Ultradev实例教程:3.1 定义站点
来源:sc115.com | 493 次浏览 | 2011-07-14
标签: Dreamweaver Ultradev实例教程 3.1 定义站点 Dreamweaver综合教程
第三章: 应用数据库创建动态网页
第一节:定义站点
前面叨唠了这么多还没开始动Ultradev呢,是不是有点急不可耐了?现在就让我们开始Ultradev之旅吧。
使用Dreamweaver Ultradev创建Web应用的第一步是要先定义好一个站点(类似我们前面的创建Web站点的过程)。
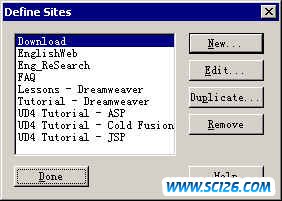
1.运行Ultradev,选择菜单 Site -> Define Sites 出现的就是这个界面啦,默认的话是只有Ultradev预先定义的三个站点的,点击New创建自己的站点。 
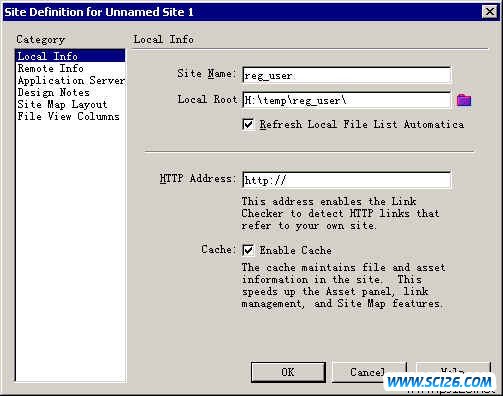
点击New后出现的是这个面板,首先我们先点选左边的Local Info
Site Name: 你的站点的名字,随你取,这里取为reg_user。
Local Root: 指定你的Web站点所在目录,与你在Internet 信息管理器中的目录是一样的。其他的取默认值就可以了。 
接下来选择左边的Application Server
Server Model: 选择你的Web应用程序模式,共有三种,ASP 2.0 , JSP 1.0 , ColdFulsion 这里我们选择ASP 2.0。在windows2000我们用的是IIS5.0 + ASP 3.0,不过没影响的。
Scripting: 编程采用的语言,可以选择VBScript或者JavaScript,都无所谓的,因为Ultradev会自动帮我们生成代码,基本上我们连一行代码都不用写的。
Page Extension: 文件保存时默认的后缀。
Access: 网页的发布方式。
如果选择Local/Network的话,会有2个地方要填的。
Remote Folder: 网页的发布位置,一般默认是你的网站目录所在;
URL Prefix: 就是你的网站的地址了,从上面在Internet 信息服务管理器中创建站点的过程中我们知道我们的站点位置是 http://localhost/ ,如果你使用了另外的端口则自行修改为http://localhost:xxxx/ 填好了这个后我们就可以使用Ultradev中的Live Data View视图了,它可以帮你免除在编辑器和浏览器之间切换的麻烦,即使显示你的动态数据,是一项很贴心的设计。
如果选择None的话,就什么不用填了,但是如果要调试你的程序的话你就得切换到浏览器窗口才行。鉴于Ultradev运行比较缓慢,泥人我自己是比较喜欢用浏览器窗口来查看编辑效果的,所以这里我选择了None。 
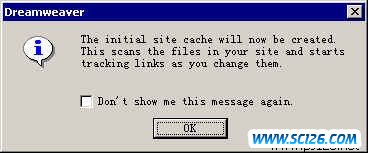
定义好了这两项后其他的都可以不用管了,如果你比较感兴趣的则需要另外找一本比较详细地介绍Ultradev的书? ^0^ ,点击OK后Ultradev会告诉你一个站点的缓冲会被建立,开始跟踪你创建的文件间的联系,这样当你修改某一文件是可能影响到其他文件的连接时Ultradev就能够帮你自动的修改好。 
OK后我们的站点就定义好了。 
下一回就要开始我们激动的Ultradev的旅行了,你也能在举手间便成为一个高手。
搜索: Dreamweaver Ultradev实例教程 3.1 定义站点 Dreamweaver综合教程
- 最热-Dreamweaver综合教程
 食疗养生PPT模板
食疗养生PPT模板 中国水墨画渲染PPT模板
中国水墨画渲染PPT模板 水墨篮球剪影PPT模板
水墨篮球剪影PPT模板 部队爱国主义教育PPT模板
部队爱国主义教育PPT模板 学习文具矢量图5
学习文具矢量图5 学习文具矢量图4
学习文具矢量图4 学习文具矢量图3
学习文具矢量图3 学习文具矢量图2
学习文具矢量图2 动感光晕背景矢量图4
动感光晕背景矢量图4