Fireworks MX2004中一款图标的打造方法
来源:sc115.com | 405 次浏览 | 2011-07-14
标签: Fireworks MX2004 Fireworks MX2004中一款图标的制作方法 Fireworks教程
打开FWMX2004安装完毕后所在的文件夹,我们会找到一个名称为Samples的文件夹,其中有很多MM公司给我们的一些PNG格式的图片文件,打开名称为Shapes的文件,呵呵,是不是有几个漂亮的图形呈现在我们面前了?分别选中这些图形对象,我们就可以轻松的发现这些漂亮图形的制作奥秘了,我们相关的水晶五星制作的教程想必大家已经看过了,应该说五星效果的制作比较简单,但是下面这款图标制作起来就不那么轻松了,为什这么讲,让我们先来“复习”一下很基础知识吧。
 一、准备阶段:
一、准备阶段:
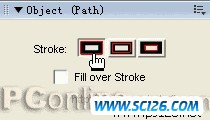
如果你是一个FW的忠实用户的话,想必你还记得在FW3、4版本里面的Object(对象)面板么,如下图所示。在随后的FWMX以及最新的FWMX2004版本中,Object面板的大部分功能被Properties(属性)面板所替代了,而且使用起来更方便了。但是如下图所示的Path对象的Object面板内容在FWMX和FWMX 2004中却都没有体现,老用户都知道,下面的面板是用来设置路径对象和描边的位置关系的,默认情况下,路径在描边对象的居中位置,左侧按纽是表明路径对象在描边对象的内部,右侧按纽是表明路径对象在描边对象的外部。

既然FWMX2004里面没有这个面板了,我们就自立更生吧,风筝自己制作一个相关的路径对象插件,请大家下载,解压缩后,直接运行MXP文件即可完成安装,打开FWMX2004后,在Windows菜单下就会发现Object(Path)的窗口名称,单击即可打开这个浮动面板了,如下图所示:

根据以往的操作经验我们可以知道,该面板是需要和Subselection Tool(超级选择工具)来配合使用的,下面我们就来一起看看插件的具体操作方法。
在默认情况下,路径对象是位于描边对象的中央位置的 ,在这种情况下,请看下图路径对象和描边对象的位置关系:
,在这种情况下,请看下图路径对象和描边对象的位置关系:

如果我们选择左侧的按纽 ,这种情况下,描边对象就位于路径对象的内部了,如下所示位置效果图:
,这种情况下,描边对象就位于路径对象的内部了,如下所示位置效果图:

如果选择右侧按纽的话 ,描边对象就位于路径对象的外部了,请看下图:
,描边对象就位于路径对象的外部了,请看下图:

好了,关于插件的使用情况我们就说这么多,下面我们就来看看例图的制作过程吧,如果我们想要产生和例图相同的效果,就必须要使用到这个插件了,所以没有插件的朋友就麻烦你打开FW3吧,呵呵。插件下载。
二、制作阶段:
1、选取工具箱的星形绘制工具,在编辑区绘制一个五角星形,填充效果为单色,颜色为“#666666”,描边宽度为6,颜色为白色,边缘效果为Soft Rounded,如下图所示:

接下来,我们要对星形对象进行进一步的变形调整,关于Shapes形状对象的调整方法,我们在前面的教程中已经有了详细的介绍,这里我们就要尽量简洁的来对变形过程做介绍了,如果你有什么问题的话,可以翻看我们前面的相关教程。
2、选中左下方的Points调整点,向下拖动鼠标,减少星形对象的角数,这里我们将角数变为4。

3、选取工具箱的超级选择工具,选中四角星形对象,在放大状态下,我们可以清楚的看到路径对象处于描边对象的中央位置,也就是默认的状态。请看下图:

4、在超级选择工具选中星形对象的前提下,打开Object(Path)面板,选中最左侧的按纽,以将描边对象置于路径对象的内部,请看下图设置,

5、经过设置后的星形对象的描边和路径的位置关系如下图所示:

