CS6动画教你制作入门教程-08用视频时间轴教你制作动画
来源:sc115.com | 452 次浏览 | 2015-09-25
标签: 动画制作 入门教程
现在我们正式开始利用视频时间轴来制作动画,这与我们之前的帧式动画有很大不同,但相比之下视频时间轴方式来的更直观和简便,也是我们以后最主要的制作方式。
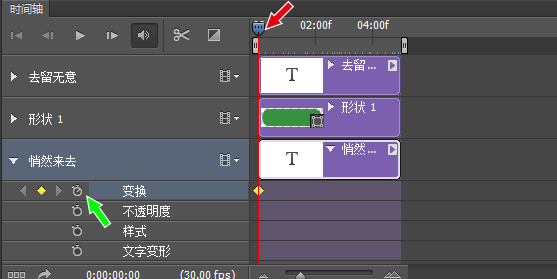
接着上一课的内容,开始设定“悄然来去”的动画。在时间轴调板中展开这个文字层的动画项目,如下图所示。确保当前时间为0:00:00:00,同时注意红色箭头处的时间标杆应位于最左端,这就表示是处在起始时刻。
接着用移动工具将“悄然来去”移动到画面的右端。然后在点击橙色箭头处的秒表按钮![]() ,这表示启动了“位置”这一动画项目,并且将目前该文字层的位置(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为关键帧,是视频时间轴的关键帧,与我们以前学习的过渡帧动画不同。
,这表示启动了“位置”这一动画项目,并且将目前该文字层的位置(画面最右端)记录在起始时刻。时间轴区域中出现的黄色菱形就是该处包含记录的标志,这也称为关键帧,是视频时间轴的关键帧,与我们以前学习的过渡帧动画不同。

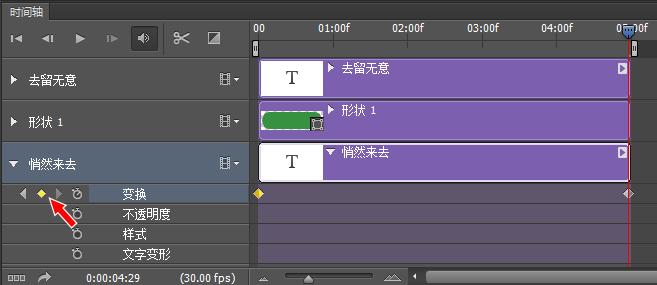
将时间标杆拉到最右边,使用移动工具将文字移动到画面最左端,这时会看到时间轴上的标杆处自动产生了一个关键帧。如下图所示,并且注意在红色箭头处有一个菱形的“删除/添加”按钮![]() ,此时如果按下该按钮,将会删除时间标杆处已建立的关键帧。如果标杆处没有关键帧,点击则可建立一个新帧。
,此时如果按下该按钮,将会删除时间标杆处已建立的关键帧。如果标杆处没有关键帧,点击则可建立一个新帧。
需要注意的是,在这里我们的时间标杆往右最多只能拉动到04:04时刻处,而不是05:00。这是因为05:00是动画最终结束的时刻,是“最后一帧结束时”的时刻,但我们现在需要设定的是“最后一帧开始时”的状态,而最后一帧本身将停留一段时间。所以标杆并不会位于05:00时刻。要记住帧是最小的单位 。

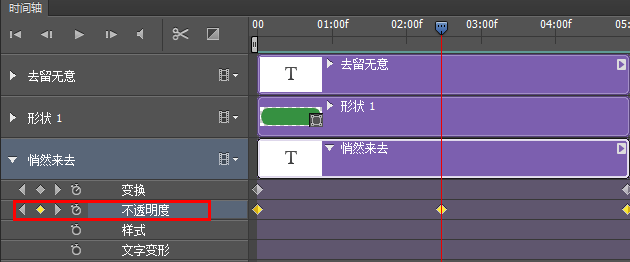
通过以上的设定我们完成了“悄然来去”文字的位置移动设定。接着来设定其透明度变化。我们先弄个简单的,就是从开始时淡入,进行到一半时完全显现,然后淡出直到结束。这样就需要3个关键帧进行设定,在开始时刻设定为0%,一半时设定为100%,结束时再设为0%即可完成。大致如下图所示。注意在时间轴方式下不能通过隐藏图层实现透明度变化。

当我们在第一步中将关键帧1设为0%后,如果向后拉动时间标杆,会发现在所有时间内透明度都是0%。在第二步中设定关键帧2后,会发现12之间已有过渡效果,但关键帧2之后直到结束时,文字都始终显示。这就带出视频时间轴一个很重要的性质:某个时刻的关键帧设定会影响该时刻之后的所有时间。因此关键帧1的设定导致了之后所有时间内(12之间、23之间)文字图层全程都是0%。而当关键帧2设定后,既在12之间形成了过渡,也导致了23之间变为了全程100%。直到关键帧3设定完成,23之间形成过渡。

在设定的顺序上,并不需要完全遵从上述的顺序。“悄然来去”本来就是100%的状态,这样我们可以先在一半时刻建立关键帧,而并不需要设定不透明度,因为此时就应该设为100%。然后再在开始和结束时刻建立关键帧并调整为0%。
撤销之前的设定,按照新顺序来进行,也就是从1、2、3的顺序改为2、1、3。由于开始和结束时刻(1与2)的不透明度是相同的,因此我们可以通过拷贝粘贴关键帧的方法来完成。首先建立这两个关键帧,设定好开始时刻后,在时间轴中该关键帧的标志![]() 上点击右键,选择“拷贝关键帧”,然后在结束时刻的标志上点击右键选择“粘贴关键帧”,这样就将前者的设定复制到了后者之中。顺序也可以相反。这种方法可以在所有已存在的关键帧之间进行操作。
上点击右键,选择“拷贝关键帧”,然后在结束时刻的标志上点击右键选择“粘贴关键帧”,这样就将前者的设定复制到了后者之中。顺序也可以相反。这种方法可以在所有已存在的关键帧之间进行操作。
搜索: 动画制作 入门教程
- 上一篇: CS6动画教你制作入门教程-01动画初识
- 下一篇: CS6动画教你制作入门教程-04动画的设计思维
- 最热-动画制作
 迪吧音乐 63
迪吧音乐 63