Dreamweaver基础技巧全面接触-维护阶段
来源:sc115.com | 50 次浏览 | 2011-06-29
标签: Dreamweaver Dreamweaver基础技巧全面接触 维护阶段 Dreamweaver教程
六、 后期维护篇。好了,经过上面这么多的介绍,我们已经掌握了一些网页制作的技巧,但是您作完的页面是否不再包含错误?您的链接是否都正确的链接?您的页面在各种浏览器中是否都表现良好?您的站点中是否还有许多不再需要的文件?很多类似的问题都还存在着,这些都是属于站点后期检测和维护。这里我们再介绍几个后期检测方面的技巧。
1、链接检测。执行菜单File—Check Links命令,Dreamweaver会自动检测当前站点中的所有链接,并检测出无效的链接,如下图:
双击检测出的一个结果,会自动打开相应的页面并直接定位到错误的链接处,很方便我们修改链接错误。
2、快速检测无用文件。执行菜单命令Site—Check Links Sitewide可以打开链接文件检测功能,我们也可以利用这个功能检查站点中无用的文件,并删除。只要选择最上方下拉框中为Orphaned Files,所有站点中无用的文件会列在下方,将它们全部选中,按Delete键即可删除。
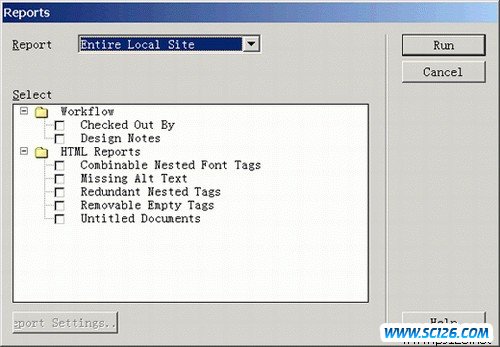
3、快速生成站点报告(Reports)。运行菜单命令Site—Reports可以快速的根据我们的需要生成符合某种条件的站点报告或文件报告,例如可删除的空标签、未命名的文件标题、无Alt属性的图片等等。如下图:
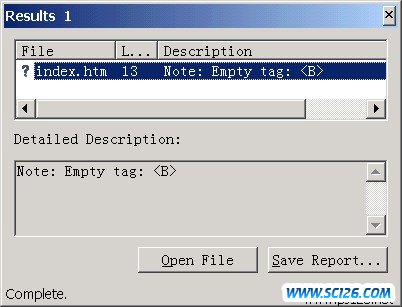
我们需要先在最上方的下拉框中选择需要执行检测的范围,例如整个站点、当前文档、某个文件夹等等,然后在下方勾选需要检测的条件,执行结果会自动显示在一个对话框中,双击其中的一条还可以直接打开源文件进行修改。如下图:
需要注意的是,如果你的站点文件非常多,这项命令将会消耗大量的系统资源,所以最好每次只选择检测一个条件。
后记:写到这里我已经给大家介绍了不少技巧,其实Dreamweaver中还有许多类似的功能,可是我个人觉得这些也不能称为技巧,很多本来就是我们需要掌握的基本功能,只不过在通往目标的道路上会有许多方法,这些也许是比较快速达到目标的一些方法。大家对我介绍的这些技巧有什么意见和建议可以到
搜索: Dreamweaver Dreamweaver基础技巧全面接触 维护阶段 Dreamweaver教程
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材