基础(30)教您如何处理Deamweaver CS3中CSS应用无效的问题
来源:sc115.com | 156 次浏览 | 2011-07-29
标签: Dreamweaver cs3 基础教您如何处理Deamweaver CS3中CSS应
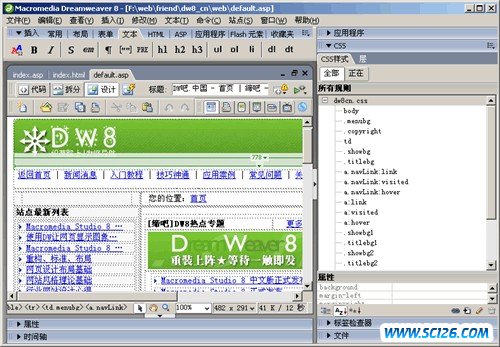
很多朋友在使用Dreamweaver CS3的时候都会碰到这样的情况:给当前编辑的文档链接了CSS文件,并对页面元素应用了定义的CSS样式,但在Dreamweaver CS3中却看不到任何效果。如下图。

主要原因就是Dreamweaver CS3新多出了一个“样式呈现工具栏”,该工具栏答应你轻易的为不同的媒体类型,例如屏幕、手持设备和打印输出进行设计。其他的支持媒体类型有投影设备, TTY(Television Type Devices),以及TV媒体类型。同时还提供了通过开关CSS显示按钮来打开或关闭所有样式呈现的能力。 打开“样式呈现工具栏”方法是:打开Dreamweaver CS3的“查看”菜单,选择“工具栏”的下级子菜单“样式呈现”,即可在Dreamweaver CS3环境内打开该工具栏面板。

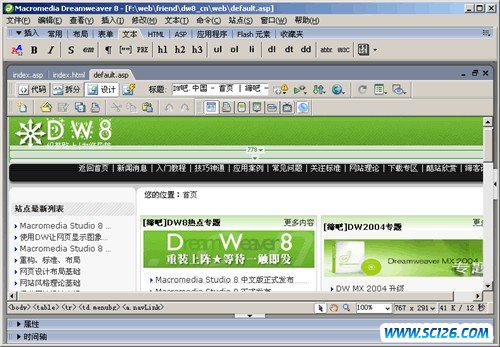
1、屏幕2、打印 3、手持设备 4、投影设备 5、TTY 6、TV 7、打开/关闭CSS此时,单击“打开/关闭CSS”激活按钮,页面的CSS样式加载就成功了。

搜索: Dreamweaver cs3 基础教您如何处理Deamweaver CS3中CSS应
- 最热-Dreamweaver CS3
- 素材
 精美实用的提示框矢量图7
精美实用的提示框矢量图7  精美实用的提示框矢量图6
精美实用的提示框矢量图6  折纸网站设计矢量图5
折纸网站设计矢量图5  精美实用的提示框05—矢量图
精美实用的提示框05—矢量图  精美实用的提示框矢量图4
精美实用的提示框矢量图4  折纸网站设计矢量图4
折纸网站设计矢量图4  精美实用的提示框矢量图3
精美实用的提示框矢量图3  精美实用的提示框矢量图2
精美实用的提示框矢量图2  精美实用的提示框矢量图
精美实用的提示框矢量图