教菜鸟学 DWMX 2004 自定义站点
来源:sc115.com | 188 次浏览 | 2011-06-29
标签: Dreamweaver MX2004 教菜鸟学 DWMX 2004 自定义站点 Dreamweaver教程
闲话少说,现在我们就开始利用Dreamweaver mx 2004 定义我们的站点了。
下面我们打开【主菜单】——【站点】里面的站点管理
新建一个站点

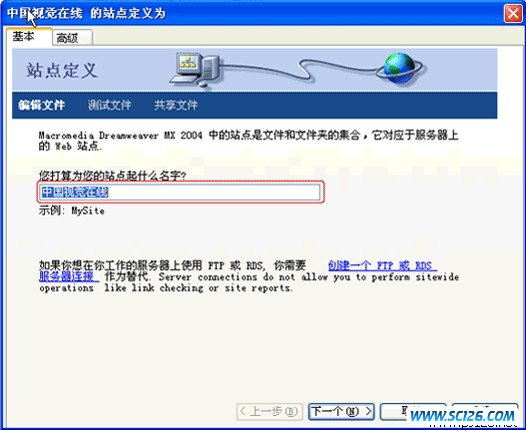
好了现在出现了下一个界面、我们先讲解“基本定义站点模式”选择基本
之后你会看到“你打算为您的站点起什么名字?”在里面输入你网站的名字。在点底下的按钮“下一个”。
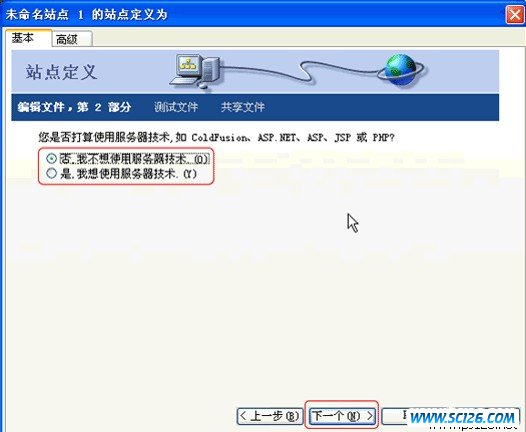
下面我们看到,设置服务器技术选项,有2个选项,
第一个是“否,我不想使用服务器技术”
第二个是“是,我想使用服务器技术”
这个选项决定你是否使用数据库脚本语言。关于数据库方面的知识我们在后面一一解答,下面的例子先学习静态站点的定义。
(说一句废话,我在刚刚学做网站的时候不知道什么是静态网站,什么是动态网站。所以先说明一下,也是为了初学者考虑。)
————————————————————————————————————
⊙“静态”网站的致命弱点就是不易维护,为了不断更新网页内容,你必须不断地重复制作HTML文档,随着网站内容和信息量的日益扩增,你就会感到工作量大得出乎想象。
————————————————————————————————————
⊙那么什么是动态网站呢?所谓“动态”,并不是指那几个放在网页上的GIF动态图片,在这里笔者为动态页面的概念制定了以下几条规则
1、“交互性”即网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大事所趋。
2、“自动更新”即无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量。
3、“因时因人而变”,即当不同的时间、不同的人访问同一网址时会产生不同的页面,是不是很酷?
————————————————————————————————————
现在明白了吧!好了继续。
我们下面的例是定义静态网站所以,我们选择“否,我不想使用服务器技术”之后点“下一个”
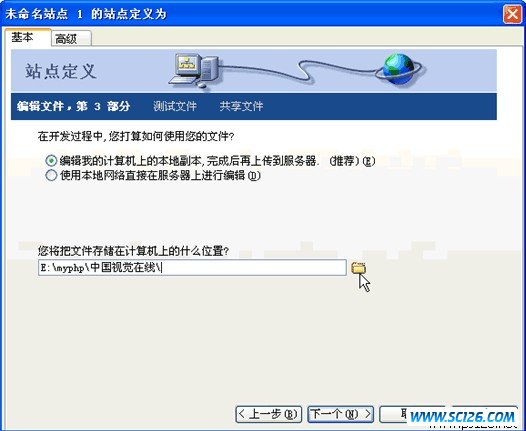
之后看见 2个选项,第一个是编辑我的计算机上的本地副本,完成后再上传到服务器,我们选择这个选项,之后点右面的“小文件夹”
找到你网站文件存储的位置,我的网站是放在了E:myphp中国视觉在线里面,这个要看你的网站的要放在哪个位置了,所以就不在详细的讲解这个问题了 。好了已经设置好了,点底下的“选择” 
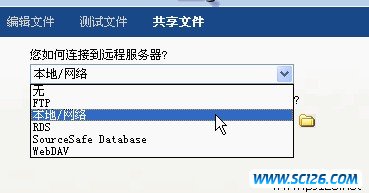
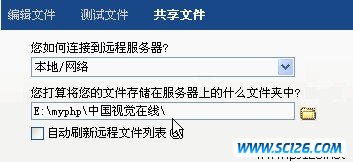
之后点“下一个”按钮,你就会看见下面的选项。(你如何连接到远程服务器)
因为我们一般都是在本地调试的所以我们选择“本地/网络”
在本地网络的下面“你打算将您的文件存储在服务器上的什么文件夹”,这个还要您自己决定。
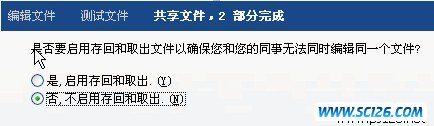
之后点“下一个”会看到下面的选项,我们选择“否,不启动用存回和取出。
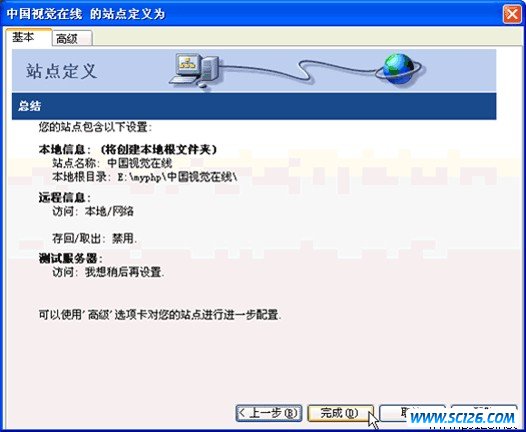
在点下一个,呵呵成功了。
好了下一章我们一起学习”高级定义站点,如果发现我写的教程有那些漏洞,请您及时通知我,我会很快的更改过来。
搜索: Dreamweaver MX2004 教菜鸟学 DWMX 2004 自定义站点 Dreamweaver教程
- 最热-Dreamweaver MX 2004
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材