ps设计一个破旧的卡通网站模板(4)
来源:sc115.com | 214 次浏览 | 2015-09-29
标签: 破旧 模板
第10步
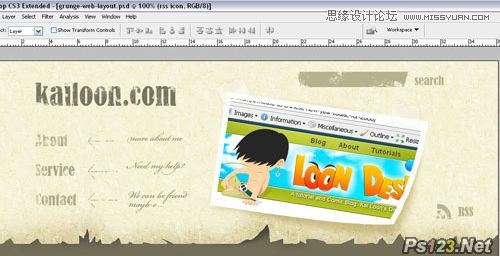
使用相同的技术,创建搜索区域,然后是RSS图标。我还给主导航标题旁边添加了一些文字。
我们的页首部分已经完成。主要内容部分也已经作为背景部分已经完成,接下来我们开始做我们的页脚。选区矩形选区工具,在屏幕下方画一个大约40个像素高的矩形。将其填充为(#302e26)色。将其栅格化。选择图层>栅格化>形状命令。然后使用我们在创建”top layer”图层时相同的剪切技术。这次,我们会将其应用到上面的矩形。继续在上面的矩形中剪切出相同的形状。然后应用下面的图层样式。最后你的结果应当看起来和下面的图片差不多。
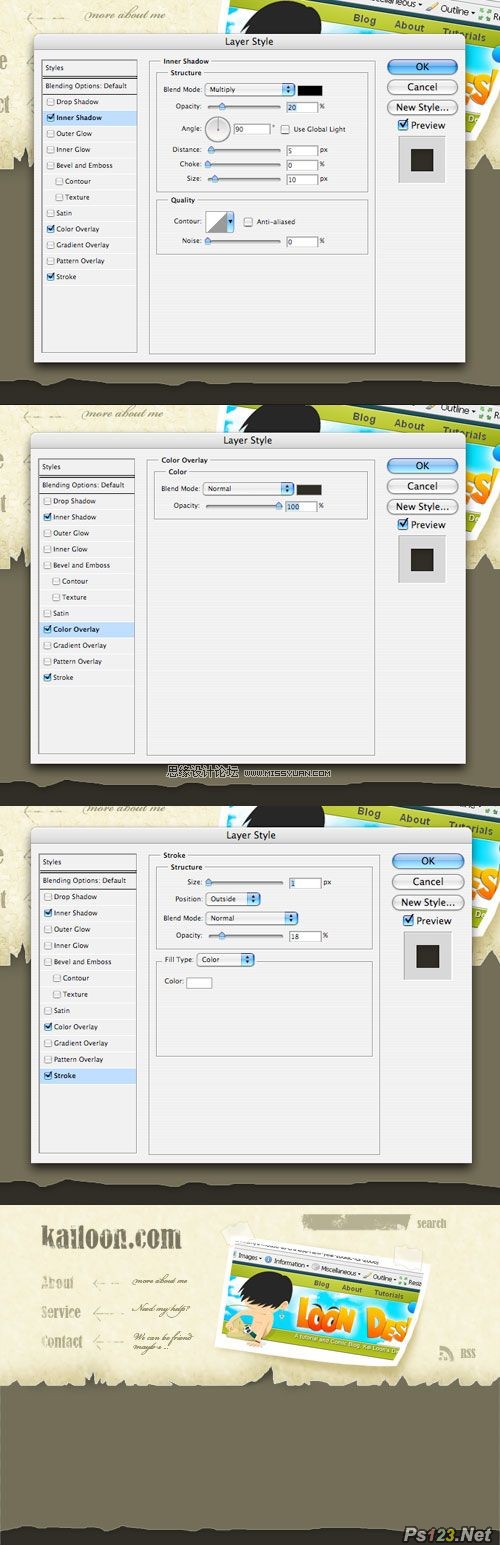
现在我们快要完成了。最后我们只需要简单的添加三个矩形。然后应用投影图层样式效果。选择三幅图片添加上去。给它们添加剪贴蒙板使其适合白色矩形的边界。我们最后的图片如下。
使用相同的技术,创建搜索区域,然后是RSS图标。我还给主导航标题旁边添加了一些文字。

我们的页首部分已经完成。主要内容部分也已经作为背景部分已经完成,接下来我们开始做我们的页脚。选区矩形选区工具,在屏幕下方画一个大约40个像素高的矩形。将其填充为(#302e26)色。将其栅格化。选择图层>栅格化>形状命令。然后使用我们在创建”top layer”图层时相同的剪切技术。这次,我们会将其应用到上面的矩形。继续在上面的矩形中剪切出相同的形状。然后应用下面的图层样式。最后你的结果应当看起来和下面的图片差不多。

现在我们快要完成了。最后我们只需要简单的添加三个矩形。然后应用投影图层样式效果。选择三幅图片添加上去。给它们添加剪贴蒙板使其适合白色矩形的边界。我们最后的图片如下。

搜索: 破旧 模板
- 上一篇: ps教你制作一个简洁的蓝色导航框
- 下一篇: ps教你制作简单流畅的蓝色光束壁纸
 战争 495
战争 495