极光字体效果的打造
来源:sc115.com | 413 次浏览 | 2011-07-09
标签: 极光字体效果的打造
软件:Fireworks MX 2004
滤镜:Fireworks自带Edges滤镜和EYE CANDY4000里的动作轨迹
第一步:新建文件大小自定在这里我建的是(531*433)背景为黑色,输入字体A(字体为ARIAL BLACK)颜色为(白色)选中字体A将字体转换为路径(CTRL+SHIFT+P)充填:(空)描边:大小(6)描边颜色:(白色)描边种类:(1素象柔化)边缘为(0)得到如下效果:

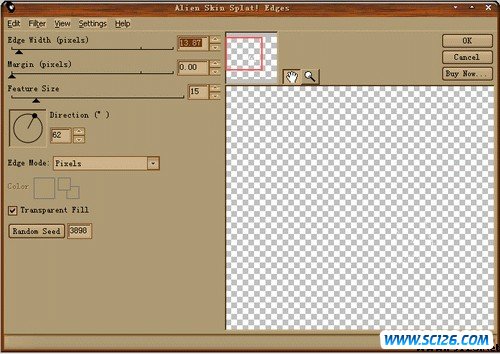
第二步:选中字体在选效果--->Aline skin splat LE---->Edges,属性如图:

得到如下效果:

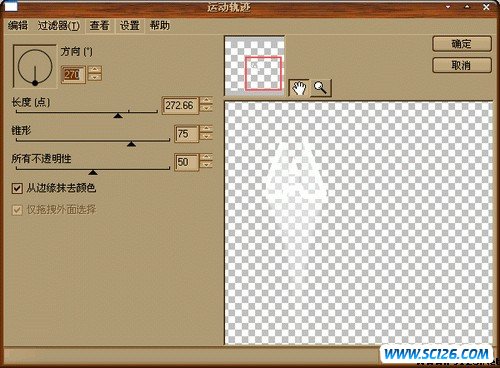
第三步:选中字体点选效果--->EYE CANDY4000---->动作轨迹滤镜,属性如下图:

得到效果如下:

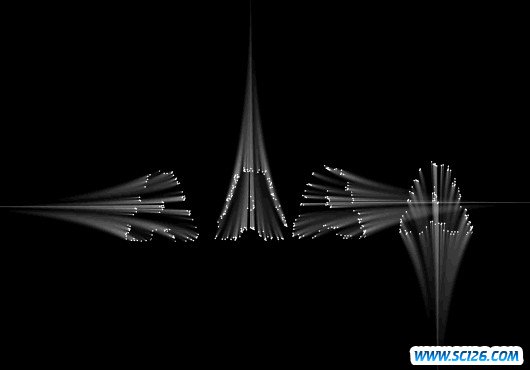
第四步:复制4个做好的字体效果(选中字体CTRL+C)粘贴(CTRL+V)把复制出来的字体效果里的动作轨迹滤镜里面的角度属性分别更改为(90)(180)(0)度得到效果如图:

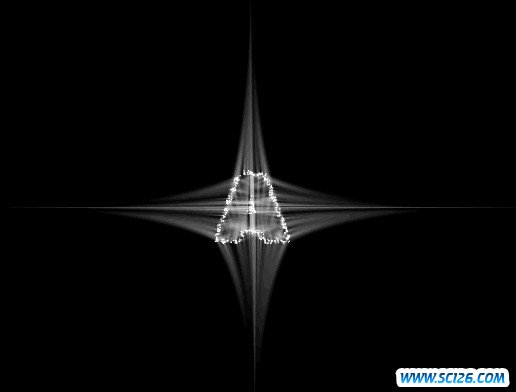
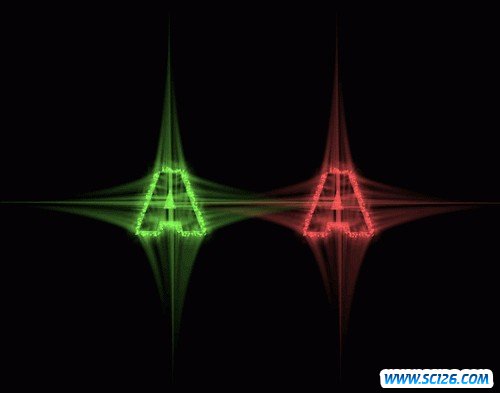
第五步:将4个不同方向的运动轨迹字体效果合并在一起得到效果如下图:

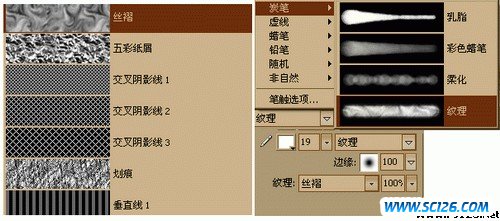
最后在给效果做一个前景效果点缀一下。制作方法是为第一步(也可以直接复制做好的效果后,在把里面的滤镜效果去掉。)修改一下字体的描边属性如下图:

得到效果如下

最后把所有效果合并在一起就完成了:)要是想要给图片上色请将所有效果图组合(CTRL+G)在一起在,用色相饱和度来调整。上色效果图:

好了极光字体教程到此结束。以上教程纯属提供思路呵呵!!大家还可以试一下其他角度的变化来得到更多的效果....
Png源图:

搜索: 极光字体效果的打造
- 上一篇: 水印效果打造方法多解
- 下一篇: 在Fireworks中实现复杂的图像交互
- 最热-Fireworks综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载