ps CS3打造平面动画:动画初识(6)
来源:sc115.com | 219 次浏览 | 2011-07-06
标签: 动画 平面 制作 PS CS3制作平面动画 动画初识 CS3 系列

图9

图10
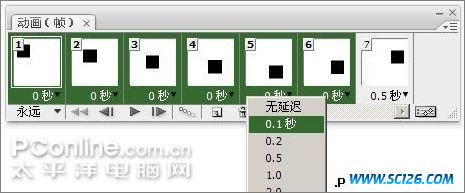
除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。点击后可以选择“一次”或“永远”,或者自行设定循环的次数。之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。这时就要使用“一次”的循环设定了。

图11
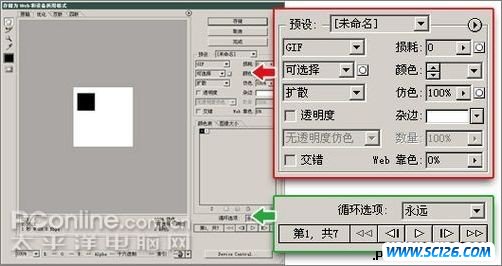
按下〖CTRL+S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。如果需要能用于网页的独立动画文件,则需要使用〖CTRL+ALT+SHIFT+S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。这个大窗口有许多内容需要介绍。但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
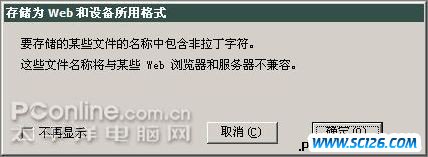
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。也可以让其不再显示。但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。这是为了能更广泛地被各种语言的浏览器所兼容。

图12

图13
在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。并使用该方法制作出同时有两个物体位移的动画。效果类似下图所示。

效果图
搜索: 动画 平面 制作 PS CS3制作平面动画 动画初识 CS3 系列
- 上一篇: ps CS3 打造经典仿欧式电影海报
- 下一篇: ps CS3使用蒙版打造动画
 古代陶器PNG图标
古代陶器PNG图标 蓝色邮件PNG图标
蓝色邮件PNG图标 五颜六色的气球高清图片5
五颜六色的气球高清图片5 五颜六色的气球高清图片4
五颜六色的气球高清图片4 五颜六色的气球高清图片3
五颜六色的气球高清图片3 五颜六色的气球高清图片2
五颜六色的气球高清图片2 五颜六色的气球高清图片1
五颜六色的气球高清图片1 中国龙雕塑高清图片6
中国龙雕塑高清图片6 中国龙雕塑高清图片4
中国龙雕塑高清图片4