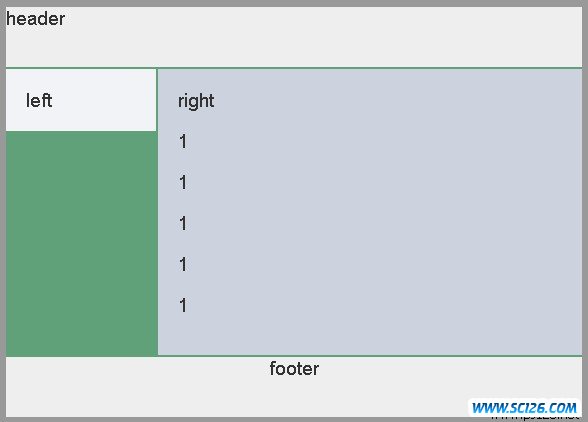
典型的三行二列居中高度自适应布局
来源:sc115.com | 100 次浏览 | 2011-07-21
标签: Dreamweaver 典型的三行二列居中高度自适应布局 Dreamweaver教程
如何使整个页面内容居中,如何使高度适应内容自动伸缩。这是学习Css布局最常见的问题。下面就给出一个实际的例子,并详细解释。(本文的经验和是蓝色理想论坛XPoint、guoshuang共同讨论得出的。)
完整代码
<html>
<head>
<style type="text/css">
body{
background:#999;
text-align:center;
color: #333;
font-family:arial,verdana,sans-serif;
}
#header{
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;
text-align:left;
} #contain{
margin-right: auto;
margin-left: auto;
width: 776px;
} #mainbg{
width:776px;
padding: 0px;
background: #60A179;
float: left;
}
#right{
float: right;
margin: 2px 0px 2px 0px;
padding:0px;
width: 574px;
background: #ccd2de;
text-align:left;
}
#left{
float: left;
margin: 2px 2px 0px 0px;
padding: 0px;
background: #F2F3F7;
width: 200px;
text-align:left;
}
#footer{
clear:both;
width:776px;
margin-right: auto;
margin-left: auto;
padding: 0px;
background: #EEE;
height:60px;}
.text{margin:0px;padding:20px;}
</style>
</head>
<body>
<div id="header">header</div>
<div id="contain">
<div id="mainbg">
<div id="right">
<div
class="text">right<p>1</p><p>1</p><p>1</p><p>1</p><p>1</p></div>
</div>
<div id="left">
<div class="text">left</div>
</div>
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
代码分析
首先我们定义body和顶部第一行#header,这里面的关键是body中的text-align:center;和header中的margin-right: auto;margin-left: auto;,通过这两句使得header居中。注:其实定义text-align:center;就已经在IE中实现居中,但在mozilla中无效,需要设置margin:auto;才可以实现mozilla中的居中。
接下来定义中间的两列#right和#left。为了使中间两列也居中,我们在它们外面嵌套一个层#contain,并对contain设置margin:auto;,这样#right和#left就自然居中了。
注意中间两列定义的顺序,我们首先定义#right,通过float: right;让它浮在#contain层的最右边。然后再定义#left,通过float: left;让它浮动在#right层的左面。这和我们以前表格从左到右定义的顺序正好相反。
我们看到代码中在#contain和两列之间还嵌套了一个层#mainbg,这个层是做什么用的呢?这个层就是用来定义#contain的背景的。你肯定会问,为什么不直接在#contain中定义背景,而要多套一层呢?那是因为在#contain中直接定义的背景,在mozilla中将显示不出来,必须定义高度值才可以。如果定义了高度值,#right层就无法实现根据内容的自动伸缩。为了解决背景和高度问题,就必须增加这么一个#mainbg层。窍门在于#mainbh这个层定义float: left;,因为float使层自动有宽和高的属性。(暂且这么理解:)
最后是定义底部的#footer层。这个定义的关键是:clear:both;,这一句话的作用是取消#footer层的浮动继承。否则的话,你会看到#footer紧贴着#header显示,而不是在#right的下面。
主要的层定义完毕,这个布局就ok了。补充一点:你看到我还定义了一个.text{margin:0px;padding:20px;},这个class的作用是使内容的外围有20px的空白。为什么不直接在#right里定义margin或者padding呢,因为mozilla和IE对css盒模型的解释不一致,直接定义margin/padding会造成mozilla里布局变形。我一般采用内部再套一层的做法来解决。
搜索: Dreamweaver 典型的三行二列居中高度自适应布局 Dreamweaver教程
- 上一篇: 如何打造会移动的广告条
- 下一篇: 三步打造超炫Flash按钮
- 最热-Dreamweaver综合教程
- 素材
 现代豪华别墅公共客厅
现代豪华别墅公共客厅  现代温馨敞开式厨房
现代温馨敞开式厨房  灯光昏暗的卧室
灯光昏暗的卧室  现代简约带卫生间主卧
现代简约带卫生间主卧  中式落地窗客厅
中式落地窗客厅  欧式风格卧室
欧式风格卧室  现代欧式客厅3D模型(含材质)
现代欧式客厅3D模型(含材质)  现代小资卧室3D模型(含材质)
现代小资卧室3D模型(含材质)  欧式复古客厅3D模型(含材质)
欧式复古客厅3D模型(含材质)