Fireworks 8 打造弹出菜单(3)
来源:sc115.com | 79 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 制作弹出菜单 Fireworks 8 教程

8、将菜单文件导出到你准备好的文件夹内,打开该文件夹,会发现里面出现了一个CSS层叠样式表文档,如下图所示。这就是我们需要重点介绍的主角儿了。

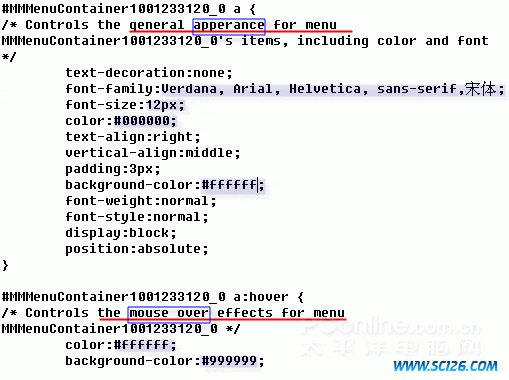
9、使用html编辑器或者记事本(使用记事本其实足够了,因为文件并不复杂)打开这个CSS文件。我们可以发现一些html代码在里面,如果我们对html一窍不通也不要害怕,你可以凭借着刚才在Fireworks里面设置菜单的印象来寻找一些与弹出菜单的设置有关的内容,比如我们在节选的一段css描述里面可以发现对于菜单对象的一些描述第一个划红线的地方所指示的“general apperance”也就是我们在“菜单编辑器”中进行外观设置的那一些内容,仔细看可以看到里面有“font-family”,有关字体的设置;还有“font-size”,有关字体大小的设置,具体到还有字体颜色、背景颜色、字体样式等等内容的设置,只要你稍微懂一些英文的话,下面这些应该对你没有什么大碍的。下图中第2处划红线的地方是来设置鼠标滑过时的状态的,主要是对文本颜色和单元格背景色这两方面进行的设置。

当然,还有其他的有关菜单外观、及其单元格边框、背景色、菜单放置位置等内容的设置,都包含在这个css文件里面了。
10、在没有对该css文件进行修改时,弹出菜单的样式如下图所示。

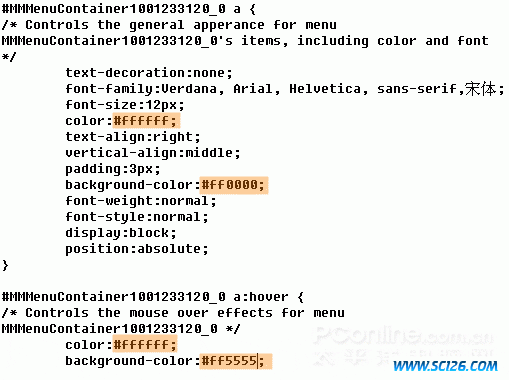
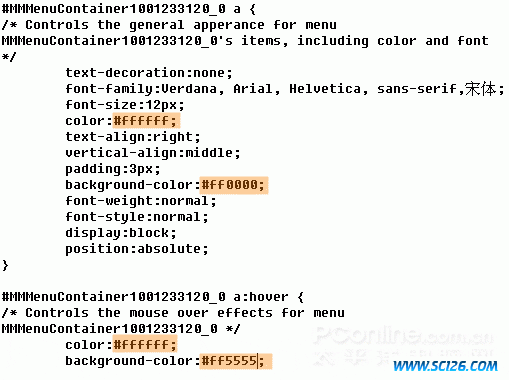
11、接下来,我们对该css文件的内容做一个简单的调整。如下图所示的淡黄色区域所示,我们将弹出菜单的文本颜色、背景颜色、还有鼠标已过时的文本颜色、及其相应的背景颜色都做了一个简单的改变。

12、经过设置后,再次在浏览器中预览弹出菜单的效果,发现已经发生变化了,如下图所示。

[小结]:对于CSS格式化菜单的制作、调整的方法就讲解到这里了,想必大家都已经发现了奥秘所在了,对了,就在那个生成的CSS层叠样式表文件里了。只要对这个CSS文件做简单的调整,整个弹出菜单的面貌都会随之改变的!
搜索: Fireworks 8.0 Fireworks 8 制作弹出菜单 Fireworks 8 教程
- 上一篇: Fireworks 8 之图像编辑面板
- 下一篇: 使用 Fireworks 8 生成网页
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物