三步打造超炫Flash按钮
来源:sc115.com | 421 次浏览 | 2011-07-21
标签: Dreamweaver 三步打造超炫Flash按钮 Dreamweaver综合教程
对于一些网页制作初学者来讲,要想设计出好的Flash按钮(导航条)也并非是一件容易的事。现在好了,只要你拥有Flashation Menu Builder软件,一切繁琐和复杂地操作步骤都将不复存在,只要简简单单地三步就能完成Flash按钮的制作。你是不是也有些心动呢,那就跟我一起来体验一番吧。
第一步
启动软件后,点击界面上方的“Button style”按钮,在下面的按钮预览区中,软件给我们提供了Basic、Fun、Corporate、Glossy等7大类约100余种Flash按钮的模板,你只要用鼠标左键单击选择一种按钮即可(如图)。

第二步
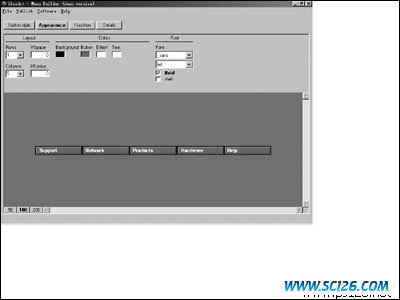
Flash按钮选择完成后,软件会自动跳转到Appearance菜单,这时,你就可以对按钮进行修改、编辑操作。在“layout”中,要分别确定每行(Colums)和每列(Rows)的按钮个数和各按钮之间的相互间隔(Vspace和Hspace)。通过Colors和Font,你就能够调整按钮的颜色、文字说明、字体的种类和排放位置等选项(如图)。

接着,点击进入Function菜单,借助这个功能,你还可以给每个按钮加上超链接,不过令人感到遗憾的是,对于试用版来说,此功能是不可使用的(如图3)。

如果你还想给这些Flash按钮配上音乐,那就到Details菜单中看看吧,在Mouse Over(鼠标移动)和Mouse Click(鼠标点击)的下拉式菜单中有许多不同的声音可供选择,相信总有一款会适合你的(如图4)。

第三步
当一切编辑完毕后,先点击Publish→Create SWF就可以将按钮保存为SWF格式了,然后再利用Dreamweaver等网页制作工具把它插入到网页中就行了。
搜索: Dreamweaver 三步打造超炫Flash按钮 Dreamweaver综合教程
- 上一篇: 典型的三行二列居中高度自适应布局
- 下一篇: DreamWeaver表格妙用-线框打造详解3
- 最热-Dreamweaver综合教程
- 素材
 现代豪华别墅公共客厅
现代豪华别墅公共客厅  现代温馨敞开式厨房
现代温馨敞开式厨房  灯光昏暗的卧室
灯光昏暗的卧室  现代简约带卫生间主卧
现代简约带卫生间主卧  中式落地窗客厅
中式落地窗客厅  欧式风格卧室
欧式风格卧室  现代欧式客厅3D模型(含材质)
现代欧式客厅3D模型(含材质)  现代小资卧室3D模型(含材质)
现代小资卧室3D模型(含材质)  欧式复古客厅3D模型(含材质)
欧式复古客厅3D模型(含材质)