巧用Dreamweaver MX设计导航栏特效
来源:sc115.com | 312 次浏览 | 2011-07-09
标签: Dreamweaver 巧用Dreamweaver MX设计导航栏特效 Dreamweaver教程
关于导航栏的设计有很多特效,但你浏览过这样一种导航栏特效吗?当鼠标移到导航栏目上时,导航栏目会被一层“蒙版”所遮盖,而鼠标移开时“蒙版”也随之移开。该特效其实可以在Dreamweaver MX中设置两个CSS属性分别控制,当鼠标移到和移开导航栏目时显示背景图片,并设置导航栏表格的鼠标响应事件即能实现。当然背景图片至关重要,需要一张动态的、可长短交替变换的GIF图片,可以用Fireworks制作该图片。
制作背景效果图
在Fireworks中新建一个170×17像素、背景为透明的文档。更改油漆桶填充颜色为淡灰色(#F1F1EF),选取工具栏“Rectangle Tool“工具,使用该色将编辑可视区画一个矩形。再次更改油漆桶填充颜色为黄褐色(#FF9900),以同样的方法在图片最左侧画一个小矩形(如图1)。最后导出GIF图片并命名为mouseover.gif,以后用作鼠标移到导航栏目上时显示的背景图片。

图1
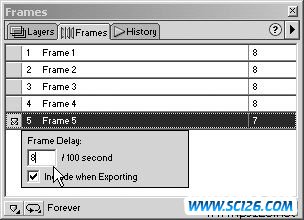
在这张做好效果图基础上,制作鼠标移开时的动态GIF效果图。执行菜单“Windows/Frames”命令打开帧控制面板,点击四次面板下部“New Frame”按钮添加四帧,添加这四帧作用是:在每一帧上设置由长到短的淡灰色(#F1F1EF)背景层图片以实现动态变换效果。选取第一帧图片中的淡灰色背景层图片,单击帧面板右上角三角形按钮,执行弹出菜单“Copy to Frame”命令,在“Copy to Frames”对话框中选择“All Frames”确认将淡灰色背景层图片复制到各帧中,当然别忘记也将黄褐色(#FF9900)矩形层图片也复制到各帧中。选取第一帧图片,使用鼠标调整淡灰色背景层图片大小至编辑可视区域右侧1/5处。同理调整2、3、4帧淡灰色背景层图片逐渐变短至消失于左侧黄褐色小矩形中,选取油漆桶填充颜色为深紫色(#003366),填充黄褐色小矩形为该色。为了使效果更加流畅,双击帧控制面板各帧后时间延迟参数,将其设置为“8”(如图2)。最后导出mouseout.gif动画文件。

图2
制作特效
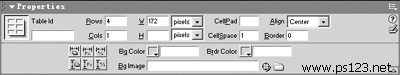
在编辑页面中,执行菜单“Insert/Table”命令插入单列表格,行数由导航栏目数目而定,并设置表格宽度为172Pixels。选取该表格,快捷键“Ctrl+F3”打开其属性窗口,更改“Border”参数为“0”、“CellSpace”参数为“1”(如图3)。设置导航标题栏背景图片为“mouseover.gif”,其他各行“Bg”背景色参数为“#CCFFFF”(淡蓝色)、背景图片为“mouseout.gif”,并输入各行导航信息(如图4)。

图3
快捷键“Shift+F11”打开“CSS Styles”控制面板,点击“New Style”按钮,在弹出的“New Style”对话框中,分别定义鼠标移开导航栏目时显示“蒙版”撤消背景图片“mouseout.gif”的CSS控制名称为“Out”,鼠标移到导航栏目时显示“蒙版”背景图片“mouseover.gif”的CSS控制名称为“Over”。复选“Make Custom Style”的Type类型和“This Document Onl”的Define类型,在“Style definition for .”对话框中设置这两个CSS属性Background项“Background Images”参数为背景图片为“mouseout.gif”和“mouseover.gif”。

图4
分别选择导航栏目所在表格行,点击属性面板中的“Quick Tag Editor”按钮,在代码编辑窗口background="a.gif"语句后输入:
onmouseout="this.className='LeftOff'"
onmouseover="this.className='LeftUp'" vAlign=bottom class="leftoff"
代码输入完,导航栏“蒙版”遮盖特效也就实现了。
搜索: Dreamweaver 巧用Dreamweaver MX设计导航栏特效 Dreamweaver教程
- 上一篇: 不要跳转或刷新 实现网页区域选择显示
- 下一篇: Dreamweaver打造网页实用七小招
- 最热-Dreamweaver综合教程
- 素材
 古典书画艺术PPT模板
古典书画艺术PPT模板  金鱼动态PPT模板
金鱼动态PPT模板  个人简历PPT模板免费下载
个人简历PPT模板免费下载  竹石古典文化PPT模板
竹石古典文化PPT模板  静物物语PPT模板
静物物语PPT模板  幽雅之夜黑色背景PPT模板
幽雅之夜黑色背景PPT模板  清风蓝韵背景PPT模板
清风蓝韵背景PPT模板  网络人物与博客PPT模板
网络人物与博客PPT模板  工作汇报PPT模板免费下载
工作汇报PPT模板免费下载