Fireworks MX打造MAC水晶球特效 [2]
来源:sc115.com | 277 次浏览 | 2011-06-29
标签: Fireworks MX Fireworks打造MAC水晶球特效 Fireworks MX
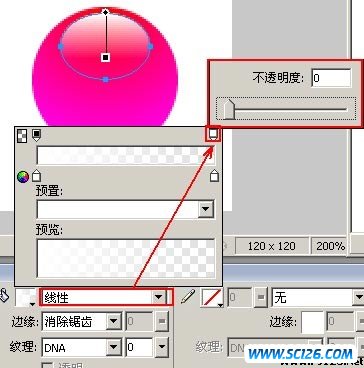
4.然后再绘制一个小圆,这个圆几乎占大圆的二分之一,在“属性对话框”中设置填充类别为“ 线性”,在填充颜色的选择里选择颜色均为白色,然后设置其中一个透明度为0。接下来再调整手柄的位置,使透明的一边在下方,白色在上方。
(提示:这样就能体现出球体的高光,让球体呈现立体感。)

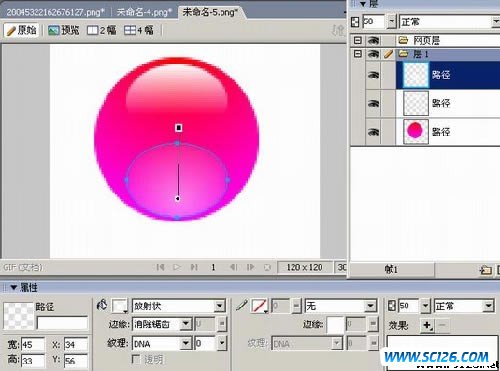
5.按下Alt键拖动上边的圆到下方,这样就复制了一个圆,让两个圆上下对齐,然后调整下面圆的“填充类别”为“放射状”,然后再调整手柄的位置,看下图进行调整。最后设置此图层的不透明度为50%

提示:做此圆是为了补充圆的下部颜色不足,无法体现球体立体感。
6.现在给大圆加上“内侧发光”效果,点击“属性栏”中的+号,选择“阴影和光晕”下的“内侧发光”,选择颜色(此颜色与刚开始设置这个圆渐变色中深色一样),宽度为2,不透明度为80%,柔化是8,偏移为0。

7.利用字体随便弄一个符号或是图像在球体中间(为其添加阴影),使球面显的更漂亮。

8.然后就是最后一步了,再绘制一个椭圆,作为球的阴影,在“属性”栏颜色里选择为灰色实心,边缘羽化为13,设置此层的不透明度为90%,然后再将这层拖到球体层的下方。到此,一个水晶球体就完成了。

搜索: Fireworks MX Fireworks打造MAC水晶球特效 Fireworks MX
- 上一篇: 用Fireworks MX做按钮
- 下一篇: Fireworks MX打造MAC水晶球特效 [1]
- 最热-Fireworks MX
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材