Fireworks 8 寻梦之旅(4):其他面板(6)
来源:sc115.com | 211 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 寻梦之旅 其他面板 Fireworks 8
5、选中“库”面板中的“Slate”元件,将其拖动到编辑区上,对于出现的警告框,单击确定既可了,这样我们就在编辑区上快速添加了一个动画元件。

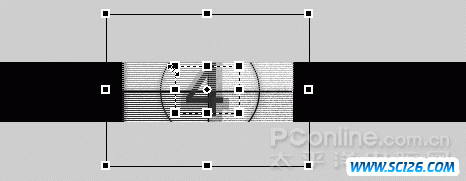
6、因为插入的元件会按照其默认大小来显示,所以这里需要对其大小作一个调整,选择编辑区上的“缩放”工具,按住“Alt”键,向中心方向拖放该元件对象,将其缩小,因为是动画元件,所以该动画的其余各帧也会自动做相应的调整。

进行缩放操作后,编辑区的动画元件对象如下所示,还可以对动画元件对象的位置作一个调整,本例中是使其居中了。

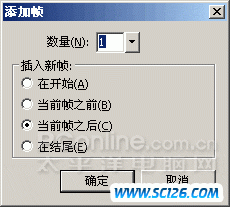
7、打开“帧”面板,选定最后一帧,单击“帧”面板右上角的弹出菜单按钮,选择菜单“添加帧”命令,在弹出“添加帧”的对话框中,不做任何调整,直接单击“确定”按钮即可。

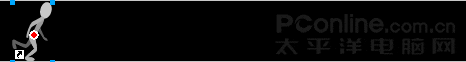
8、转到“库”面板,将其中的Walk cycle元件对象拖放到编辑区,按照上面步骤地操作,将其进行缩小的调整,使其符合编辑区的大小,如下图所示。

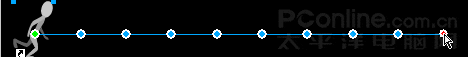
9、插入的 Walk cycle 动画元件是一个在原地走动的人物动画,而我们需要让这个小人儿“跑”起来。操作很简单,单击元件对象上的红色控制点,向编辑区的右方拖动,如果需要他跑出编辑区的话,就直接拖到编辑区外即可了。

10、打开“帧”面板,选定最后一帧,参照第7步的方法,添加一个新的帧。
11、在编辑区输入相关的文字对象,然后在“帧”面板上,选定最后这一帧,双击其帧速率数值“7”,在弹出的帧速率设置框中,将数值设为200大小,使得该帧的文字对象能够有个停顿,让大家看清你要表达的东西。
12、打开“优化”面板,将导出文件格式设为“Gif动画”,直接导出文件,本例到此结束。
对于部分面板的介绍,我们就到这里了,对于其他有部分功能增强的面板,这里就不再一一做介绍了。
搜索: Fireworks 8.0 Fireworks 8 寻梦之旅 其他面板 Fireworks 8
- 上一篇: Fireworks 8 寻梦之旅(4):其他面板
- 下一篇: Fireworks 8 混合模式详解
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物