ps设计清新高雅的网页模板教程(2)
来源:sc115.com | 383 次浏览 | 2015-09-27
标签: 高雅 网页模板
>然后更改图层混合模式为”叠加”,透明度下降到大约23%。
3、创建站点logo/名称
对于logo,我使用了粗斜样式的字体Georgia,用白色(#ffffff)编辑’Six’时,用米黄色(#F7E5C4)编辑’Studios’,对于图标,选用了Mono图标中的boxupload32图标,如下所示:
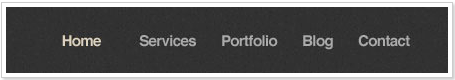
4、添加菜单
使用颜色(#DBD1BE)编辑激活时的菜单,正常状态的菜单使用颜色(#ABAAAA)。
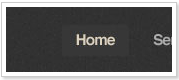
为了让激活状态下的菜单更加醒目,选取圆角矩形工具(T)创建一个圆角矩形(圆角半径为5px,前景色为#464646)放置在菜单图层下方,如下所示:
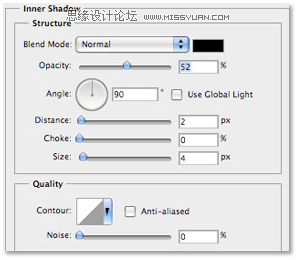
,然后设置如下图层样式:
‘内阴影’/'描边’:
3、创建站点logo/名称
对于logo,我使用了粗斜样式的字体Georgia,用白色(#ffffff)编辑’Six’时,用米黄色(#F7E5C4)编辑’Studios’,对于图标,选用了Mono图标中的boxupload32图标,如下所示:

4、添加菜单
使用颜色(#DBD1BE)编辑激活时的菜单,正常状态的菜单使用颜色(#ABAAAA)。

为了让激活状态下的菜单更加醒目,选取圆角矩形工具(T)创建一个圆角矩形(圆角半径为5px,前景色为#464646)放置在菜单图层下方,如下所示:

,然后设置如下图层样式:
‘内阴影’/'描边’:

搜索: 高雅 网页模板
- 上一篇: 用Ps教你制作日历壁纸
- 下一篇: ps教你制作质感网页导航条文字效果
 风趣 110
风趣 110