用FW MX的变形工具打造大脚印图标
来源:sc115.com | 277 次浏览 | 2011-06-29
标签: Fireworks MX 用FW MX的变形工具制作大脚印图标 Fireworks MX
在我们平时设计网页的时候,不免要经常动手制作一些小的图标以满足实际的需要。Fireworks MX既然做为三剑客之一,在这方面自然有自己独特之处。我们今天就以"大脚印"图标为例子来讲解一些如何使用Fireworks轻松设计网站图标。
步骤1:
打开Fireworks MX,使用菜单命令File-New,新建一个文件,宽与高均为300像素,背景色为白色。
步骤2:
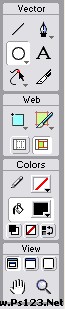
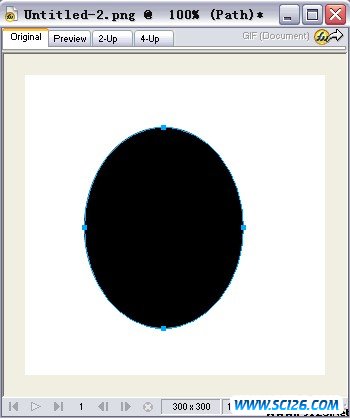
在工具栏上选择画圆工具(Ellipse Tool),并且在Properties面板上设置填充色为黑色,边框色无(如图1),绘制一个椭圆(如图2)。目前不需要理会椭圆的大小,只要便于你编辑就可以,我们将在后面再更改其大小,由于Fireworks绘制的椭圆是矢量图形,我们不需要担心在改变大小后影响清晰度。


图1 图2
步骤3:
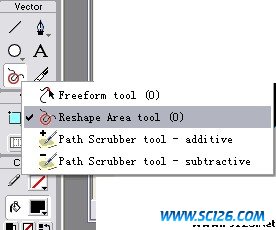
在工具栏上选择Freeform Tool,按住鼠标将出现一个下拉菜单。选择Reshape Area Tool(如图3),此工具可以通过拖动鼠标直接编辑矢量图形的轮廓而不需要手工的一个节点一个节点的编辑。
 图3
图3我们只需要在被编辑的矢量元件上拖曳鼠标,Fireworks MX将自动的添加、删除节点,并且根据设置的变形数值进行变形。拖动在工作区域下面的Properties面板上的size选项后的滑动杆,调整数值为130(如图4)。
 图4
图4拖动Strength选项后的滑动杆,调整数值为80。使用鼠标在辉煌子的椭圆上拖曳,我们可以看到椭圆发生变形(如图5)。
 图5
图5步骤4:
重复以上操作,使最后的拖变形为如图所示(如图6)。在工具栏上能够选择Scale Tool,按住键盘上的Shift键做等比例缩放,调整大小。
 图6
图6步骤5:
在工具栏上选择Ellipse Tool,按住键盘Shift键绘制一个正圆,填充色为黑色,这就是脚印中的大拇指。复制这个正圆,并改变大小与位置,直到绘制好所有5个脚趾,最后的效果如图所示(如图7)。
 图7
图7步骤6:
在键盘上按下Ctrl+A,选择所有元件,使用菜单命令Modify-Group将它们组合起来,再使用Ctrl+C与Ctrl+V进行复制。选择复制出来的脚印,使用菜单命令Modify-Transform-Flip Horizontal将其水平翻转。最后调整位置如图所示,就完成了大脚印的制作(如图8)。
 图8
图8总结:本例的关键在于灵活的使用Freeform Tool中的一系列工具。利用它们可以很轻松的完成一些效果独特的变形,对于我们的实际工作有很大的帮助。
搜索: Fireworks MX 用FW MX的变形工具制作大脚印图标 Fireworks MX
- 上一篇: 首例为FWMX编写的命令集IATA
- 下一篇: Fireworks MX对网页的逆向导入
- 最热-Fireworks MX
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材