6、接下来我们要对星形对象进行变形处理,来获得图标形状。
a、选中最上端的调整点,向下方拖动,

b、选中上部的第二个调整点,向内部拖动,来调整内角的圆滑度,

c、选中最右侧的调整点,向中心方向拖动,增加顶角的圆滑度,

d、选中右下方的调整点,向内部方向拖动,请看下图:

e、将调整结束后的图形对象整体缩放,放大后效果如下图所示:

7、可能有的朋友对于我们上面非得使用插件还是不能理解,下面我们就来分别看看使用前和使用后的不同点儿。现在我们暂且将上图图标对象的描边取消。
a、 下图即为使用插件后的效果图,我们可以看到即使此刻已经没有描边了,但是在图形对象的边缘我们仍然可以发现有一圈淡淡的描边线,当然这根本不是所谓的描边了;

b、如果我们不使用插件的话,取消描边后的图形效果如下图所示,边缘非常干净,什么也没有了。

区别很明显,不再多讲,我们还是继续下面的操作吧!
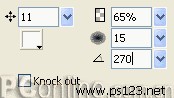
8、恢复图形对象的描边设置。选中此刻的图形对象,执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,Distance的数值大小根据图形的描边宽度来进行设定,大约是描边宽度的二倍,而Softness的数值则更要大一些,角度设置为270度,具体设置请参看下图:

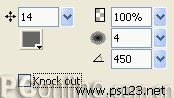
9、继续执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为450度,其他相关设定请参看下图:

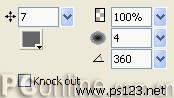
10、还是执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为360度或者0度均可,其他数值设定参看下图:

11、再次执行Effect效果的Shadow and Glow -->Inner Shadow效果命令,颜色采用“#666666”,角度为180度,其他数值设定请看下图:

12、接下来执行Effect效果的Shadow and Glow -->Inner Glow效果命令,颜色采用黑色,其他相关设置请看下图:

到目前为止,图形标志的主体工程已经完工了,请看下图所示范效果:

13、接下来的操作就是来对图标对象的颜色、光感等方面进行调整了。
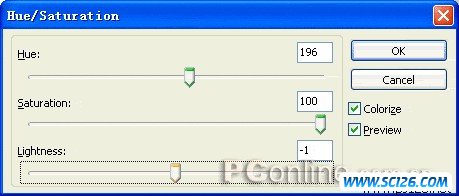
执行Effect -->Adjust Color -->Hue/Saturation效果命令,具体设置请看下图,记得一定要勾选Colorize选项。

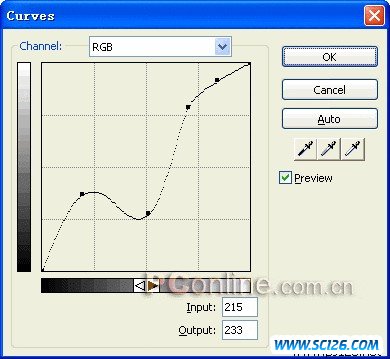
14、马不停蹄,接着执行Effect -->Adjust Color -->Curves效果命令,具体的设置就要自由多了,你如果想尽快看到自己的作品的话,请参照下图的调节形状、位置进行设置:

15、一切设置都OK了,看看我们辛苦了半天的劳动成果吧:

应该说处理后作品和MM的例子八九不离十啊!呵呵,是不是很有成就感?!
别急,再次使用一下俺辛苦制作的插件面板吧,选取超级选择工具,选中图形对象,然后分别看看路径对象居中、居内产生的效果如何吧。


后记:这次可以算是完成MM公司给我们留的一道“作业题”吧,最初看到例图的标志时,以为很简单就能做出来,实战才发现怎么着都无法实现例图的局部效果,经过了反复的实验才终于发现“奥秘”所在---居然是路径对象和描边对象在搞鬼,还好,我们看透了这一点,呵呵,当然就能圆满的交作业喽!
搜索: Fireworks MX2004 Fireworks MX2004中一款图标的制作方法 Fireworks教程
- 最热-Fireworks MX 2004
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4