使用Dreamweaver轻松实现交替图像按钮打造
来源:sc115.com | 203 次浏览 | 2011-07-25
标签: Dreamweaver 使用Dreamweaver轻松实现交替图像按钮制作 Dreamweaver教程
只需要几步简单的操作,就可以制作出这些极具动感的交替图像按钮,而且占用空间少。
效果说明:建立一组相互交替的图像,当鼠标移至目标图像上时,会显示出另外一幅图像,就像会动的按钮,既动感,又时尚。
创作思想:打开 Dreamweaver MX 2004 软件,执行【插入】 【图像对象】 【鼠标经过图像】命令,或者单击工具栏中 下拉菜单里的【鼠标经过图像】命令,按要求进行设置,最后保存文件完成制作。
操作步骤
( 1 )打开 Dreamweaver MX 2004 软件新建HTML文件。
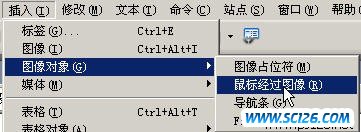
( 2 )单击插入菜单,选择图象对象,鼠标经过图象,如图1所示。

( 3 )打开【插入鼠标经过图像】对话框,按图2所示进行设置,选择图像文件。

提示:注意图象文件的位置,最好和该网页文件在同一目录下。
( 4 )按快捷键 Ctrl+S 保存文件。本实例操作完毕。交换按钮如果结合按钮特效,效果将会更好
搜索: Dreamweaver 使用Dreamweaver轻松实现交替图像按钮制作 Dreamweaver教程
- 上一篇: 用Fireworks快速调整人像照片色调
- 下一篇: 细品Dreamweaver MX内建FW技术
- 最热-Dreamweaver综合教程
- 素材
 线稿花纹线条矢量图5
线稿花纹线条矢量图5  线稿花纹线条矢量图4
线稿花纹线条矢量图4  线稿花纹线条03—矢量图
线稿花纹线条03—矢量图  线稿花纹线条矢量图2
线稿花纹线条矢量图2  线稿花纹线条矢量图
线稿花纹线条矢量图  玻璃圆广告的背景矢量图5
玻璃圆广告的背景矢量图5  玻璃圆广告的背景矢量图4
玻璃圆广告的背景矢量图4  玻璃圆广告的背景矢量图3
玻璃圆广告的背景矢量图3  玻璃圆广告的背景矢量图2
玻璃圆广告的背景矢量图2