DW MX 2004 的 CSS 新功能-五、实例体验
来源:sc115.com | 56 次浏览 | 2011-06-29
标签: Dreamweaver MX2004 DW MX 2004 的 CSS 新功能 五 实例体验 Dreamweaver教程
五、实例体验
下面我们利用Css Rule和Relevant CSS面板来设置网页的CSS样式。
1.在Dreamweaver MX 2004中,提供了已经设置好CSS的网页模板,在Page Designs(CSS)模板中选择第一个模板样式“Two - Columm Left Nav ”,然后将它保存为站点。
2.下面我们在页面中找到“Feature Title”标题文字,在右边的功能模块中找到并打开“Relevanet CSS”这个界面。
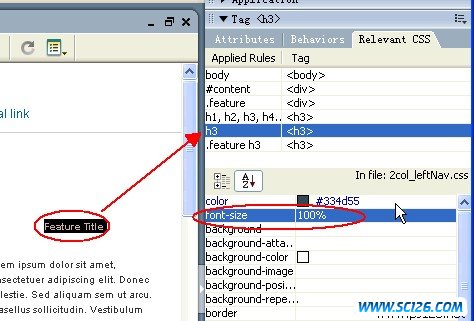
3.在“CSS Rule”中找到要处理的CSS类别,这里我们找到“<h3>”。如图9

图9
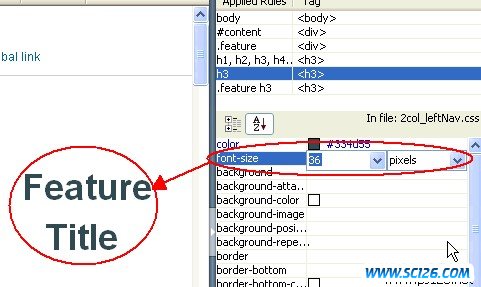
4.改变这个“Font-Size”字体大小。原来的大小是“100%”,我们改变它的值为 36 个像素。文字马上变大,如图10

图10
有了CSS这些新增的功能,我们在编辑网页的时候工作效率更高,效果更好。
搜索: Dreamweaver MX2004 DW MX 2004 的 CSS 新功能 五 实例体验 Dreamweaver教程
- 最热-Dreamweaver MX 2004
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材