让Dreamweaver为你的站点定制颜色
来源:sc115.com | 369 次浏览 | 2011-07-29
标签: Dreamweaver 让Dreamweaver为你的站点定制颜色 Dreamweaver教程
在Dreamweaver 4.0中,你可以存储你自己设定的图片、链接、Flash影片、颜色表、模板等等组成这个站点的资产,这就是Assets面板!当我们定义一个站点时,这个站点内的所有上述类型的元素,将自动分类在Assets面板中显示。同时,我们还能为这个站点定义自己喜欢的元素,以便随时拿出来使用。
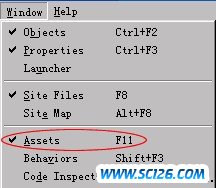
现在我们单击 window > Assets,或者按F11键,如图1。

图1
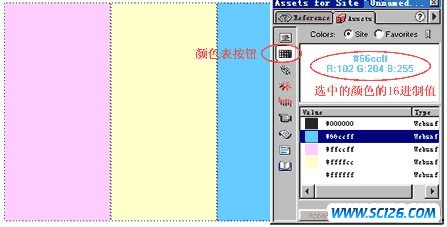
Assets面板的左边9个按钮将你站点中的元素根据类型分别归类管理,当你单击一个按钮时,相应的名称会出现在面板顶部,名称旁边有site与Favoritesg两个单选按钮。现在我们来看一看如何定做自己的颜色表,如图2。

图2
首先单击颜色按钮,这时Assets面板的顶部出现了Colors的字样。当选择site列表时,我们可以看见站点中定义了哪一些颜色。如果站点内的某些文字又加了一些颜色,可以单击Assets面板下部的![]() (Refresh Site List)按钮来刷新站点,这样后定义的颜色就可以在Assets面板中显示。
(Refresh Site List)按钮来刷新站点,这样后定义的颜色就可以在Assets面板中显示。
Assets面板可以保管你站点中的所有颜色,这样就大大地方便了网页制作者。一般我们做网站会在页面上用不同的颜色,为此不得不记下所使用颜色的十六进制值。虽然有了样式表,但是重复修改样式表也麻烦。现在有了这个Assets面板,我们可以测试多个颜色,最后将配好的颜色保留下来,以便下次重复使用。
言归正传,你可以在Assets面板显示的颜色中将自己喜欢的颜色选中,然后单击下面的![]() (Add to Favorites)按钮增加到Favorites列表中。
(Add to Favorites)按钮增加到Favorites列表中。
我们选中Assets面板顶部的Favorites选项切换到它的列表中,这个列表显示了你选择的颜色。你可以单击![]() (new favorit es folder)按钮建立一个文件夹,将不同频道的颜色放在不同的文件夹中,如图3。
(new favorit es folder)按钮建立一个文件夹,将不同频道的颜色放在不同的文件夹中,如图3。

图3
单击![]() (new color)按钮,在出现的颜色表中选择一个颜色,这个颜色就被增加到Favorites面板中。
(new color)按钮,在出现的颜色表中选择一个颜色,这个颜色就被增加到Favorites面板中。
选择一个颜色,单击面板底部的![]() (edit)按钮,你可以在出现的颜色表中编辑已有的颜色。
(edit)按钮,你可以在出现的颜色表中编辑已有的颜色。
最后一个按钮![]() (Remove from Favorites)可以移去你不想要的颜色。
(Remove from Favorites)可以移去你不想要的颜色。
好了,现在我们可以不用担心网站中不同频道的颜色了。打开一个频道文件,将文字、图片编排好。在Assetes面板的Favorites中,将相应频道的颜色文件夹打开选择你需要的颜色。当你选中这个颜色时,相应的颜色十六进制值出现在上面的窗口中。你只需要拖动颜色块到你想要改变的文本中即可。如果你用过Freehand,你会发现这和Freehand中的做法是相同的。
学习完本篇教程,你现在就可以好好发挥Assets面板的强大功能了,赶快为你的网页定做一个颜色库,随心所欲地改变它的面貌吧!(摘自5D多媒体)
搜索: Dreamweaver 让Dreamweaver为你的站点定制颜色 Dreamweaver教程
- 上一篇: DreamWeaver让网页“活蹦乱跳”
- 下一篇: 巧用Dreamweaver模板统一站点风格
 精美实用的提示框矢量图7
精美实用的提示框矢量图7 精美实用的提示框矢量图6
精美实用的提示框矢量图6 折纸网站设计矢量图5
折纸网站设计矢量图5 精美实用的提示框05—矢量图
精美实用的提示框05—矢量图 精美实用的提示框矢量图4
精美实用的提示框矢量图4 折纸网站设计矢量图4
折纸网站设计矢量图4 精美实用的提示框矢量图3
精美实用的提示框矢量图3 精美实用的提示框矢量图2
精美实用的提示框矢量图2 精美实用的提示框矢量图
精美实用的提示框矢量图