DreamWeaver表格妙用-线框打造详解(三)
来源:sc115.com | 360 次浏览 | 2011-06-29
标签: Dreamweaver DreamWeaver表格妙用 线框制作详解 Dreamweaver教程
>“粗”线边框的制作
有了上面介绍细线边框的制作基础,相信大家理解粗线边框就简单多了。粗线边框就是一种边框特别粗的效果,他往往配合其他网页元素来完成指定效果的。
在细线边框制作中,我们提到单纯将“Border”设定为1达不到“细化”要求,那么粗度应该没有问题了吧,很好,因此粗线边框的制作就有了两种方法。
方法一:利用Border来实现
选中已经插入的表格,在属性板中将“Border”值设定为“8”(可为需要宽度的任意值),同时特别注意要把“CellSpace”重置为“0”,最后通过“Brdrcolor”设定边框的颜色,这里仍以红色为例,如图
预览效果如图:

方法二:通过CellSpace的差距来实现
关于利用CellSpace实现的过程这里就不在赘述了,只要将细线边框制作时的“CellSpace”也设定为“8”,就能达到与上面完全相同的效果啦。
4>隔距边框的制作
“隔距边框”在网页中主要用来排列各个栏目或频道的项目列表用的,为了方便大家理解,笔者先把制作完成以后的效果图给大家展示下,如下:
下面是相应的制作过程,(以制作三框隔距为例说明)
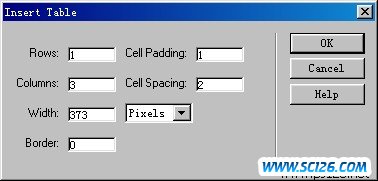
首先在网页中插入一个1行3列的表格对象,在插入过程中直接把“Border”设定为0,“CellSpace”设定为2,“CellPad”设定为1,如图
注意:在这里进行设置,同属性板中是完全等效的。
鼠标按住左键不放,在各个单元格上拖动,同时选中3个单元格对象。在属性板中将其“Bgcolor”设定为“红色”,注意该颜色即隔距边框的颜色。
为了实现隔距的效果,我们这里要用到“嵌套表格”的制作了。笔者先告诉大家一些设计“嵌套”表格时的注意事项,在单元格中插入表格时,最好预先将单元格内容的定位属性“Horz”(左右位置)及“Vert”(上下位置)分别设定为“Left”和“Top”,这样避免再次调节嵌套表格大小时的不必要的麻烦,直接拖拉右下角即可实现。如下
依次在三个单元格中插入一个表格对象,将“Border”,“CellSpace”,“CellPad”全部设定为“0”,同时在属性板中将每个表格的背景颜色均设定为同网页背景色“白色”,另外还有一点就是,将“Width”(宽)和“Height”(高)均设定为比例显示状态下的“100%”,这样可以使它根据大小自动充满整个单元格。
现在可以预览查看效果了。
在隔距边框的制作中,与细线边框的不同之处在于边框的宽度1是通过“CellPad”属性来实现的,而不是前面的“CellSpace”,这里的“CellPad”指的是单元格中内容与单元格的边界之间的距离,无疑本例中被我们作为内容插入的就是另外的三个表格。那么调整“CellSpace”可以改变各个边框的间距,比如“6”单位的效果
同样,类似的方法你可以制作出竖放的隔距边框。
上面我们细致的剖析了几种网页中常见边框类型的制作过程,原理及调整方法。效果对比的形式相信更加有利于大家认识它们各自的差别,从而加深印象,当然更希望大家能够按照类似的设计思路找到更多的边框效果。
搜索: Dreamweaver DreamWeaver表格妙用 线框制作详解 Dreamweaver教程
- 上一篇: 关于“层”定位的问题的解答
- 下一篇: UltraDev4.0使用中一些常见
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材