DW MX 设计360度全景滚动效果图
来源:sc115.com | 223 次浏览 | 2011-06-29
标签: Dreamweaver DW MX 设计360度全景滚动效果图 Dreamweaver综合教程
网页上欣赏到360度的全景照片是一件很有趣的事,不要担心制作过程会很复杂,我们在这里介绍一种最简单的方法,同样可以达到效果,学起来很容易,只要会一点点html和Css的基本语法就足够了。
注意:这个效果只有用IE浏览器才能看到。下面我们来看看整个的制作过程:
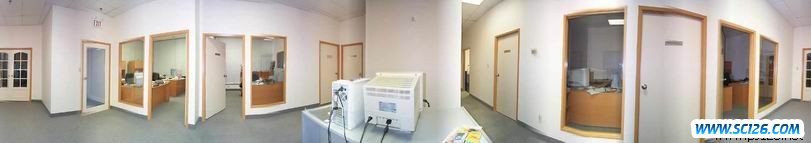
第一步:准备一张全景图片。
您可以自己拍也可以从网上下载。当然如果您摄影技术足够高的话我还是建议你自己拍一张(题材如家庭居室的全景等),这样显得更加生动一些;如果你和我一样是个摄影菜鸟,那么还是在网上找一幅吧,如果也不是那么好找,我这里提供给你两幅照片:


第二步:做一个表格存放图片
用Dreamweaver等网页制作软件做一个1行2列的表格,以便在左边的单元格内放置滚动的文字说明,右边的单元格放置全景图片。在表格属性中作如下设置:border="0" cellspacing="0" cellpadding="0" height="150" width="220",注意高度和所选的全景图片一致;左侧单元格宽度为20,右侧为200;为表格做个边框,我们可以利用css定义:style="border:#333366 3 double",即边框颜色采用#333366,宽度为3,线形为双线。
然后我们再给两个单元格中间设置分界线,即对左侧单元格使用样式:style="border-right:#333366 3 double",颜色线型和表格外框一致;接着将左侧单元格的背景色设置为#333366,把右侧单元格的背景设置为yl-020315-3d.jpg,即作成如下模样:

第三步:使全景图片移动
要使图片移动的方法很多,如用Dreamweaver的层和时间线,用javascript,甚至可以用java applet,不过我们这里用简单的:marquee。
我们先了解一下marquee的主要参数:
bgcolor 背景颜色,可输入颜色的英文名称或者16进制代码等;
direction=left|right|up|down 滚动方向(左|右|上|下)
behavior=scroll|slide|alternate scroll表示由一端滚动到另一端;
slide表示由一端快速滑动到另一端,不再重复;
alternate表示在两端之间来回滚动;
height=数值 滚动区域的高度;
width=数值 滚动区域的宽度;
scrollamount=数值 决定滚动的速度,数值越大滚动越快;
Scrolldelay=数值 延迟时间,数值越大跳跃越明显;
loop=数值 循环次数,不设置该值即表示无限循环。
注意,marquee不仅可以使文字滚动,也可以使图片滚动,只要在<marquee>和</marquee>间插入<img src=url>就可以了。下面我们就把全景图片插入到右侧的单元格中,代码如下:
<td background="yl-020315-3d.jpg">
<marquee behavior=scroll direction=left width=200 height=150 scrollamount=2 scrolldelay=0>
<img src="http://www.vipcn.com/InfoView/yl-020315-3d.jpg" width="800" height="150">
</marquee>
</td>
然后我们对它添加一些行为:
onClick="this.start()" 当鼠标点击时开始播放;
onMouseOver="this.stop()" 当鼠标移入时停止播放;
onMouseOut="this.start()" 当鼠标移出时继续播放。
另外,我们还可以加上标题:style="title:标题内容";改变鼠标式样:style="cursor:hand"等,全部代码如下:
<td background="yl-020315-3d.jpg" title="360全景图单击开始播放">
<marquee style="cursor:hand" behavior=scroll direction=left width=200 height=150 scrollamount=2 scrolldelay=0 onClick='this.start()' onMouseOver='this.stop()' onMouseOut='this.start()'>
<img src="http://www.vipcn.com/InfoView/yl-020315-3d.jpg" width="800" height="150">
</marquee>
</td>
如果你细心的话会发现图片滚动时头尾对接不上,解决的办法是在插入图片的地方重复多插几次图片,或者使用一点javascript语句让图片循环滚动。
<script language=javascript>
for(t=1;t<=1000;t++)
document.write("<img src="http://www.vipcn.com/InfoView/3d.jpg" width=906 height=143>"
</script>
第四步:制作滚动的文字说明
制作滚动文字对大家来说是家常便饭,至于怎样把文字竖排也不难,只要加上如下样式:style="writing-mode:tb-rl"即可,其中tb表示top-bottom,rl表示right-left。代码如下:
<td bgcolor="#333366" style="border-right:#333366 3 double">
<marquee style="cursor:hand" behavior=scroll direction=right width=20 height=150 scrollamount=1 scrolldelay=0 onmouseover='this.stop()' onmouseout='this.start()'>
<font style="margin-top:20;writing-mode:tb-rl;font-size:9pt" face="楷体_GB2312" color="#ffffff">
全景效果图<br> <br>
三百六十度<br> <br>
全方位展示画面<br> <br>
乐趣多多!<br> <br>
xxxx制作</font>
</marquee>
</td>
搜索: Dreamweaver DW MX 设计360度全景滚动效果图 Dreamweaver综合教程
- 最热-Dreamweaver综合教程
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材