PS与ImageReady打造动态Logo
来源:sc115.com | 54 次浏览 | 2011-07-06
标签: 动态 PS与ImageReady打造动态Logo LOGO制作
建造个人网站时,设计精巧、富于动态的Logo总是能为网页增色不少。也许有的朋友见过Logo周围有一圈细细的虚线围绕着Logo缓缓蠕动的效果,没有见过的朋友请看这里:

下面我就和大家一起来探讨制作这种蠕动虚线框的一种方法。
运行你的Photoshop,打开你制作好的Logo文件。什么?如何制作Logo?这可不是几句话能说得清的,而且不是本文的讨论内容,读者朋友可以参考相关资料。需要强调的一点是,Logo的标准尺寸是88×31像素。本文中为了让大家看得更清楚,笔者使用了一幅较大尺寸的图片(如图1)。

(图1)
1、扩大画布的尺寸。
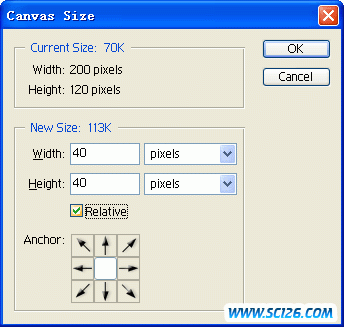
打开Logo文件后,该图像只有一个背景图层,由于我们需要它的轮廓,所以不能直接在该层上扩展画布。在Layers面板上,双击Background图层右侧的空白区域,在弹出的对话框中单击OK按钮,即可将背景图层转换为普通图层Layer 0。双击图层的名字,将其命名为“Logo”。按住Ctrl键单击面板底部的新建图层按钮,在“Logo”图层下面新建图层Layer 1。然后选择菜单命令“Image→Canvas Size”,在对话框中将长度单位改为Pixels,勾选Relative复选框,Width和Height均增加40像素,Anchor保持默认的中间位置(如图2)。

(图2)
这步操作的结果是使画布在上下左右四个方向都增大了20像素,为我们下面的步骤开辟了空间。
2、制作用来填充背景的图案。
使用菜单命令“File→New”新建一个8×8像素,笔景色为白色的文件。为了能够看清,我们可以按下Ctrl+"+"键数次,将文件视图放大到合适比例以便于操作。选择矩形选择工具(快捷键为M),在左上角画出一个边长为4像素的正方形选框,再按住Shift键,在右下角添加一个同样的选框。确认当前的前景色为默认的黑色,如果不是可以按下D键将其恢复为默认。按下Alt+BackSpace键使用前景色黑色填充选区,然后按下Ctrl+D键取消选择(如图3)。

(图3)
选择菜单命令“Edit→Define Pattern”,在对话框中为新图案命名为“黑白方格”,然后按下OK按钮,保存自定义的图案。
[1][2][3]下一页
搜索: 动态 PS与ImageReady打造动态Logo LOGO制作
- 上一篇: LOGO打造教程实例:-基本logo
- 下一篇: ps 打造金属质感图标
 古代陶器PNG图标
古代陶器PNG图标 蓝色邮件PNG图标
蓝色邮件PNG图标 五颜六色的气球高清图片5
五颜六色的气球高清图片5 五颜六色的气球高清图片4
五颜六色的气球高清图片4 五颜六色的气球高清图片3
五颜六色的气球高清图片3 五颜六色的气球高清图片2
五颜六色的气球高清图片2 五颜六色的气球高清图片1
五颜六色的气球高清图片1 中国龙雕塑高清图片6
中国龙雕塑高清图片6 中国龙雕塑高清图片4
中国龙雕塑高清图片4