在Application面板中(如图qy-1),单击Application,看到没,以前在UD中经常看到的东西全部在这里出现了。
图qy-1
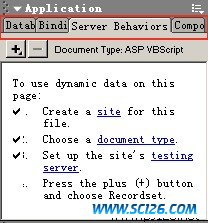
展开Application面板,(如图qy-2)
Database:定义数据库连接
Bindings:进行数据绑定
Server behaviors:行为(功能最多,最强大的地方)
Components:在Asp中,这个面板是用不着的
我想这些东西大家一看就很亲切吧。选择Database标签,看到没,还有帮助了,告诉你使用步骤,对于新手来说,可以边做边学。不错,非常不错。
图qy-2
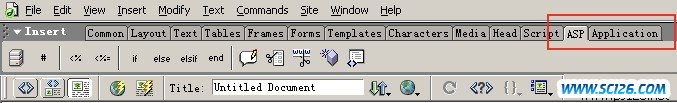
还有一个很重要的地方就是工具栏了,东西很多,不过我们主要是讲后台,和我们有关的主要是ASP标签和Application标签(如图qy-3)
图qy-3
好了,今天讲的都是初步的认识,让大家有个概念,因为MX整合的东西太多,功能太强大,先让初学者有点方向。我们今后会讲MX在后台方面的运用,主要是结合Asp+Access。只要大家慢慢看下去,一定可以使用MX组建一个动态的个人网站。
搜索: Dreamweaver Dreamweaver MX Ultradev探索 Dreamweaver教程
- 上一篇: 下拉菜单全攻略之Dreamweaver篇
- 下一篇: Dreamweaver MX技巧汇粹
- 最热-Dreamweaver综合教程
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4