Fireworks 8 寻梦之旅(5):菜单新变化(9)
来源:sc115.com | 246 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 寻梦之旅 菜单新变化 Fireworks 8

容差值为“63”时的选区

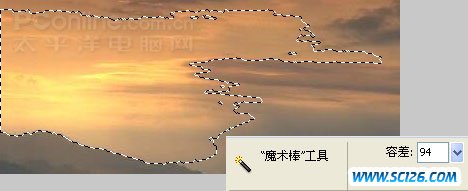
容差值为“94”时的选区
关于动态选取框的介绍就这么多了,对于该功能的理解需要大家通过实践来具体体会了。
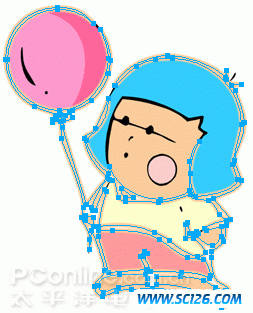
4、选择菜单“选择|将选取框转换为路径”命令,即可将位图人物的总体轮廓转化为路径对象,如下图所示。

5、将转化的轮廓路径的填充颜色设为黑色,描边色设为无,这样人物的路径轮廓就完成了。

6、接下来,就按照第2到第4步的操作方法,依次对人物的其余部分做转换为路径的操作,对填充颜色及其描边做相应的设置,一个矢量的人物对象马上就会在编辑区出现了,本例的制作也就宣告结束了。
[小技巧]:在进行选区转换为路径操作之前,可以先将工具箱上的填充颜色井的颜色通过滴管选取,将其设为和需要进行转化的区域相同的颜色,这样就可以避免将来再次对其颜色做调整的工作了。
例如,接下来我们要转换头发区域,可以先使用魔术棒工具选定蓝色头发区域,然后选取工具箱的滴管工具,在头发区域上进行取色,将填充颜色井的颜色设为相应的颜色,接下来再执行菜单“选择|将选取框转换为路径”命令,头发区域的矢量效果也就一步到位了。
四、菜单“修改|将路径转换为选取框”命令 和 菜单“选择|保存位图所选”命令
搜索: Fireworks 8.0 Fireworks 8 寻梦之旅 菜单新变化 Fireworks 8
- 上一篇: iPhone手机主题图标打造详解
- 下一篇: Fireworks 8 寻梦之旅(5):菜单新变化
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物