透明玻璃的抠图方法(3)
来源:sc115.com | 98 次浏览 | 2008-10-13
标签: 玻璃 透明
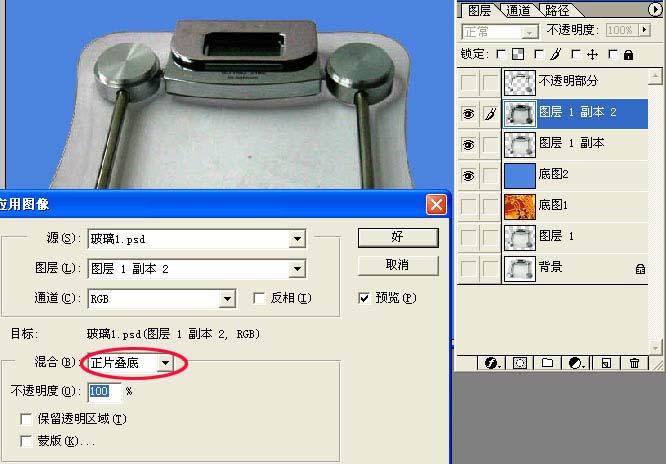
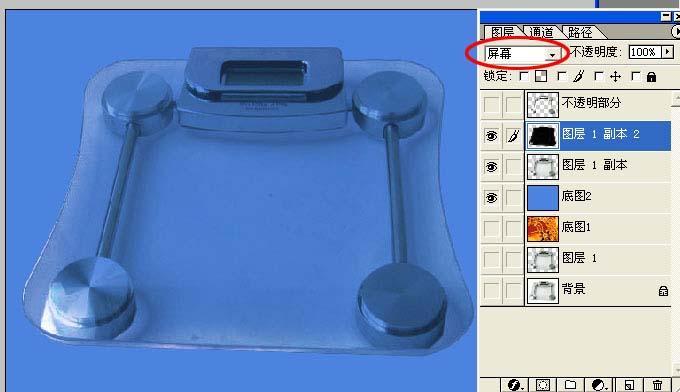
| 11、将“图层1副本2”应用图像命令,如图所示: |
 |
| 12、将混合模式设定为“正片叠底”。大家看,图像明显变暗了。为什么要让图像变暗呢?目的就是要使图像的黑白反差加强,让图像暗淡,只留最强的高光区域便于抠图。 |
 |
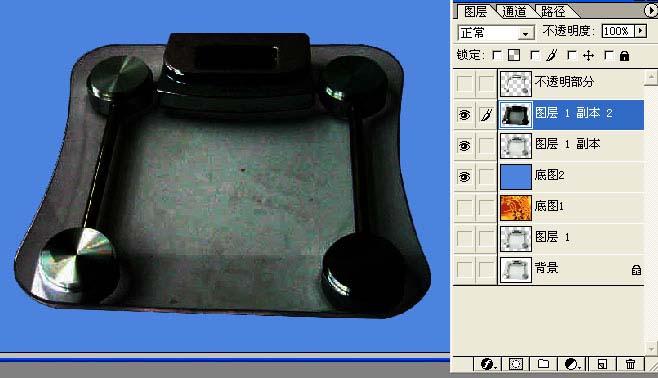
| 13、再重复使用刚才的应用图像命令二次,所得效果显示如图: |
 |
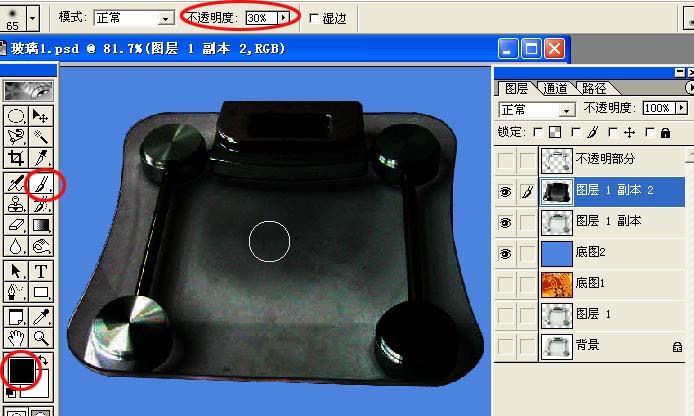
| 14、将前景色定为黑色,用画笔工具以30%的不透明度向玻璃上涂黑。 |
 |
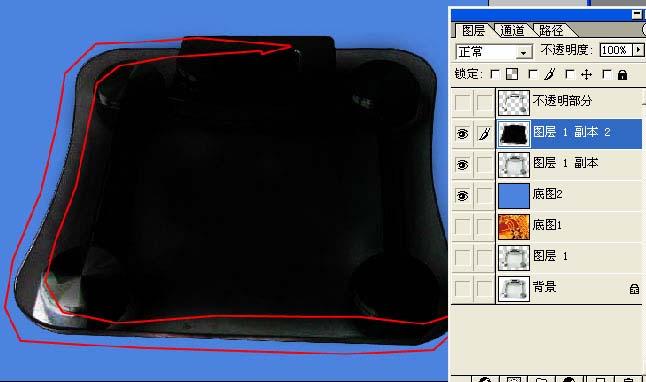
| 15、注意用红圈圈住的周边不要全涂黑了,因为那些最终才是玻璃光亮的部分。 |
 |
| 16、将图层1副本2设定为“屏幕”或“滤色”。注意红色椭圆里的内容。大家看,这次玻璃有光亮了,但原图的白色还隐隐存在,必须继续涂抹黑色从而减淡白底。 |
 |
搜索: 玻璃 透明
- 上一篇: CS3扣出复杂的背景婚纱
- 下一篇: 阴影图片扣图的通用方法[
 光影魔术手 nEOiMAGING V0.28 绿色版_数码照片画质改善及处理
光影魔术手 nEOiMAGING V0.28 绿色版_数码照片画质改善及处理 illustrator 8.0 专用绿色版
illustrator 8.0 专用绿色版 web2.0风格文件夹PNG图标
web2.0风格文件夹PNG图标 精美电脑文件夹PNG图标
精美电脑文件夹PNG图标 refined woodwork
refined woodwork 4屏产品图片切换代码
4屏产品图片切换代码 懒人图库banner图片过渡效果
懒人图库banner图片过渡效果 24款较经典的Page翻页css代码
24款较经典的Page翻页css代码 可关闭的对联广告
可关闭的对联广告