Micromedia Dreamweaver UltraDev 安装及使用教程(五)
来源:sc115.com | 150 次浏览 | 2011-06-29
标签: Dreamweaver Micromedia Dreamweaver UltraDev 安装及使用教程(
具体制作如下:
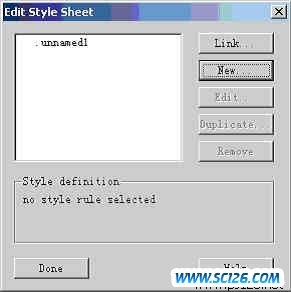
(1)选择菜单“Windows”下的子菜单“styles”,打开“Styles”对话框,点击对话框底部的按键“StyleSheet”,弹出“EditStyleSheet”对话框;(图十四)

图14
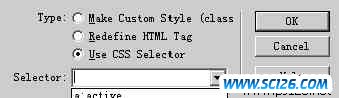
(2)在“EditStyleSheet”对话框中选择“New”按键;弹出如下对话框(图十五)

图15
如上图的图示选择,然后选择确定,弹出对话框“Styledefinitionfora:link”,在其中设定Text-decoration为none;同上设定“Styledefinitionfora:visited”的Text-decoration为none;以上述步骤设定“Styledefinitiona:hover”的Text-decoration为underline。这样你可以不必了解有关Css的各项规则语法,就可以轻松加入CSS码,而在页面中的链接处文字就不会有下划线出现,但当鼠标移到其上时会有下划线出现。你还可以用这种方法设定链接处文字的颜色、文字背景等,增加页面的美观度。
DreamweaverUltraDev的工作流程一般有以下几个步骤:建立一个静态页面;如果利用数据库,则要建立一个Recordset对象;在页面里加入动态内容;加入服务器动作属性(ServerBehaviors),使页面按照指定的方式工作;编辑和调试页面。
下面简单介绍一下DreamweaverUltraDev的DataBindings(数据绑定)功能,它和ServerBehaviors可以制作动态效果。首先,定义数据源以提供动态的内容。打开数据绑定器。(图十六)

图16
从弹出菜单中选择一种数据源,然后定义选择的数据源。再在Document或LiveData窗口中点击你所需要插入动态文本的地方。在DataBindings窗口中的数据源中选择所需要的数据源,再点击Insert或拖放数据源到网页里。这样当你工作在LiveData窗口时,动态内容就出现在网页中,若是在Document窗口中,就出现一个占位符。此外,还可以对动态内容进行格式设置。与Dreamweaver3相比,DreamweaverUltraDev1.0更加专业化,功能更强大。
在MicromediaDreamweaverUltraDev1.0中还有许多功能,在这里我们不再一一论述,您自己一个个去试试看吧!使用DreamweaverUltraDev后,你会发现你的网站是如此的丰富多彩,功能如此强大!不过,你要有耐心慢慢学习哟,毕竟它是制作网站的专业工具。
如果你想卸载MicromediaDreamweaverUltraDev1.0,可在程序菜单中的控制面板中,选择“添加/删除程序”即可。
搜索: Dreamweaver Micromedia Dreamweaver UltraDev 安装及使用教程(
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材