Fireworks 8 打造指南针(2)
来源:sc115.com | 423 次浏览 | 2011-07-22
标签: Fireworks 8.0 Fireworks 8 制作指南针 Fireworks 8 教程
(图05)
设置这个图形的颜色为白色,不透明度为70;四周画四个小矩形,白色,不透明度为60。(图06)

(图06)
下面来制作指针:
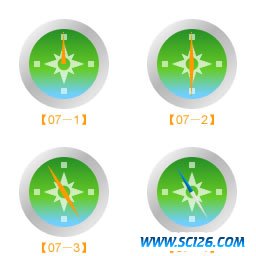
用星形工具画出一个五角星,改变点数为3点,得到了一个三角形;用缩放工具调整长宽比例;(图07-1)
复制此三角形,选择其中一个,点击菜单“修改”-“变形”-“垂直翻转”,调整位置;(图07-2)
分别选中两个三角形,点击菜单“修改”-“组合”;旋转此组合图形;(图07-3)
修改两个三角形的颜色。(图07-4)

(图07)
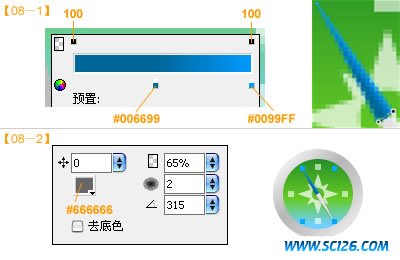
依次改变二者的填充类别为线性渐变并调整渐变颜色(图08-1),然后选择此组合图形,添加“投影”滤镜(图08-2)。

(图08)
表蒙的制作:
用椭圆工具画一个64x64的正圆形,填充类别为无,笔尖颜色为白色,大小为2,不透明度为30,并水平、垂直对齐;(图09)

(图09)
来到很关键的一步了,表蒙上的高光制作。
用椭圆工具画一个60x60的正圆形,并水平、垂直对齐。而后,将此正圆形的X位置上移1像素,如图中橙色部分;用钢笔工具描绘出图中红色部分;(图10-1)
注意:
搜索: Fireworks 8.0 Fireworks 8 制作指南针 Fireworks 8 教程
- 上一篇: Fireworks 8 打造指南针
- 下一篇: 用Fireworks 8打造美丽的雨后蝴蝶
 伊斯兰风格城堡建筑矢量图-1
伊斯兰风格城堡建筑矢量图-1 伊斯兰风格城堡建筑矢量图-2
伊斯兰风格城堡建筑矢量图-2 潮流商务概念对话框矢量图-4
潮流商务概念对话框矢量图-4 淡雅花纹底纹装饰框文本设计矢量图-1
淡雅花纹底纹装饰框文本设计矢量图-1 潮流商务概念对话框矢量图-2
潮流商务概念对话框矢量图-2 兰龙创意标志中文字体设计集合
兰龙创意标志中文字体设计集合 潮流商务概念对话框矢量图-1
潮流商务概念对话框矢量图-1 可爱卡通插画猫
可爱卡通插画猫 可爱卡通插画动物
可爱卡通插画动物