Fireworks MX 之初体验3-2
来源:sc115.com | 337 次浏览 | 2011-06-29
标签: Fireworks MX Fireworks MX 之初体验3 2 Fireworks MX
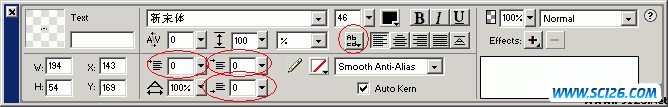
选择使用工具箱中不同的工具,Properties面板会出现不同的属性,下面来看看我们选择文字输入工具时Properties有什么变化。
可能大家注意到了,红色框边内的部分是新增加的功能,这些都是在Fireworks4.0中都没有的。那么它们有些什么用途呢?让我们先用文字输入工具输入一些字,这里我用的是汉仪菱心体,每输入七个字后按回车键另起一段后再输入,字号用的是46。
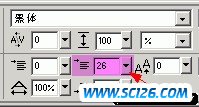
这时我们把光标插入到中间这行,或是用鼠标选中中间的字,然后如下图调节


通过实践,我们知道了,上图高亮显示的部分可以用来调整选中段落与前面段落间的间距。

而上图中Properties面板中的高亮部分则可以用来调整所选段落与后面段落间的间距。

上图中Properties面板中的高亮部分可以调整选中段落中首字的缩进量,大家看看旁边对应的效果就能了解。
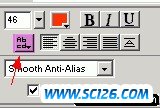
我们按下下图Properties面板中高亮显示的部分,会弹出一个菜单。

Horirontal left to right:输入的文字从左到右水平排列。这也是在fireworks MX中默认的输入文字的排列方式。
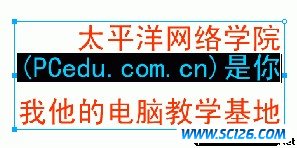
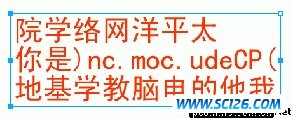
Horizontal right to left:输入的文字从右到左水平排列。选中我们上面输入文字所在图层,然后用这个命令就得到了如下图所示的效果
Vertical left to right:输入的文字从左到右垂直排列,选中我们输入文字的所在图层,然后运用这个命令得到如下图所示效果
Vertical right to left:输入的文字从右到左垂直排列。用这个命令可以得到如下图所示效果
通过了解文字输入时,属性面板的变化,我们可以感觉到在fireworks MX中文本编辑功能得到了较大的提高。
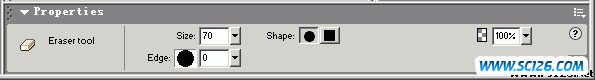
我们再看看用橡皮擦时  ,Properties面板上又是怎样的情况,先打开一张图片(只有在编辑位图时,橡皮擦才能用),此时的属性面板如下图所示
,Properties面板上又是怎样的情况,先打开一张图片(只有在编辑位图时,橡皮擦才能用),此时的属性面板如下图所示
上图中,红色部分可以设置橡皮擦的大小,黄色部分可以调节橡皮擦的羽化值(从中心部分向四周减弱),绿色部分可以选择橡皮擦的形状(圆形或矩形),蓝色部分可以调节橡皮擦擦除图片时的透明度。
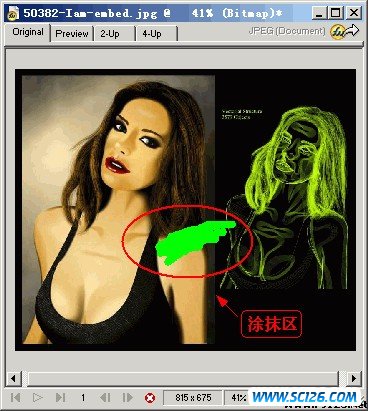
下面我们把橡皮擦的大小设置为15,Edge:50,形状为圆形,透明度为50%,然后随意地擦拭一个图片,效果如下
从上面的效果图中我们可以看到,擦拭的效果不是很明显,下面为什么是透明呢?因为我们刚才把橡皮的透明度设置为50,Edge设置为50,所以这样擦拭得不是很彻底。当我们打开一张图片时,fireworks MX默认的背景色是透明的。
好,这次我们把背景色改为绿色(背景的设置为Modify>Canvas>Canvas color),把橡皮擦设置为size:15,Edge:0,橡皮擦的形状为圆形,透明度设置为100,然后再去擦拭这张图片,最后的效果如下图所示
这次擦拭地彻底了,下面的绿色背景清清楚楚地显现出来。
今天关于属性面板的介绍就到这里了,通过上面的学习,相信大家对属性面板有了了解。在使用其它工具时,属性面板上的属性和我们上面讲过的差不多,大家有空时多试试就知道了。
搜索: Fireworks MX Fireworks MX 之初体验3 2 Fireworks MX
- 上一篇: Fireworks MX 之初体验2-1
- 下一篇: Fireworks MX 之初体验3-1
- 最热-Fireworks MX
 多种冰激凌和蛋糕PNG图标
多种冰激凌和蛋糕PNG图标 精美蔬菜高清图片4
精美蔬菜高清图片4 精美蔬菜高清图片2
精美蔬菜高清图片2 精美蔬菜高清图片3
精美蔬菜高清图片3 精美蔬菜高清图片1
精美蔬菜高清图片1 景观效果图素材
景观效果图素材 景观效果图素材
景观效果图素材 手机高清图片
手机高清图片 景观效果图素材
景观效果图素材