Dreamweaver打造多彩文字链接-高级链接样式
来源:sc115.com | 433 次浏览 | 2011-06-29
标签: Dreamweaver Dreamweaver打造多彩文字链接 高级链接样式 Dreamweaver教程
四、 高级链接样式。
通过组合应用上面介绍的技术,我们还可以创作出更复杂的文字链接样式,下面我们介绍三个例子。
1、 定义块状链接。首先给链接增加一个背景色,如图十八; 
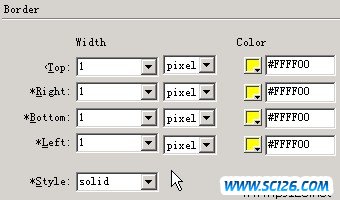
再为文字链接增加四边框即可实现平面块状文字链接,如图十九;
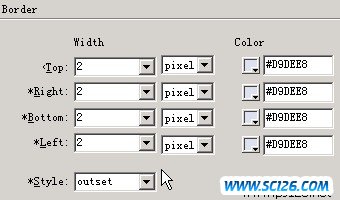
2、 定义按钮状文字链接。改变边框的样式,定义Border-Style为outset,如图二十;
定义Box选项中的Width和Height可以定义按钮的宽和高,定义Padding为2pix可以使链接文字与按钮四周有2pix的间距,如图二十一;
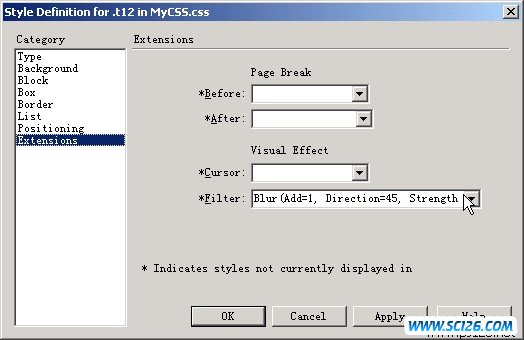
3、 定义特效文字链接。Css样式表中还包含了一组特效滤镜,我们可以再结合滤镜与前边的参数创建特殊的链接样式。本例中我创建了一个使用Blur滤镜的文字链接,并带有边框效果。如图二十二;
4、 定义静态背景切换的效果。本例是通过对链接文字普通状态和Hover状态设定不同的背景图片来实现背景切换的效果。见下图:
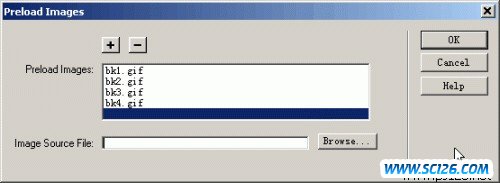
5、 动态背景切换的效果。此效果与上例基本一样,只是在Hover状态定义了一个动态Gif图片背景。而且这个图片需要一点技巧就是设定循环为一遍,并在最后添加一个帧,设定帧的时间为一个较大的值,如10000。这样可以使动画执行一边后就停止。为改善效果执行时的速度,我们还需要在Dreamweaver中增加了一个Preload /doc/webpage/images/images行为。这需要打开行为面板,并添加Preload /doc/webpage/images/images行为,如图:
我们可以把最后两种链接样式所需要用到的四张图片都预先载入,如下图:
五、 总结
我就介绍这么多链接样式,配合设置链接文字的hover状态,可以实现非常漂亮的效果,具体的页面浏览请看这里,希望朋友们根据上面的思路,组合创造出更多地链接文字样式。记住,样式表就好比网页制作中具有宝藏的一个冰山,今天我们只是揭开了冰山小小的一个角落,更多的宝藏等着你去挖掘。朋友们有任何相关的问题可以到http://www.blueidea.com/bbs 提出和讨论。
搜索: Dreamweaver Dreamweaver打造多彩文字链接 高级链接样式 Dreamweaver教程
- 上一篇: Dreamweaver MX应用表格排序
- 下一篇: SHTML网页SSI使用详解
- 最热-Dreamweaver综合教程

 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材