Dreamweaver基础技巧全面接触_规划阶段
来源:sc115.com | 379 次浏览 | 2011-06-29
标签: Dreamweaver Dreamweaver基础技巧全面接触 规划阶段 Dreamweaver教程
很多朋友使用Dreamweaver一段时间后,开始热衷于寻找各式各样的插件,追求各种各样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效果。今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望能唤起大家深入研究的愿望。我准备根据工作中的不同阶段分别介绍各种技巧。
一、 规划阶段——站点窗口的技巧。
Dreamweavr的站点窗口常常被很多朋友忽视,其实利用站点窗口我们可以方便的完成很多任务。下面我介绍几个实用的技巧。
1、快速添加站点导航。
使用站点窗口中的网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导航链接。首先按如下图标 
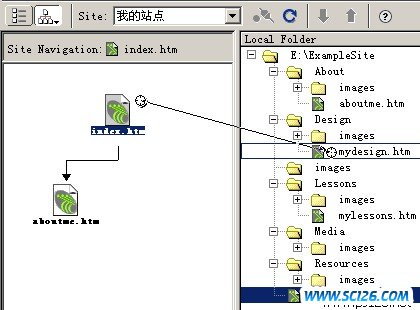
打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,如下图所示;
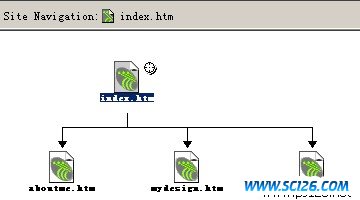
Dreamweaver会自动将mydesign.htm的链接加入到index.htm文件中,同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:
此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。如图:
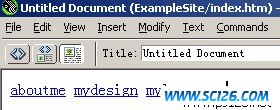
2、快速修改文件Title。很多时候我们新建的文件往往忽视设定文件Title的内容,事后需要修改时,常常得打开每一个文件分别修改。其实这个工作可以在站点窗口中方便的完成。打开站点窗口View菜单下的Show Page Titles,可以使站点窗口中的文件显示出文件头,而不是原先的文件名。默认的文件头是Untitled Document我们可以分别两次点击,改变默认的文字为我们需要的文件头。如图:
3、快速生成站点地图。有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。Dreamweaver本身就带有这个功能,方法如下:打开File—Save Site Map命令,在弹出对话框中输入保存的文件名,Dreamweaver会在当前站点的根目录下自动生成一个.bmp或.png格式的站点图片。
搜索: Dreamweaver Dreamweaver基础技巧全面接触 规划阶段 Dreamweaver教程
- 上一篇: 用DW MX控制下拉菜单精确定位
- 下一篇: Dreamweaver MX应用表格排序
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材