基础(31)教您深入了解新的 Dreamweaver CS3 CSS 布局(2)
来源:sc115.com | 173 次浏览 | 2011-07-29
标签: Dreamweaver cs3 基础教您深入了解新的 Dreamweaver CS3 CorelDraw综合教程
两种方法均会向您显示所有选项, 从空白 HTML 文档开始, 依次到一栏、两栏和三栏选项。 这些选项按布局类型组合。
您会注意到多个图标, 这些图标在整个布局中重用。 这些图标注明布局中的栏使用什么样的宽度。 下面还有文本描述。 锁图标指示栏值已使用固定像素大小编写。 弹簧图标及其上方的 em 或 % 表示栏值已使用弹性方法编写 - 基于 em 或百分比。

图 2. 锁和弹簧图标表示已为各个栏赋予什么值
当您通过在对话框中突出显示来选择启动页面的布局类型后, 您就可以进行多种其他选择。 首先, 需要选择文档类型 (HTML 或 XHTML)。其次, 需要选择放置 CSS 的位置。 选择“添加到开头”会将 CSS 选择器置于文档开头, 使其在您开发页面时显得简单。 然后, 可以使用将的 CSS 管理功能将其移动到外部文件。 选择“新建文件”会将 CSS 选择器置于链接到 X/HTML 文档的新 CSS 文件。最后, 选择“链接到现有文件”会使您能够使用链接图标将 Dreamweaver 指向外部 CSS 文档。 但请记住, 您的选择器名称必须与提供的 X/HTML 文档名称匹配。
CSS 布局的五种类型概述
有五种基本布局定位类型可供选择:
* 弹性布局 - 总体宽度及其中所有栏的值都以 em 单位编写。 这应使布局能够使用浏览器的指定基本字体大小缩放。 对于视力不好的用户, 这可能更有吸引力、更易于访问, 因为栏宽度将变得更宽, 能以任何大小显示更舒适、更可读的行长度。 由于总体宽度将缩放, 您的设计必须允许可这宽度。
* 固定布局 - 总体宽度及其中所有栏的值都以像素单位编写。 布局位于用户浏览器的中心。
* 流体布局 - 总体宽度及其中所有栏的值都以百分比编写。 百分比通过用户浏览器窗口的大小计算。
* 混合布局 - 混合布局组合两种其他类型的布局 - 弹性和流体。 页面的总宽度为 100%, 但侧栏值设置为 em 单位。
* 绝对定位布局 - 所有前述布局的外栏使用浮动内容。 而绝对定位布局完全如其名所示 - 有绝对定位的外栏。 必须记住, 当使用这些布局时, 侧栏会“提出文档流程”, 因而可能有一些不合适的结果 (例如, 页脚可能“看不见”在侧栏在何处结束并在主要内容区域包含的内容少于侧栏的页面与页脚重叠)。
了解和使用 CSS 布局
让我们创建一个 CSS 布局并看看其中的内容。 转到“新建文档”对话框, 选择使用 XHTML 1.0 Transitional 文档类型的 2 栏固定、左侧栏、页眉和页脚, 将 CSS 置于文档开头。 单击“创建”。
您可能注意的第一点就是所有 CSS 选择器都以类 .twoColFixLtHdr 开头。 这种子节点选择器告诉您要使用的是任何页面类型。 twoCol 表示两栏, Fix 表示固定布局, Lt 表示左栏, Hdr 表示有页眉和页脚。 所有页面使用相同的顺序, 因此, 打开不同的类型时这些都有相应的意义。
此类在每个选择器之前的原因是为了使您能够组合布局, 从而编写更有效的 CSS。 Dreamweaver 将类放于每个页面的正文元素上, 我们刚创建的布局显示 <body class="">。如果您的客户端需要不同类型的页面, 一些有两栏, 另一些有三栏, 您可以为两种类型的页面组合 CSS。 为 p、h1、h2、h3、ul、ol等编写的选择器可以编写为简单的类型选择器, 甚至可以编写为有分支名称和类型选择器 (例如 #mainContent h1) 的子节点选择器以保持不同页面类型之间的一致性。 无需重写所有内容 - 只需保持布局部分所需的选择器 - 针对组合页面时的每种页面类型。
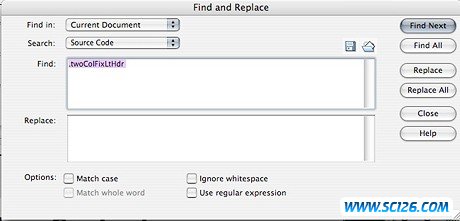
如果只要使用一种页面类型, 可以将这些类一起删除。 我自己操作时会删除它们, 因为当它们存在时, 更难阅读 CSS 面板中的选择器名称。但是, 它们也很容易删除。 只需突出显示文档的 CSS 中的 .twoColFixLtHdr 类 (以及其后的空间)。 按 Ctrl/F (Windows) 或 Cmd/F (Mac) 可以打开“查找和替换”对话框。它将在窗口的“查找”部分打开, 其中包含突出显示的类。 请确保“查找范围:”设置为“当前文档”, “搜索:”设置为“源代码”, 并将“替换”区域留空。 单击“替换全部”。 Dreamweaver 会很快将这些类从文档中搜索出来。

图 3. “查找和替换”会很快将外来类从文档中搜索出来
搜索: Dreamweaver cs3 基础教您深入了解新的 Dreamweaver CS3 CorelDraw综合教程
- 最热-Dreamweaver CS3
- 素材
 精美实用的提示框矢量图7
精美实用的提示框矢量图7  精美实用的提示框矢量图6
精美实用的提示框矢量图6  折纸网站设计矢量图5
折纸网站设计矢量图5  精美实用的提示框05—矢量图
精美实用的提示框05—矢量图  精美实用的提示框矢量图4
精美实用的提示框矢量图4  折纸网站设计矢量图4
折纸网站设计矢量图4  精美实用的提示框矢量图3
精美实用的提示框矢量图3  精美实用的提示框矢量图2
精美实用的提示框矢量图2  精美实用的提示框矢量图
精美实用的提示框矢量图