Dreamweaver MX实例:插入交替图像按钮
来源:sc115.com | 463 次浏览 | 2011-07-25
标签: Dreamweaver Dreamweaver MX实例 插入交替图像按钮 Dreamweaver教程
Flash中的交替图像按钮一直是网页爱好者喜欢的动画按钮,在 Dreamweaver 中只需要几步简单的操作,就可以制作出这些极具动感的交替图像按钮,而且占用空间少。

效果说明 建立一组相互交替的图像,当鼠标移至目标图像上时,会显示出另外一幅图像,就像会动的按钮,既动感,又时尚,如图 49-1 所示
创作思想 打开 Dreamweaver MX 2004 软件,执行【插入】 【图像对象】 【鼠标经过图像】命令,或者单击工具栏中 下拉菜单里的【鼠标经过图像】命令,按要求进行设置,最后保存文件完成制作。
操作步骤
( 1 )打开 Dreamweaver MX 2004 软件新建文件。
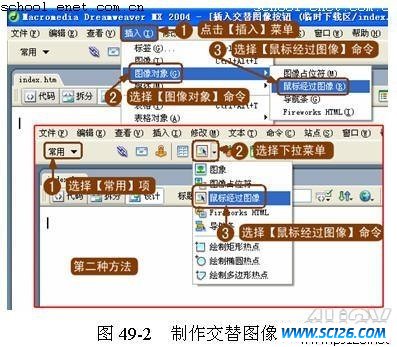
( 2 )可以用两种方式制作出交替图像按钮,如图 49-2 所示。

( 3 )打开【插入鼠标经过图像】对话框,按图 49-3 所示进行设置,选择图像文件。

提示:在图中的第 1 、 2 小步中单击【浏览】按钮,可以重新选择图像的位置。
( 4 )按快捷键 Ctrl+S 保存文件。本实例操作完毕。交换按钮如果结合按钮特效,效果将会更好。
搜索: Dreamweaver Dreamweaver MX实例 插入交替图像按钮 Dreamweaver教程
- 上一篇: 修改注册表解决Dreamweaver乱码问题
- 下一篇: 巧妙运用DW进行网页打造技巧
- 最热-Dreamweaver综合教程
- 素材
 线稿花纹线条矢量图5
线稿花纹线条矢量图5  线稿花纹线条矢量图4
线稿花纹线条矢量图4  线稿花纹线条03—矢量图
线稿花纹线条03—矢量图  线稿花纹线条矢量图2
线稿花纹线条矢量图2  线稿花纹线条矢量图
线稿花纹线条矢量图  玻璃圆广告的背景矢量图5
玻璃圆广告的背景矢量图5  玻璃圆广告的背景矢量图4
玻璃圆广告的背景矢量图4  玻璃圆广告的背景矢量图3
玻璃圆广告的背景矢量图3  玻璃圆广告的背景矢量图2
玻璃圆广告的背景矢量图2