ps快速打造网页半透明按钮
来源:sc115.com | 409 次浏览 | 2011-07-25
标签: 按钮 网页 制作 PS简单制作网页半透明按钮 按钮制作
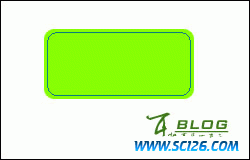
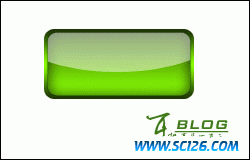
1. 新建一个文件。选择一个前景色,用“圆角矩形工具”画出一个150*70的按钮主体形状,得图层“形状1”。
2. 复制该图层,得到图层“形状1 副本”,按 Ctrl+T 改变大小,将之收缩,如图。

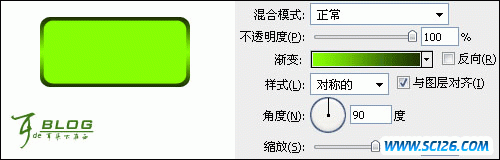
3. 在图层“形状1”上处理“图层样式”的“渐变叠加”,参数设置如图,渐变颜色可以根据各人做合适的设置。

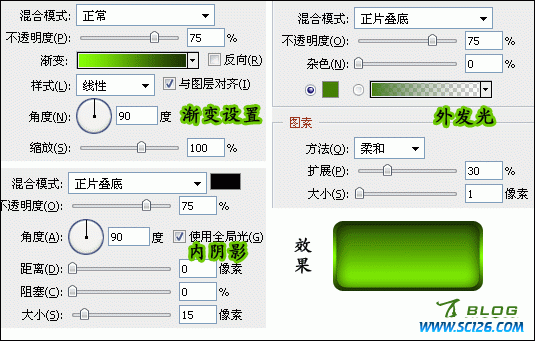
4. 图层“形状1 副本”处理“图层样式”。这里需要处理“渐变叠加”、“内阴影”、“外发光”等3个效果。

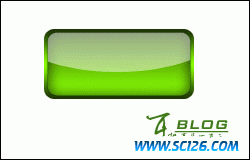
5. 将前景色设置为白色,用“椭圆工具”画出一个形状(具体效果看图),得到图层“形状2”,设置透明度为50%。

6. 保持状态,载入“形状1 副本”选区,利用选区添加蒙板。

7. 新建“图层1”,再次载入“形状1 副本”选区,“描边”:宽度为3px,颜色为白色,位置内部。添加图层蒙板,用“渐变工具”填充黑白渐变,效果如图。

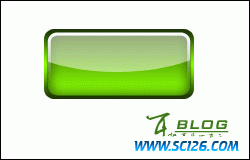
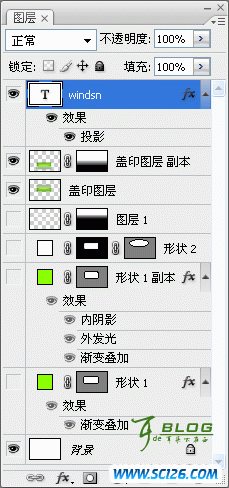
8. 水晶按钮基本完成。将背景层设置为不可见,新建图层2,将图层位于最上方,按 Ctrl+Shift+Alt+E 键盖印图层。可将命名为“盖印图层”。然后复制该图层做成倒影(倒影效果可用蒙板,方法同第7步)。最后为按钮加上文字,设置阴影,水日按钮完成(附上图层)。


9. 可以调整“色相/饱和度”来获得多种颜色的水晶按钮。

搜索: 按钮 网页 制作 PS简单制作网页半透明按钮 按钮制作
- 上一篇: ps为GIF图形按钮改文字小技巧
- 下一篇: ps打造3D卡通按钮
 线稿花纹线条矢量图5
线稿花纹线条矢量图5 线稿花纹线条矢量图4
线稿花纹线条矢量图4 线稿花纹线条03—矢量图
线稿花纹线条03—矢量图 线稿花纹线条矢量图2
线稿花纹线条矢量图2 线稿花纹线条矢量图
线稿花纹线条矢量图 玻璃圆广告的背景矢量图5
玻璃圆广告的背景矢量图5 玻璃圆广告的背景矢量图4
玻璃圆广告的背景矢量图4 玻璃圆广告的背景矢量图3
玻璃圆广告的背景矢量图3 玻璃圆广告的背景矢量图2
玻璃圆广告的背景矢量图2